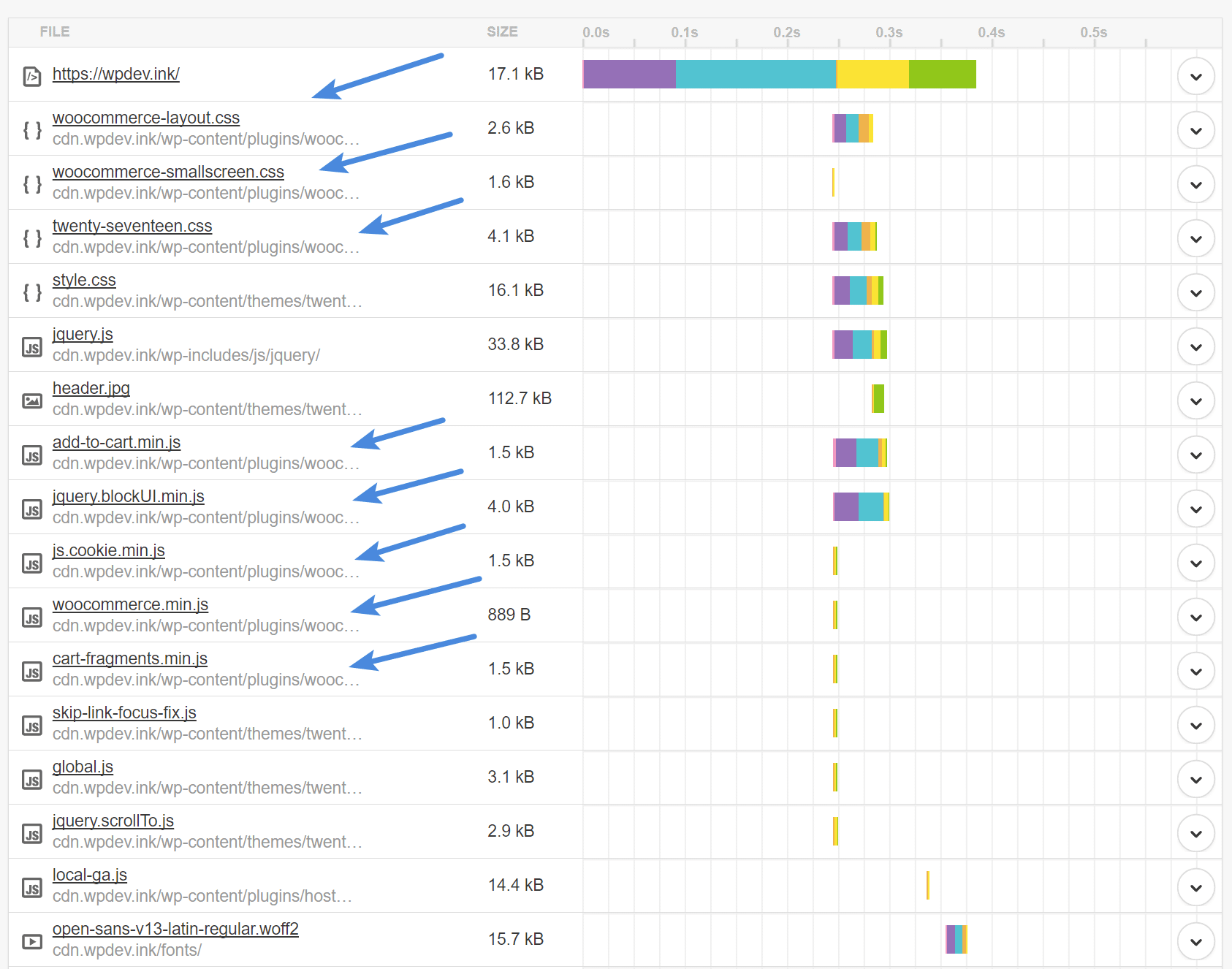
When you have WooCommerce installed it by default loads its scripts and styles on every page of your WordPress site. This is definitely not great for performance. As you can see below on our test site, WooCommerce was loading 8 scripts on our home page, where we don’t even have any products.

Disable WooCommerce scripts and styles
In the Perfmatters plugin, you can disable WooCommerce scripts and styles everywhere except on product, cart, and checkout pages. Follow the steps below. Make sure you have WooCommerce installed and activated first.
Step 1
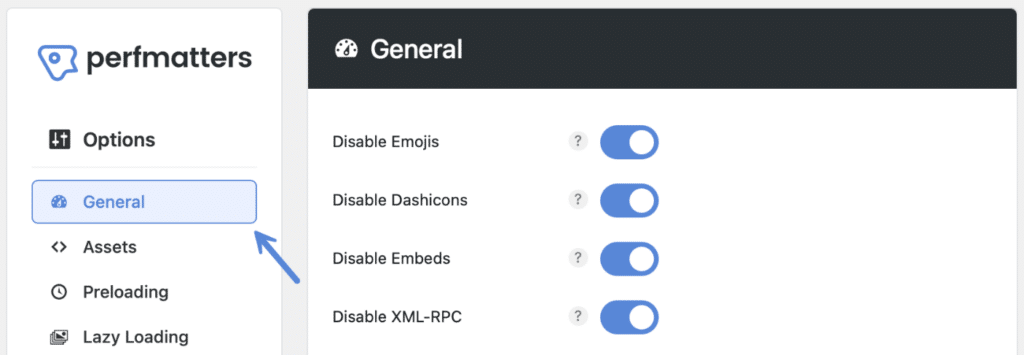
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” submenu.

Step 3
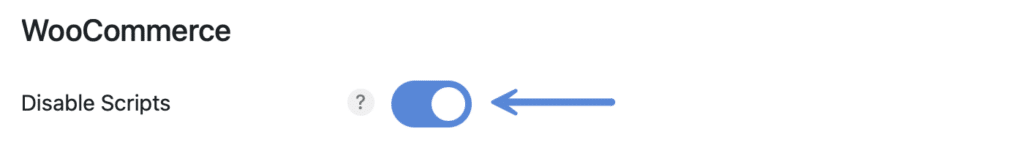
Scroll down to the “WooCommerce” section and toggle on “Disable Scripts.”

Step 4
Scroll down and click “Save Changes.”
How it works
We utilize the wp_dequeue_script and wp_dequeue_style functions which dequeues the following scripts:
wc_price_sliderwc-single-productwc-add-to-cartwc-checkoutwc-add-to-cart-variationwc-single-productwc-cartwc-chosen
woocommerceprettyPhotoprettyPhoto-initjquery-blockuijquery-placeholderfancyboxjqueryui
It always dequeues the following styles:
woocommerce-generalwoocommerce-layoutwoocommerce-smallscreenwoocommerce_frontend_styleswoocommerce_fancybox_styles
woocommerce_chosen_styleswoocommerce_prettyPhoto_csswoocommerce-inlinewc-block-stylewc-block-vendors-style
The scripts and styles are not dequeued on WooCommerce places that need these, such as the shopping cart, checkout, account page, product posts, product categories, and the shop page.
Alternative method
You could also use the built-in Script Manager to achieve the same results. However, the method above is much easier and quicker.