If you’re constantly benchmarking new WordPress sites, especially fresh installs, it can be annoying as a missing favicon will generate a 404 error in speed testing tools.
But great news! If you already install our Perfmatters plugin as part of your regular workflow, we now have a simple option to generate a blank favicon on your site with just code (data). You can read more about this in our in-depth post on how to manually create a blank favicon.
Add a blank favicon
To add a blank favicon, follow the steps below.
If you already have a favicon on your site, you can leave this off.
Step 1
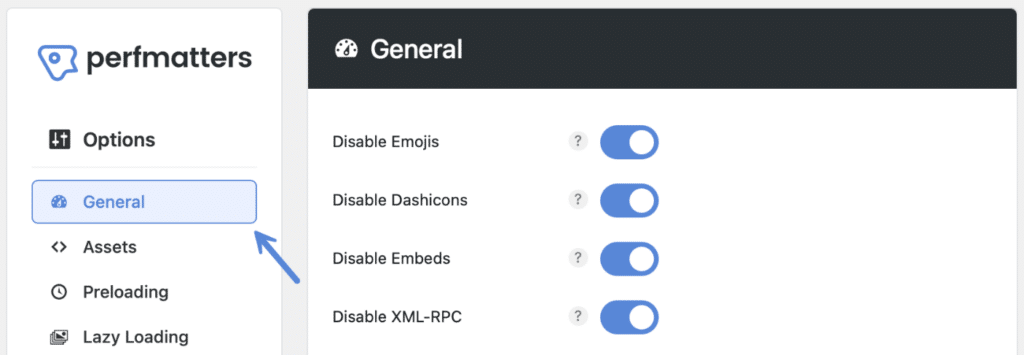
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” submenu.

Step 3
Scroll down and toggle on “Add Blank Favicon.”

Step 4
Scroll down and click “Save Changes.”
This will automatically generate code like the block below in the header of your WordPress site to fix the 404 error.
<link href="data:image/x-icon;base64,iVBORw0KGgoABIAAAAF0lEQVRIx2NgGAWjYBSMglEwCkbBSAcACBAAAeaR9cIAAAAASUVORK5CYII=" rel="icon" type="image/x-icon" />