We developed the Perfmatters plugin with simplicity in mind. We use all of these optimizations on our own sites and are excited to provide an easy way for you to now have them too! No messing around with code or your functions.php file. Performance optimizations shouldn’t have to be complicated and so everything can be enabled/disabled with a single click.
The main way this plugin helps speed up your site is by disabling scripts that might not be used on your site. For example, by default emojis load on every single page of your site. If you don’t use them, this is simply slowing it down. By disabling it, the script no longer loads and so it reduces your overall number of HTTP requests and your page size.
Another helpful feature is our database optimization. Over time things like revisions, auto-drafts, spam comments, and transients start to fill up your database and before you know it, it’s impacting the performance of your site. With Perfmatters you can easily clean all of these up and even put limits in place to prevent it from happening again. This ensures a fast and snappy database.
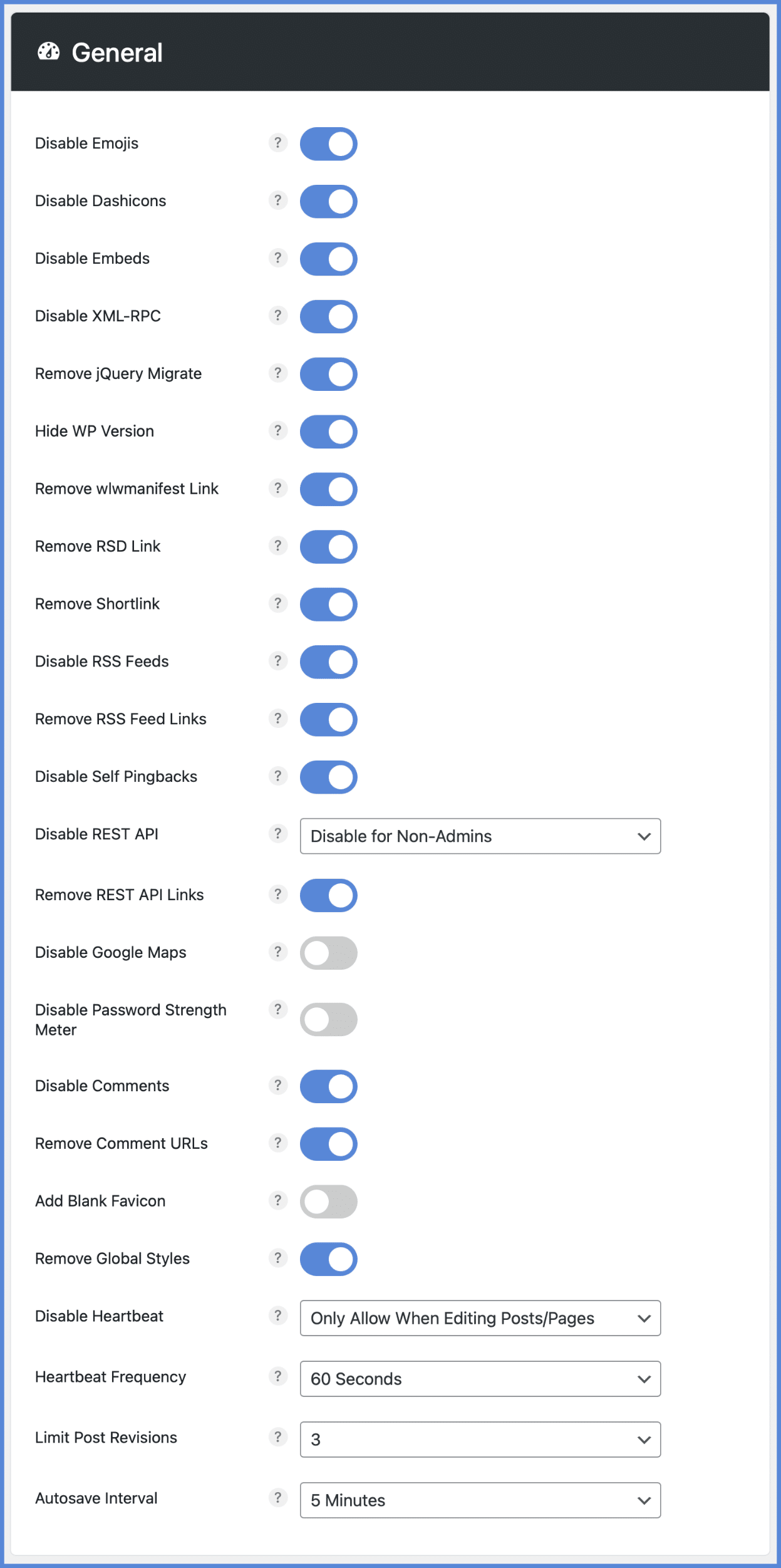
Quick-toggle options
Many of the Perfmatter’s options can be applied by simply toggling them on. Here’s a quick look at a few we recommend utilizing:
Disable emojis, embeds, dashicons
Disable unnecessary scripts and assets you might not be using on your site, such as emojis, embeds, dashicons, etc.
Disable or limit post revisions
Disable or limit the number of post revisions that WordPress stores to keep your database from growing out of control.
Change autosave interval
Keep fewer auto-drafts by changing your autosave interval. It also decreases the annoying “there is a more recent version” warning.
Disable and tweak Heartbeat API
Heartbeat can cause high CPU usage and a crazy amount of AJAX calls. You can disable Heartbeat and also change the frequency.
Disable comments and URLs
No blog? Disable comments sitewide to reduce spam, or remove author comment links to stop people from just trying to get a backlink.
Disable Google maps
Google Maps can wreak havoc on your site’s performance. You can disable Google Maps selectively, and only load it where you need it.
Disable WooCommerce cart fragments (AJAX)
The wc-ajax=get_refreshed_fragments request can cause huge delays on WooCommerce sites. Disable cart fragments on your site.

Many more options…
Grab a coffee and check out all the other quick toggle options you can choose from:
Perfmatters is used by thousands of WordPress sites around the globe, from blogs to agencies and large WooCommerce shops. Ready to get a boost in performance? Get started today!
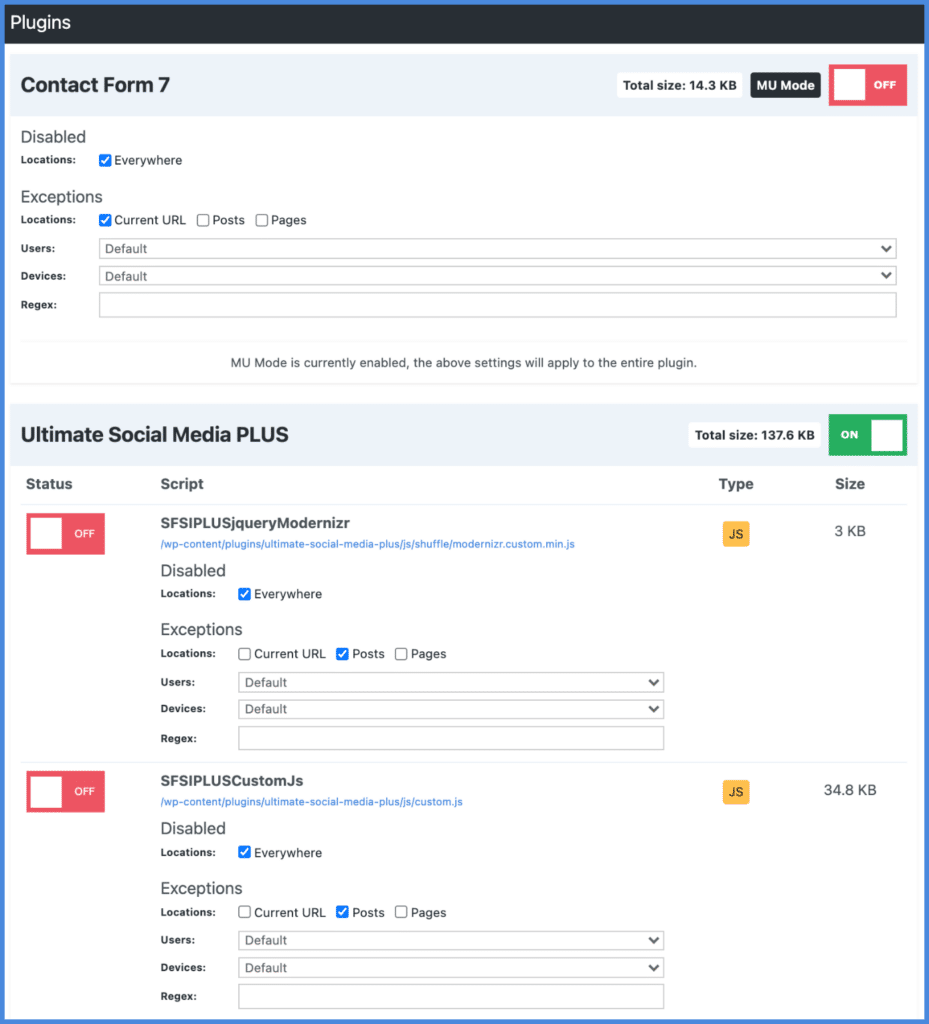
Script Manager
The Perfmatters plugin has a robust Script Manager built-in. This allows you to disable scripts on a per post/page basis or across your entire site with a simple click. All scripts are grouped by their respective plugin and theme so you can easily see which scripts are being used by what. You can also disable scripts by device (desktop or mobile) and logged in or logged out state. This is very powerful and can drastically increase the speed on your WordPress sites (especially your homepage).

A few examples of what this can be used for:
- The popular Contact Form 7 plugin loads itself on every page and post. You can easily disable it everywhere with one click and enable only on your contact page.
- Social media sharing plugins should only be loaded on your posts. You can easily disable it everywhere and load only on post types, or even custom post types.
We designed the Script Manager to be easy to use, and yet there are many advanced features under the hood. For example, you can disable any combination of scripts using Regex.
MU mode takes the Script Manager to a whole new level. You can control every aspect of a plugin, from its front-end scripts, inline code, and MySQL queries (disable plugins entirely).
Use Testing Mode (New) to safely preview your configuration before applying the changes to your public site.
We utilize the Script Manager on all of our sites to squeeze every ounce of speed from each and every page.
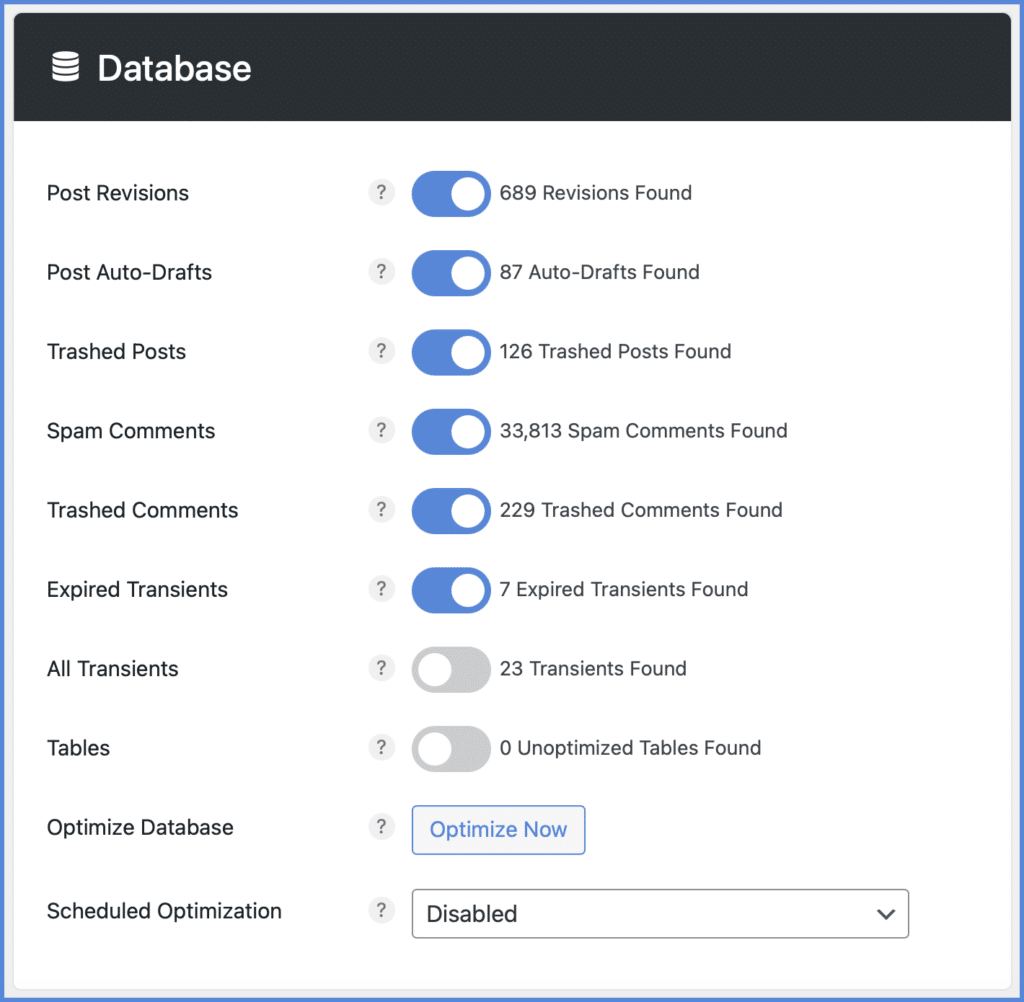
Database optimization
Optimizing your WordPress database is important when it comes to keeping your site healthy and running fast. Over time things like this can easily start to add up to hundreds of thousands of rows. We’ve seen this more times than we can count! Just like you would oil and maintain your car, you should also do regular maintenance on your database.
The Perfmatters plugin lets you easily clean up and delete old and unused data. Here are just a few ways:
- Delete revisions (posts, pages, and custom post types).
- Delete old auto-drafts that are saved when you’re editing content.
- Delete WordPress spam comments in one fell swoop.
- Clean up your trash from comments and posts.
- Delete expired transients and keep your
wp_optionstable clean. - Optimize your database tables to reclaim unused space.
You can also save your settings to come back later or schedule automatic database optimization on a daily, weekly, or monthly basis. This is great for those of you with clients or too busy to keep up with regular maintenance.

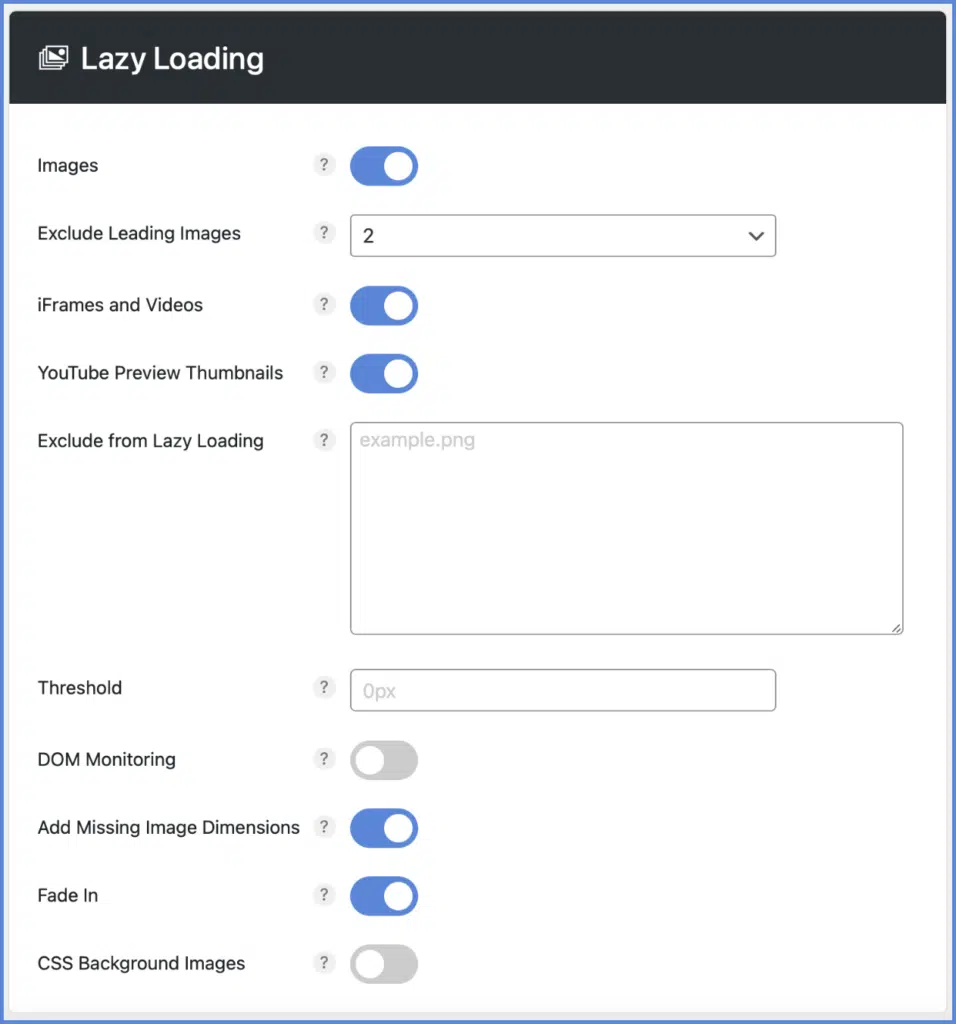
Lazy loading
Lazy loading is essentially delaying the loading of images, videos, or iframes until a user scroll downs the page (they enter the viewport). For posts and pages with a lot of images or videos, this is so important to reduce the number of requests happening right off the bat. In our tests, we’ve seen on average a 33% decrease in load times. It’s faster than the default native lazy loading in WordPress.

If you aren’t lazy loading yet, you should be. Here are a few lazy load features in the Perfmatters plugin:
- Lazy load images, iframes, and videos (YouTube, Vimeo, Google Maps, etc.).
- Lazy load CSS background images.
- Swap out iframes with a preview thumbnail and SVG play icon, which loads the video on click. This is the fastest way to load YouTube videos.
- WebP and AVIF support.
- Change the threshold of the viewport to be more or less aggressive.
- Exclude images by any unique portion of its attribute string or by parent selector.
- Automatically exclude leading images from lazy loading to help improve LCP.
- DOM monitoring for better infinite scroll compatibility on dynamic sites.
- Adding missing width and height attributes to images to fix Cumulative Layout Shift (CLS).
- Add fade in effect when images are loaded in.
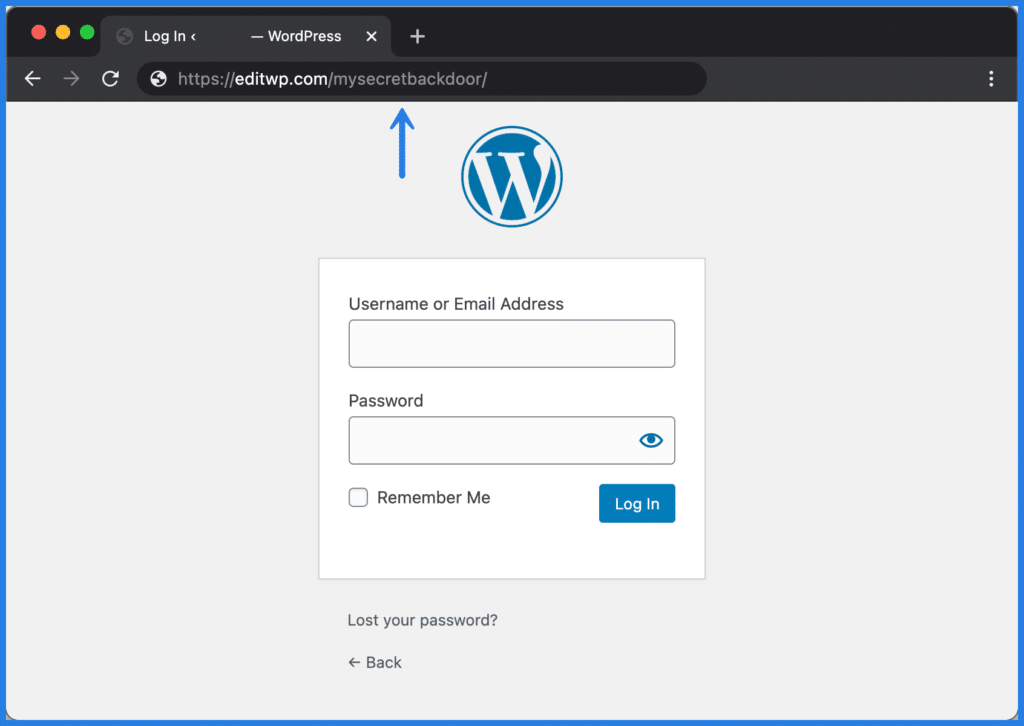
Change your WordPress login URL
Sometimes the smallest of changes can make a huge impact. By default, WordPress uses https://yourdomain.com/wp-admin/ for your login URL. The problem with this is that bots, hackers, etc. all scan for these when looking for vulnerabilities and entry points into your site. We’ve worked with many sites that see 10,000+ failed attempts per day trying to gain access.
By simply changing your WordPress login URL to something more obscure, you can combat this. It’s also great for performance as it decreases bots scraping common areas of your site.
You can change your login URL in the Perfmatters plugin in just a few seconds.

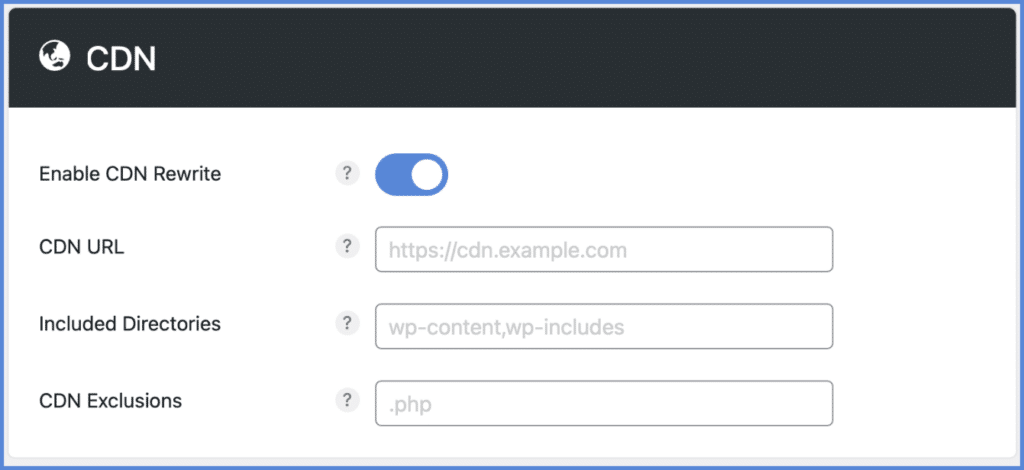
CDN rewrite
A Content Delivery Network (CDN) helps speed up your WordPress site by storing your assets on different servers (POPs) around the globe and delivering those from cache closer to the visitor. The Perfmatters plugin helps hook up a CDN to your WordPress site.

Here are a few features of Perfmatter’s CDN rewrite:
- Input your CDN URL and all of your assets, images, etc. will be rewritten to point to your CDN.
- You can choose which WordPress directories you want to include.
- Exclude file types and even assets with strings from being rewritten.
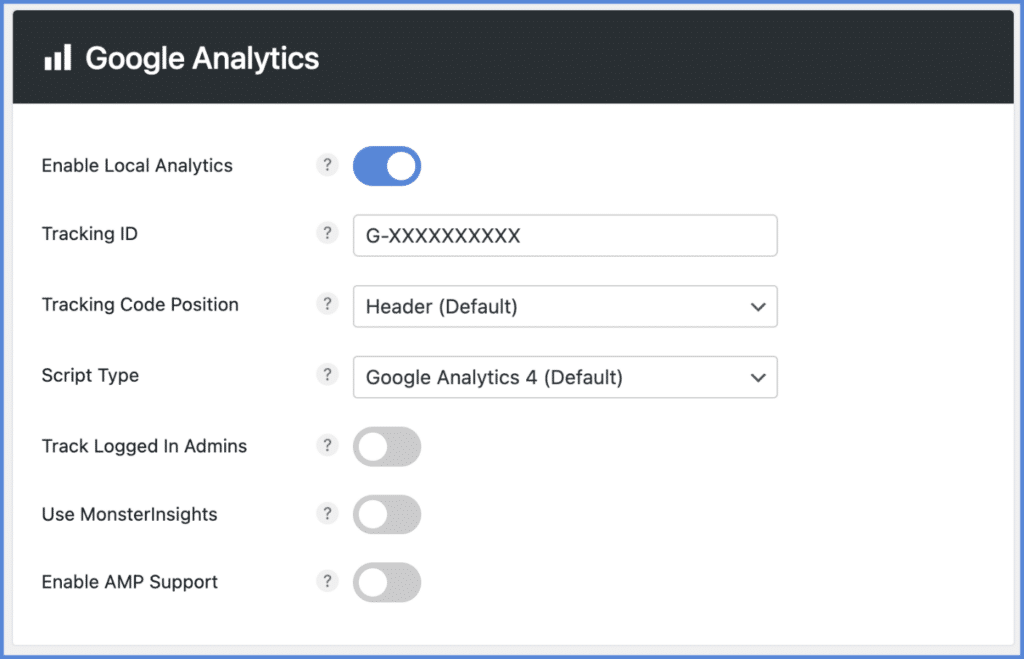
Host Google Analytics locally
Hosting Google Analytics locally can help speed up your site by reducing extra DNS lookups and resolving the “leverage browser caching” issue from their script.
Ironically Google’s own script throws a warning about caching, but this is because they have their HTTP caching header expiration set really short. When you host it yourself, your own CDN or server’s HTTP caching headers will automatically be applied. In other words, you have full control over the caching of the script.
The Perfmatters Google Analytics feature includes:
- Choose between two script types:
gtagv4.js(51.5 KB) oranalytics-minimal-v4.js(only 2.2 KB). - Change the tracking code position between the header or footer of your site.
- IPs are automatically anonymized for data privacy and GDPR purposes.
- Choose whether or not to track logged-in admins.
- Integration with MonsterInsights for additional analytics features while still taking advantage of a locally hosted script.

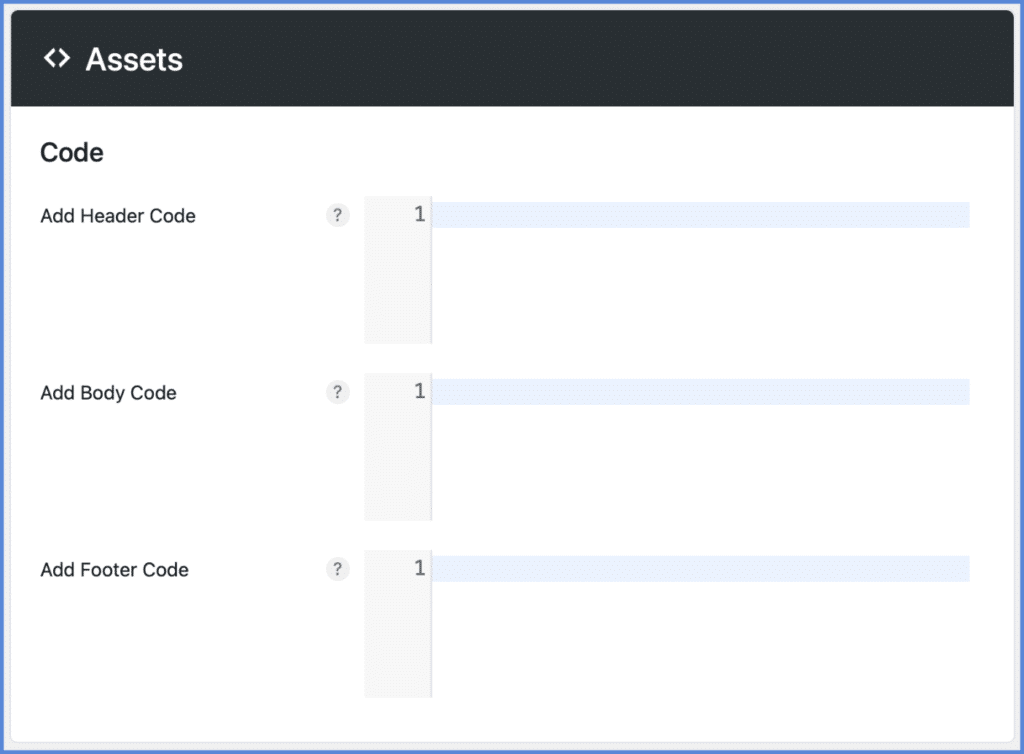
Add code to header, body, footer
There are times when you might need to add custom code to your WordPress site’s header (head), body, or footer. With the Perfmatters plugin, you can easily include custom code where you need it.

The header, body, footer code feature includes:
- Print out code directly on the front end. This could include inline CSS inside
<style>tags or inline JS inside<script>tags. - You can load a JS or CSS file.
- Code added to the header will print in the
<head> </head>section on your site. - Code added to the body will print below the opening
<body>tag on your site. - Code added to the footer will print above the closing
</body>tag on your site.
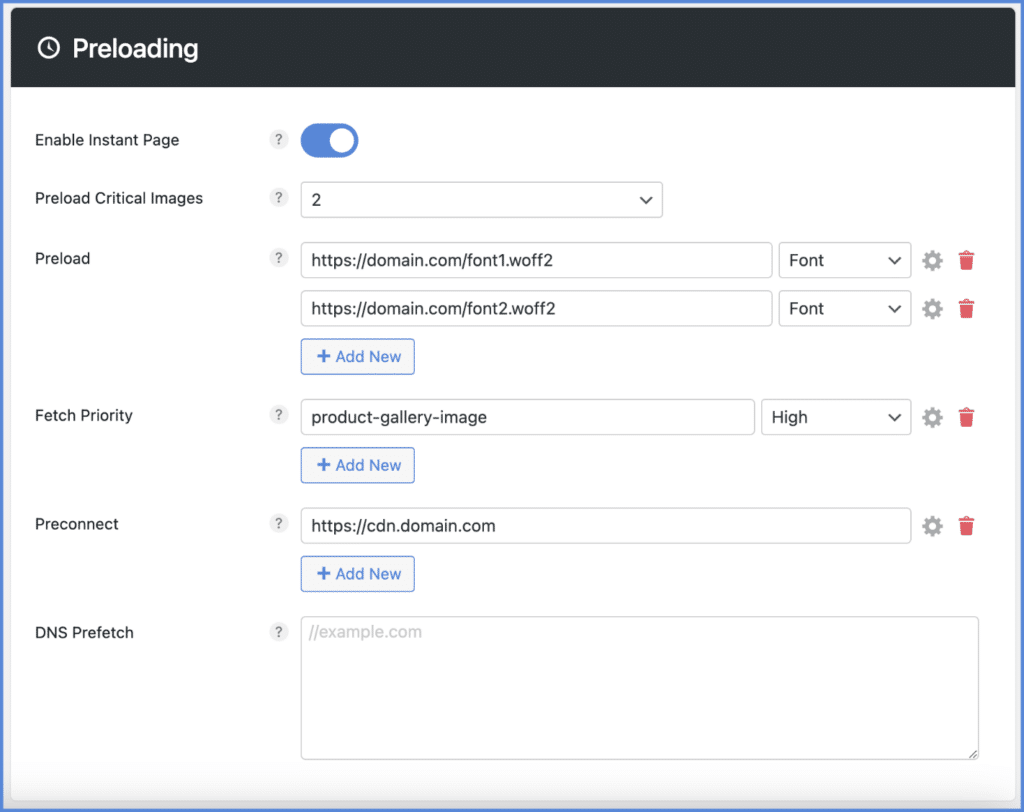
Preloading resources
Preloading using rel attributes can help speed up the loading of scripts and resources on your WordPress site. They are even recommended by Google when appropriate. You can easily add these attributes across your whole site, on select pages, or devices (desktop or mobile).
- Speculative Loading lets you automatically prerender URLs in the background after a user hovers over a link. This results in almost instantaneous load times.
- Automatically preload critical images to help decrease Largest Contentful Paint (LCP).
- Preload allows you to specify resources like fonts or CSS that are needed right away during a page load. This helps fix render-blocking resource warnings.
- Utilize fetch priority to better prioritize resources high or low in the load order. This also can help optimize LCP.
- DNS prefetch allows you to resolve domain names (perform a DNS lookup in the background) before a user clicks on a link, which in turn can help improve performance.
- Preconnect allows the browser to set up early connections before an HTTP request, eliminating round-trip latency and saving time for users.

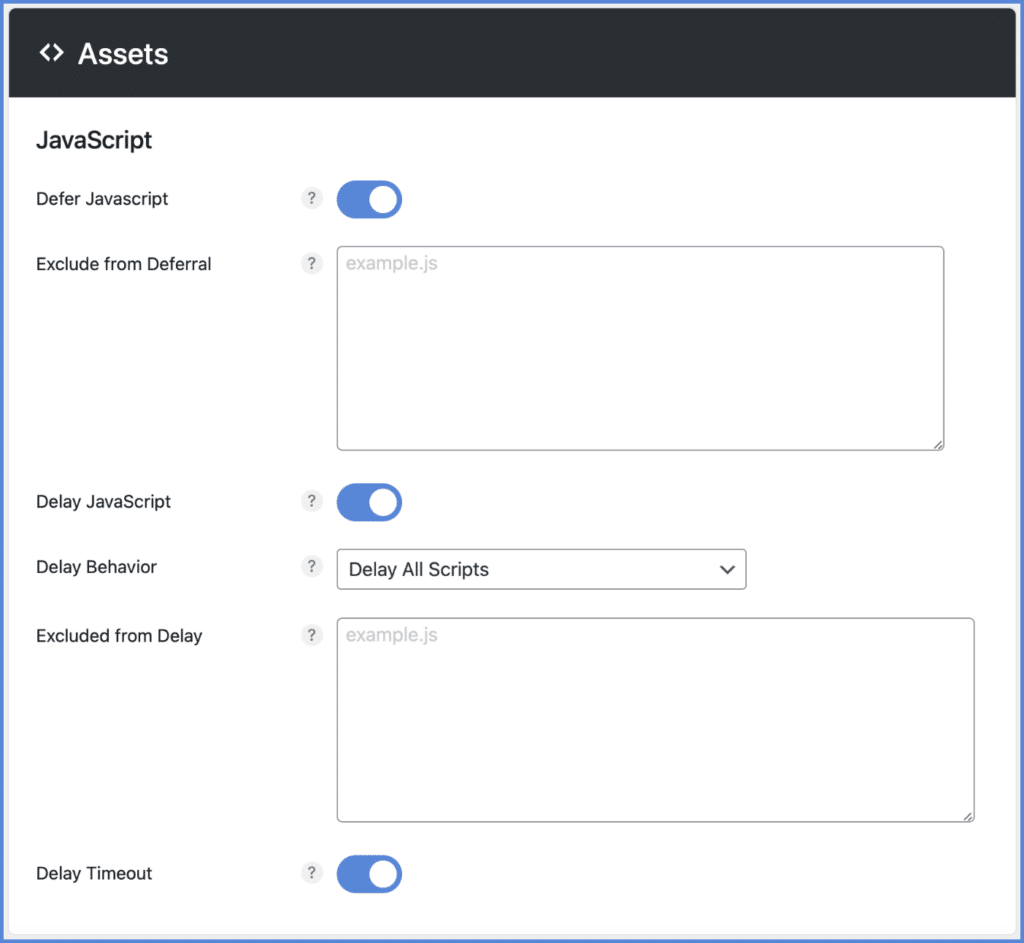
Defer and delay JavaScript
Familiar with the “Eliminate render-blocking resources” warning? This means JavaScript is slowing down (blocking) the first paint of your WordPress site’s page when loading. As Google recommends, an easy way to speed up the paint of a page is to defer JavaScript. Another powerful approach is to delay JavaScript until user interaction. You can do both with the Perfmatters plugin.

- Add
defertags to all of your JavaScript files. This means the scripts will load after the rest of the page has loaded. - Defer inline JavaScript.
- Defer jQuery core (optional).
- Add JavaScript deferral exclusions with file names, paths, or strings.
- Add JavaScript deferral exclusions per individual page/post in the WordPress editor.
- Delay JavaScript until user interaction (scrolling, moving mouse, etc.). This is great for WooCommerce cart fragments and heavy third-party scripts like Google Tag Manager, Google Analytics, Facebook pixel, Google Adsense, and more.
- Easily change the delay behavior: Delay specified scripts or delay all scripts.
- Set a timeout that will load scripts after a set amount of time.
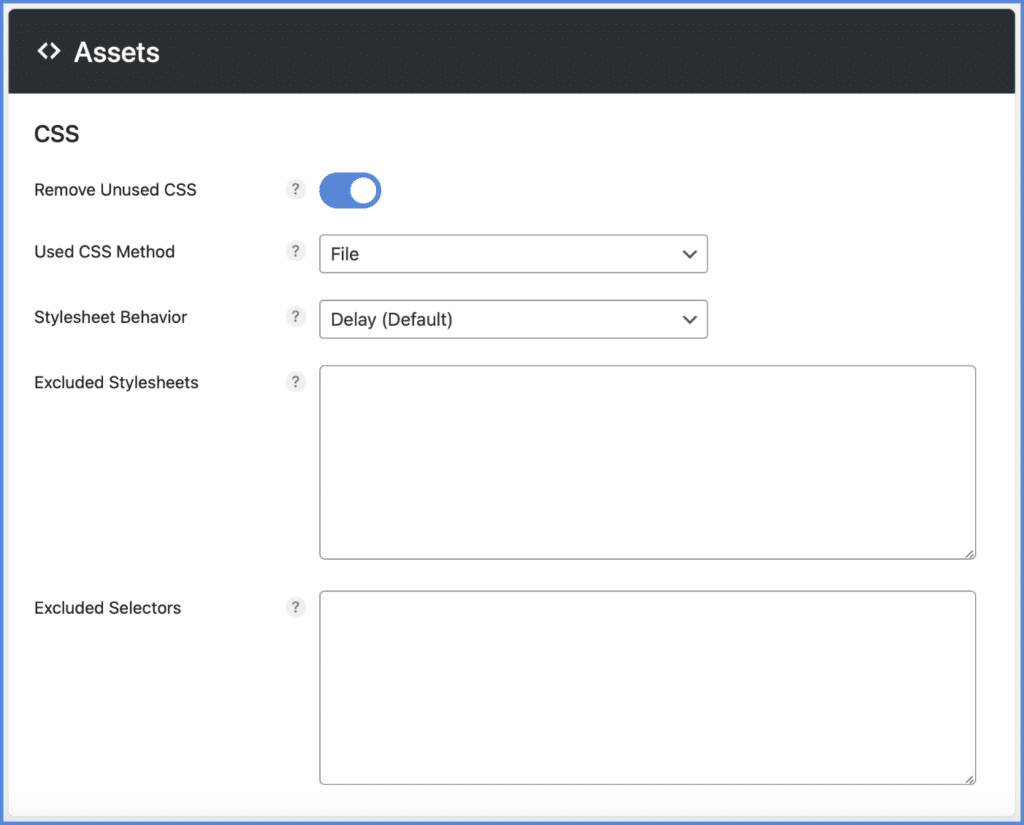
Remove unused CSS
The reduce unused CSS warning is triggered by PageSpeed Insights when you have code being loaded by a plugin or your theme that isn’t needed or used on a page. Developers typically only enqueue a stylesheet if it’s being used. However, many times, extra styles that might not be needed are also added. This results in a lot of unused CSS, which slows down your WordPress site. It can also trigger render-blocking warnings. You can automatically remove unused CSS with Perfmatters.
- Two remove unused CSS methods: file and inline.
- Three original stylesheet behaviors: Delay, async, and remove.
- Add CSS stylesheet exclusions with file names, paths, or strings.
- Add CSS selector exclusions with the element ID or class name.
- Add unused CSS exclusions per individual page/post in the WordPress editor.
- Options to clear used CSS globally and per individual page/post.
- Decrease Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI).

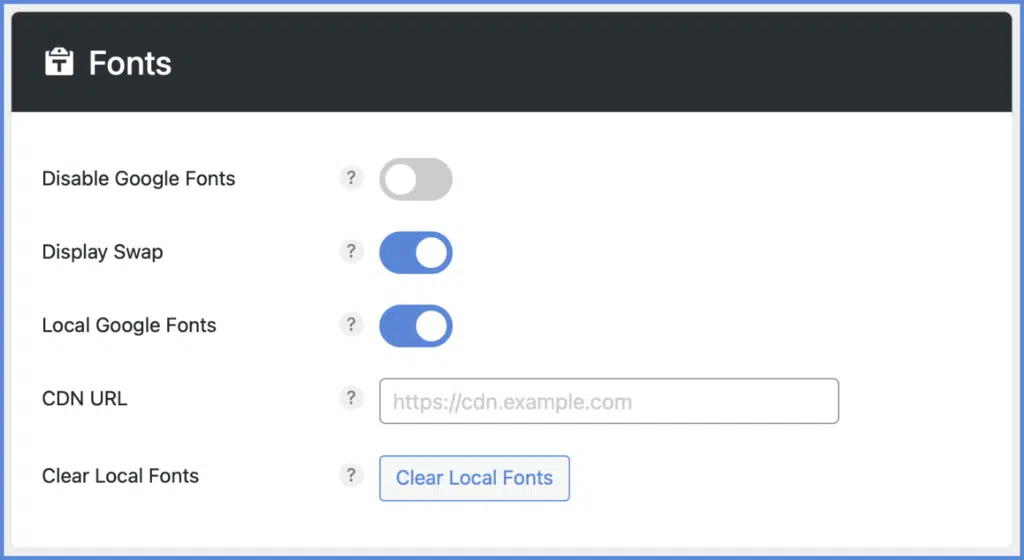
Host Google Fonts locally
Chrome, along with all browsers, has moved to HTTP cache partitioning. As a result, Google Fonts are now redownloaded for every website, regardless of it already being cached in a user’s browser. Therefore, it’s faster to host your Google Fonts locally (or on your CDN) with Perfmatters.

- Automatically copy Google Fonts locally to your WordPress site.
- Get rid of existing third-party DNS lookups to Google and take advantage of your own caching expiry headers. It’s better for privacy concerns as well.
- Enable display swap to speed up font loading, prevent render-blocking, and fix “Reduce the impact of third-party code” warnings.
- Limit subsets to decrease the CSS size and only use what your site needs.
- Load Google Fonts from your CDN.
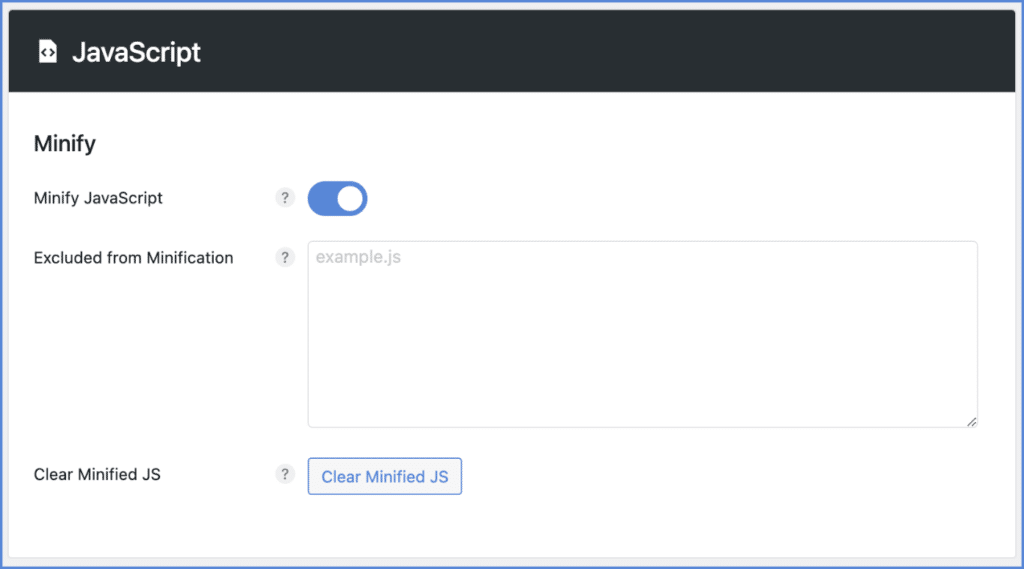
Minify JS and CSS New
The Minify JavaScript and CSS warnings are triggered by PageSpeed Insights when you have unnecessary characters (whitespace, comments, shortening function and variable names, etc.) in your code that could be removed. You can automatically minify JS and CSS with Perfmatters. This reduces the overall size of the file and parsing time, resulting in faster page loads.
- Minify JS and CSS separately.
- Add minification exclusions with file names, paths, or strings.
- Add minification exclusions per individual page/post in the WordPress editor.
- Options to clear minification globally.
- Decrease Contentful Paint (FCP) and Largest Contentful Paint (LCP).

Example sites using Perfmatters
Here are some examples of fast WordPress sites that are using the Perfmatters plugin. It’s important to remember that the plugin isn’t a magic wand that will fix everything wrong. You should still optimize your site, and then the Perfmatters plugin can help speed it up even more. Check out our performance checklist.
Everything we do is focused on Core Web Vitals and shaving off every ms of load time. Remember, Google is only looking at how your site and code loads on mobile. This includes things like First Contentful Paint (FCP), Largest Contentful Paint (FCP), Total Blocking Time, and Cumulative Layout Shifts (CLS). Perceived performance (how fast your site feels) is also essential.
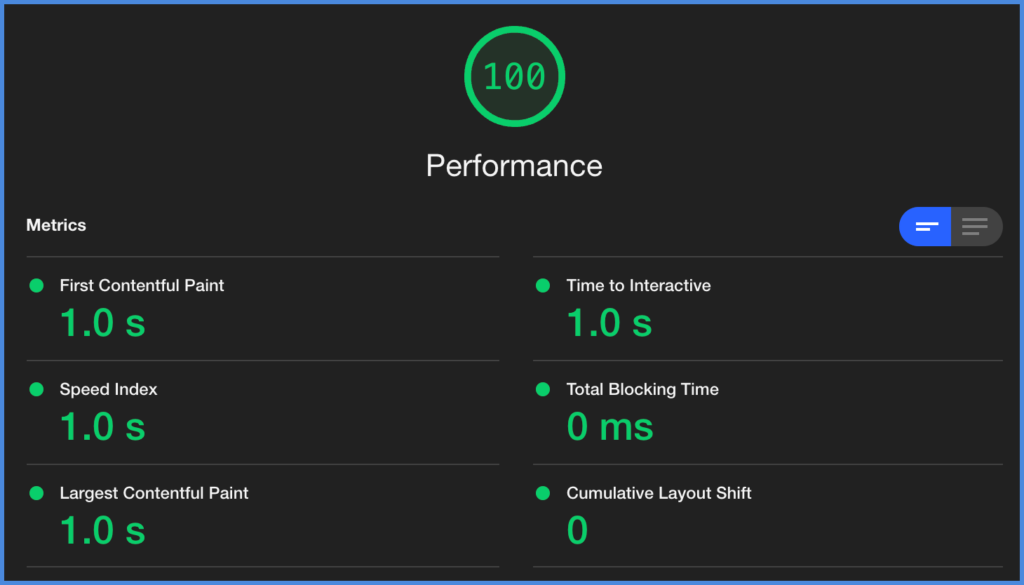
woorkup.com
woorkup is a popular marketing blog that gets over 100,000 unique visitors per month. Using the Perfmatters plugin, along with other optimizations from our checklist, it loads in under 400 ms and achieves a 100 score with Core Web Vitals.

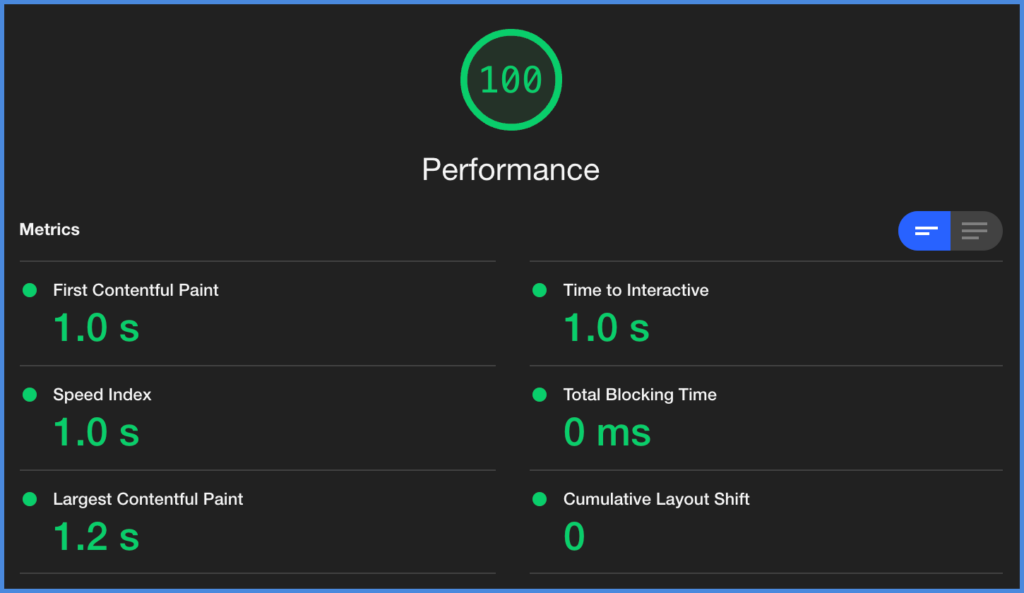
perfmatters.io
And of course, we utilize the Perfmatters plugin on this site (ecommerce), which achieves a load time of under 400 ms and a 100 score with Core Web Vitals. We utilize the Script Manager a lot on our site.

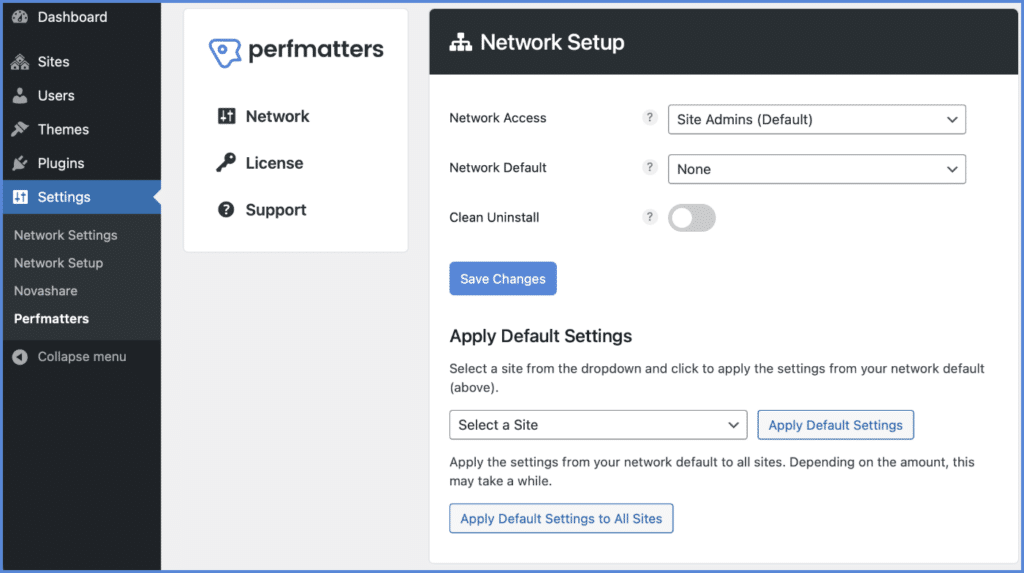
Multisite support
Have a lot of WordPress sites? No problem. The Perfmatters unlimited license supports WordPress multisite setups. This allows you to easily push the settings from your network default site to your subsites.

Multisite setups include the following features:
- Network activate the plugin and activate your license from the network admin.
- Assign different types of network access: Site Admins or Super Admins only.
- Quickly push your configured settings from your default network site to your other subsites.
Support and ongoing development
We use third-party plugins just like the rest of you, and there is nothing worse than subpar support. That is why we will never outsource this. With Perfmatters, you get help directly from the developers of the plugin. Together, we have over 26 years of experience working with WordPress on a daily basis.
Developing plugins isn’t just a side hobby for us; it’s what we do full-time. We are continuously releasing new features and fixing bugs. Our plugins are always tested with the latest versions of WordPress.
We also believe having good documentation saves everyone time. That’s why we have over 120 step-by-step docs on how to use and best configure Perfmatters.
Your feedback is very important to us so that we can make improvements. If you have an idea or suggestion, we would love to hear it! Make sure to check out our current feature requests and the changelog for Perfmatters.
Performance is our top priority. That’s why this plugin doesn’t load anything on the front-end of your site. Have any questions? Just drop us a message, we are always happy to help.