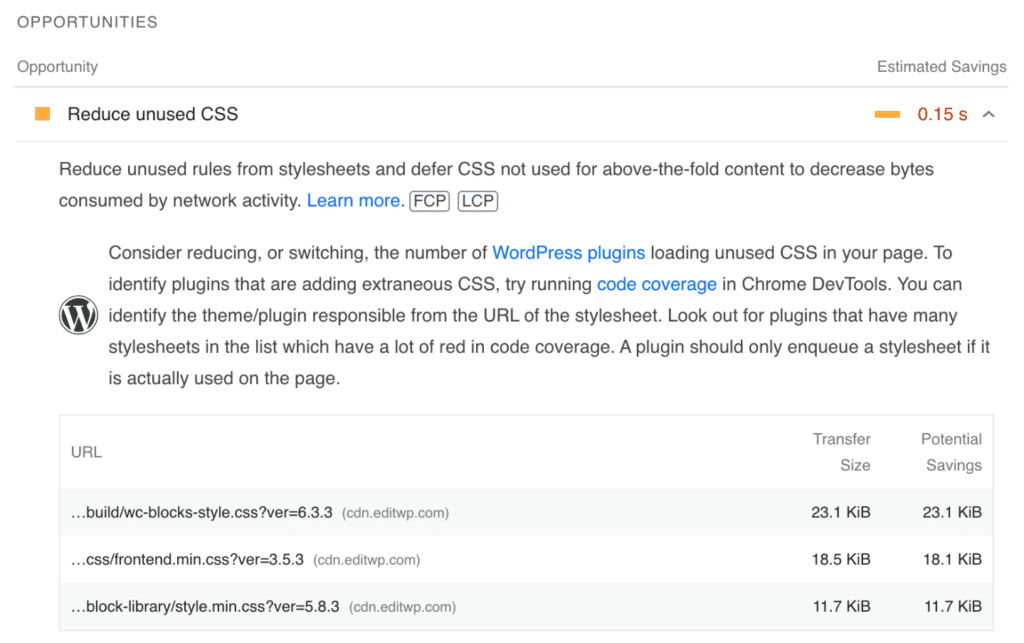
The “Reduce unused CSS” warning is triggered by PageSpeed Insights when you have code being loaded by a plugin or your theme that isn’t needed or used on a page. Developers typically only enqueue a stylesheet if it’s being used. However, many times, extra styles that might not be needed are also added. This results in a lot of unused CSS, which slows down your WordPress site. It can also trigger render-blocking warnings.
Beyond fixing the warnings, removing unused CSS has a huge impact on decreasing First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI).

How to find unused CSS
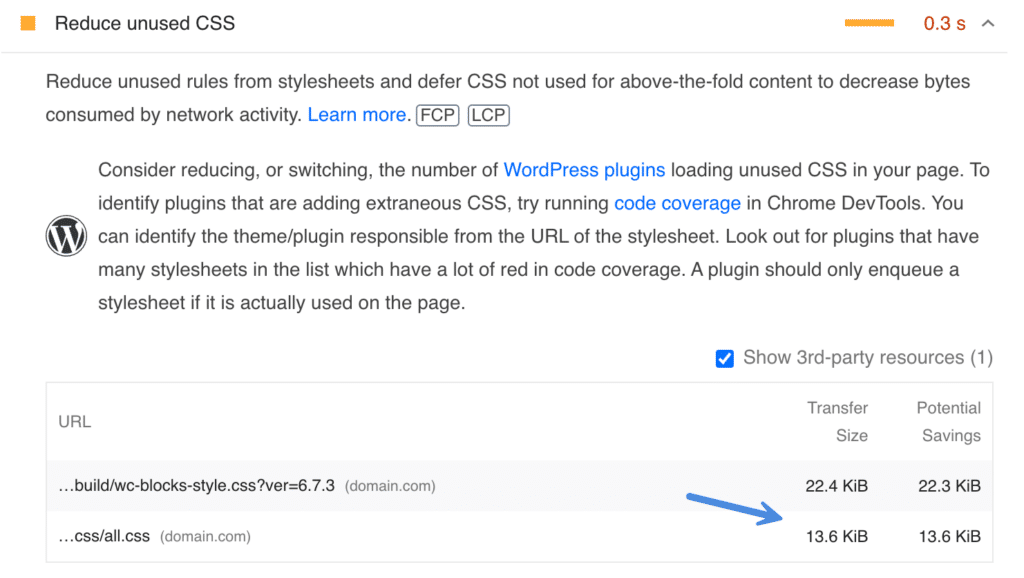
The easiest way to find unused CSS is to test the URL with PageSpeed Insights. If there is unused CSS, you will see a warning, like the one above. As with everything with PageSpeed Insights, it will only trigger the warning if you go over the threshold of what they consider important enough to flag.
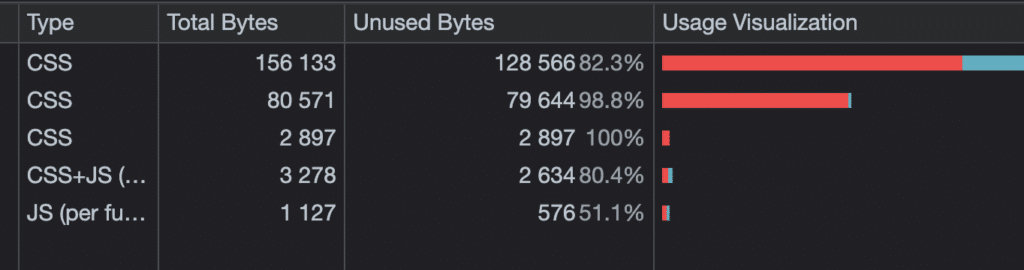
The other way to find unused CSS is using Chrome DevTools. They have what they call their Coverage tool, which will show you both unused bytes by both CSS and JS.

Here are a couple of things you can do to fix the “Reduce unused CSS” warning, along with some recommendations.
Remove unused CSS with Perfmatters
The easiest way to resolve the “Reduce unused CSS” warning is to enable the “Remove Unused CSS” feature in Perfmatters, which does everything automatically. We’ve tested this feature across hundreds of URLs (using different themes and setups), and here are some of the results we got:
- Average decrease in FCP of 15.20%.
- Average decrease in LCP of 19.66%.
- Average decrease in TTI of 14.95%.
Recommendations
Before enabling the “Remove Unused CSS” feature in Perfmatters, we recommend doing the following:
- Remove any existing CSS preloads you have set up in Perfmatters (excluding Local Google Font stylesheets).
- Uncombine your CSS. Combining CSS is a deprecated optimization technique since HTTP/2. In some cases, combining your CSS can actually hurt your performance.
- Make sure you aren’t already trying to remove unused CSS with another plugin.
Step 1
Click into the Perfmatters plugin settings.

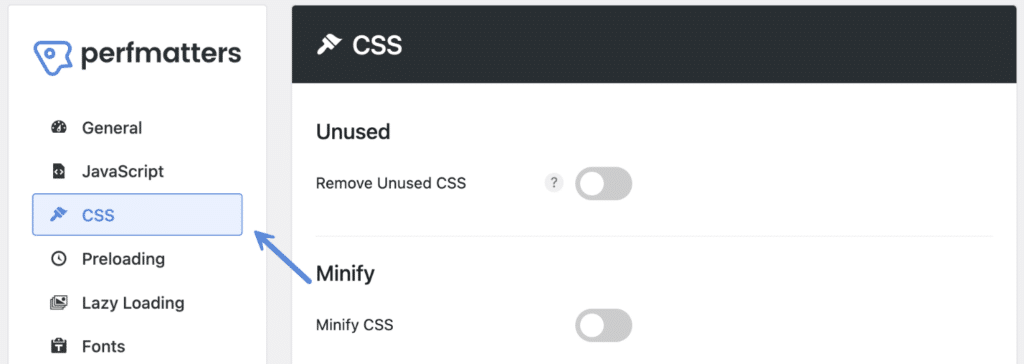
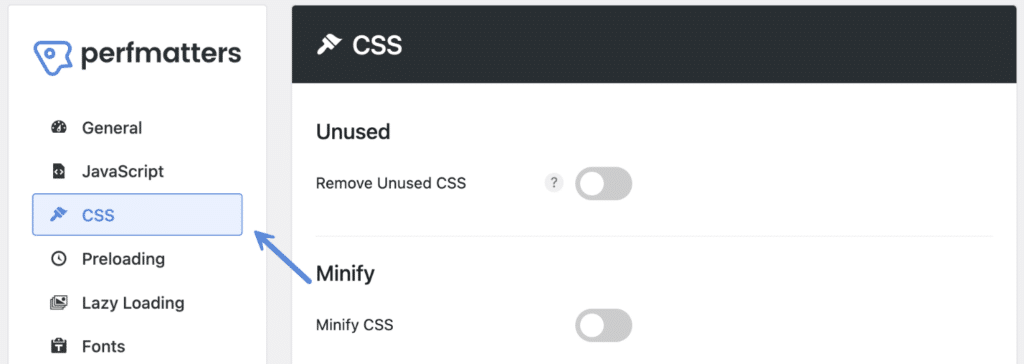
Step 2
Click on the “CSS” menu.

Step 3
Scroll down, and under the “CSS” section, toggle on “Remove Unused CSS.”

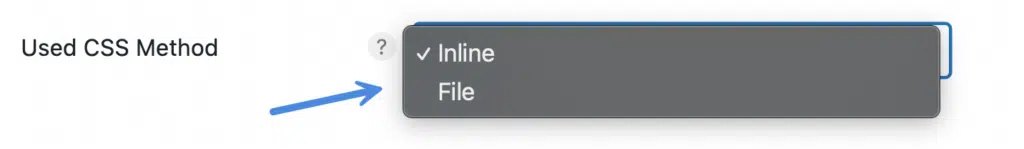
Step 4 (used CSS method)
You have two different methods to choose from on how the used CSS is handled:
- Inline (default): Your used CSS is inlined above the fold in the source code of your site. This option is best for PageSpeed scores but also increases the HTML page size.
- File: Your used CSS is put into a separate CSS stylesheet (file). This is the best for user and perceived performance as the file can be cached on repeat visits and reduces the HTML page size.

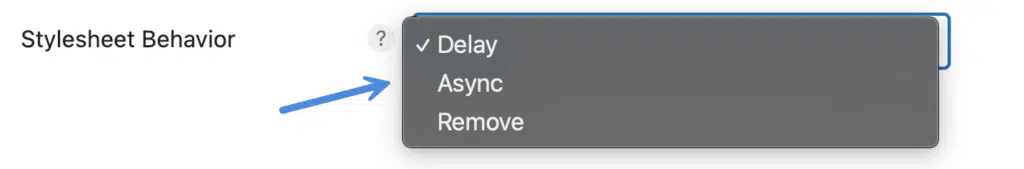
Step 5 (stylesheet behavior)
You then need to choose how your original stylesheets behave (unused CSS). This is typically used as a fallback to prevent things from breaking. There are three different options:
- Delay (default): All original CSS stylesheets (unused CSS) are delayed and loaded on user interaction. We recommend using this option.
- Async: All original CSS stylesheets (unused CSS) are loaded via async. This method can help prevent pop-in, as stylesheets are executed asynchronously as the page loads. This method will result in slightly higher LCP/FCP than the delay behavior.
- Remove: All original CSS stylesheets (unused CSS) are removed. This is the most aggressive method but will also most likely require that you add exceptions. We recommend this for advanced users.

Step 6
Scroll down and click “Save Changes.”
Your used CSS generates differently (when logged out), based on the post type:
- Page: Pages typically have a lot of unique CSS, and therefore, used CSS is generated separately per page on the first visit. This includes the homepage, whether it is set to a page or an archive.
- Post: Posts typically share a lot of the same CSS, and therefore used CSS is only generated once, on the first visit. The difference with posts as opposed to pages is that the used CSS generation only takes place once.
- Custom post types: Used CSS is generated separately per post type.
- Category archives: Used CSS is only generated once.
- Other archives: Used CSS is generated separately per post type.
Clear Used CSS
If you make design or code changes on your site, you will most likely need to clear your used CSS, along with all cache layers, to ensure all changes are properly displayed.
We recommend clearing cache layers in the following order: theme, third-party plugins, Perfmatters (Clear Used CSS, Clear Minified JS/CSS), hosting provider, and CDN. To verify your CSS changes have been updated, we suggest viewing your website in your browser’s incognito or private mode.
The used CSS generated by Perfmatters is stored locally in the following directory: /wp-content/cache/perfmatters/yourdomain.com/css/
To clear the used CSS, follow the steps below.
Step 1
Click into the Perfmatters plugin settings.

Step 2
Click on the “CSS” menu.

Step 3
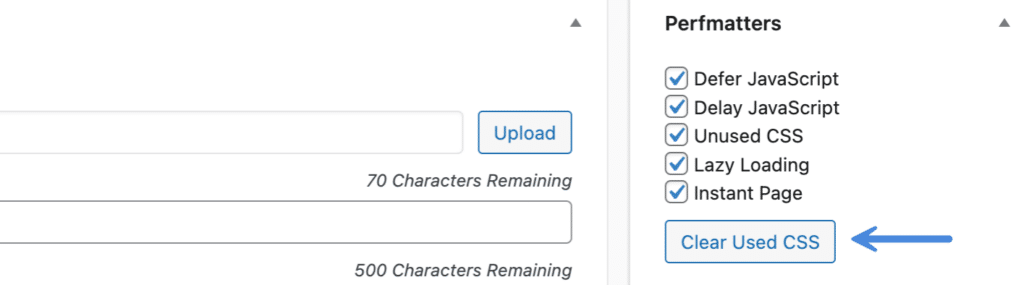
Scroll down, and under the “CSS” section, click on “Clear Used CSS.”

If you need to programmatically clear used CSS, you can also use our class function: Perfmatters\CSS::clear_used_css();
Clear Used CSS on individual page/post
There will be times when you make a change to a single page or post and don’t need to clear the global used CSS. You can instead clear the used CSS on an individual page or post. In the editor, on the right-hand side, click on “Clear Used CSS.”

Excluded Stylesheets
Exclude specific CSS (stylesheets) from the Remove Unused CSS feature by adding the source URL (example.css), or by adding a unique portion of the source URL. Format: one per line.

Excluded Selectors
Exclude specific CSS (selectors) from the Remove Unused CSS feature by adding the element id, class name, etc. (#id, .class). Format: one per line (see common exclusions).

How to exclude a page/post from unused CSS
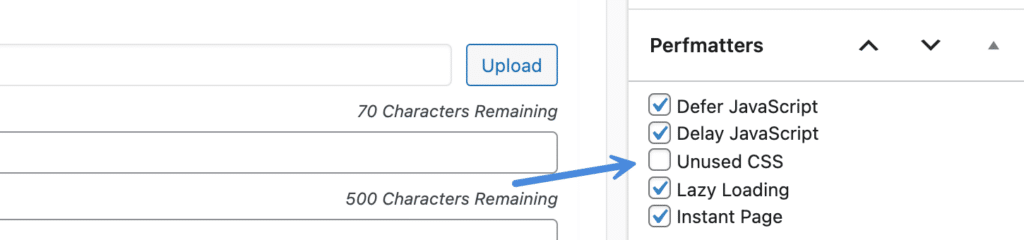
You can exclude an individual post, page, or custom post type from using the Remove Unused CSS feature. In the editor, on the right-hand side, uncheck “Unused CSS.” This will exclude the entire page. This can be useful for, say, a checkout or contact us page that might have more issues than the rest of the site.

Common unused CSS exclusions
When using the Remove Unused CSS feature in Perfmatters, you might need to add an exclusion or two. The number is typically based on the complexity of the site. For example, a site using a heavy page builder like Elementor will most likely need more exclusions than a lightweight site using GeneratePress.
Below are some common exclusions we typically see. We’ll make sure to keep adding to this list as we improve the feature.
Block quotes
.wp-block-quote
blockquoteCode blocks
pre
code
.wp-block-preformatted
.wp-block-codeColumns
.wp-block-columnsComments
.comment
.comment-contentClassic Editor
.wp-captionAdobe Fonts (Typekit)
//use.typekit.net/Astra
/uploads/astra/astra-theme-dynamic-css
/uploads/astra-addon/astra-addon-dynamic-cssAstra mobile menu
.ast-mobile-menu-buttonsAvada Google Maps
.fusion-google-mapAvada menu
.fusion-mobile-menu
.fusion-is-sticky
.fusion-open-submenu
.fusion-mobile-nav-itemDivi
Divi creates dynamic stylesheets. You can safely exclude these as they should only contain used CSS.
/et-cache/
.et_mobile_menuElementor flexbox container
If you’re using flexbox containers in Elementor and run into any issues (especially with banners), sometimes this CSS can help. This isn’t an exclusion, but rather custom CSS you can add to the WordPress Customizer or another solution for adding custom CSS.
.e-con:before, .e-con>.elementor-background-slideshow:before, .e-con>.elementor-motion-effects-container>.elementor-motion-effects-layer:before, :is(.e-con,.e-con>.e-con-inner)>.elementor-background-video-container:before {
width: max(100% + var(--border-inline-end-width) + var(--border-inline-start-width),100%);
height: max(100% + var(--border-block-start-width) + var(--border-block-end-width),100%);
}Elementor sticky menu
#elementor-device-mode
.elementor-sticky--activeGeneratePress mobile menu
.toggledGeneratePress premium off-canvas mobile menu
/wp-content/plugins/gp-premium/menu-plus/functions/css/offside.min.css
Heroic KB
#hkb-jquery-live-search
#hkb.hkb-searchresults
#hkb.hkb-searchresults>liPlugin for Google Reviews
This plugin causes an odd behavior with used CSS compiling. If you’re using this plugin, the stylesheet will need to be excluded.
/widget-google-reviews/assets/css/public-main.cssRaptive (previously AdThrive)
.adthrive
.adthrive-ad
ads.min.css
adthrive.min.cssSahifa
.lazy-enabledSmart Slider
.n2-ss-loadedWS Form
ws-formHow to filter unused CSS
There are multiple filters in Perfmatters you can utilize to manipulate how remove unused CSS works. Below is an example of how to turn off unused CSS on pages only using the perfmatters_remove_unused_css filter.
add_filter('perfmatters_remove_unused_css', function($boolean) {
if(is_page()) {
return false;
}
return $boolean;
});See additional filters.
Troubleshooting unused CSS
Turn off dynamic inline CSS
Some themes like GeneratePress have two options for generating their dynamic CSS, “inline embedded” and “external file.” For Unused CSS to work properly in Perfmatters, you should always use the “external file” method. This is better for caching, and it will ensure our tool picks up as many unused styles as possible.
Turn off combine/compilers
For Unused CSS to work properly in Perfmatters, you need to turn off any feature from third-party plugins that combine your CSS files. Combining CSS is a deprecated optimization technique since HTTP/2 (now HTTP/3) anyways. It’s now faster to load individual files in parallel.
- If you’re using Autoptimize, LiteSpeed Cache, WP Rocket, etc., turn off CSS combine.
- If you’re using Avada, turn off the CSS Compiler feature. We have seen a few clients where this and our Unused CSS feature have worked OK. Feel free to test with it on and off to see what works better for your site.
Exclude dynamic used CSS
Some page builders and themes generate their own dynamic CSS, which is only loaded when it’s being used. This is good for performance and how it should work. If you run into issues, you can try excluding their dynamic CSS, as it wouldn’t need to be parsed by our Unused CSS feature.
Here are a few examples of paths where we’ve seen them stored:
/uploads/pagebuilder/css/ /uploads/pagebuilder/cache/ /uploads/pagebuilder/ /uploads/theme/-dynamic-css /cache/
We regularly add these patterns to Perfmatters core if they are always needed.
Narrow down exclusions
A quick way to narrow down an unused CSS issue would be to exclude entire directories temporarily:
/themes/ /plugins/ /wp-includes/ /uploads/ /cache/
You can then comment them out one by one by adding -- in front, such as in the example below. This works with excluded selectors as well.
--/themes/ /plugins/ /wp-includes/ /uploads/ /cache/
404 error
Some hosting providers, such as Pantheon, restrict write access to the /wp-content/ folder where our used CSS is stored. If you can’t change the permissions, you can use our perfmatters_cache_path filter to change the location, say to the /uploads/ folder.
CDN URL (when using other rewrite solution)
If you’re using a third-party CDN with a custom URL (cdn.domain.com), we recommend using the CDN rewrite feature in Perfmatters. If you use another solution for rewriting, you might experience an issue with the load order when used CSS is compiled. You can fix this using our advanced options feature.
Step 1
Toggle on “Show Advanced Options” in Perfmatters.
Step 2
In the CSS section of Perfmatters, scroll down and enter your CDN URL.

Step 3
Scroll down and click “Save changes.”
Another way to resolve this is with our perfmatters_local_stylesheet_url filter.
MIME type errors
If you are getting errors like the ones below, this typically occurs when you have a third-party CDN running, and you haven’t properly rewritten the CSS used to the CDN.
The resource from “https://domain.com/wp-content/cache/perfmatters/domain.com/css/front.used.css” was blocked due to MIME type (“text/html”) mismatch (X-Content-Type-Options: nosniff).Refused to apply style from “https://domain.com/wp-content/cache/perfmatters/domain.com/css/front.used.css” because it's MIME type (“text/html”) is not a supported stylesheet MIME type, and strict MIME checking is enabled.Disable unused CSS with the Script Manager
Another way to remove and or reduce unused CSS is to utilize the Script Manager in Perfmatters. If you’re testing with PageSpeed Insights, you can compare the “transfer size” on a resource with the “potential savings.” If the value is exactly the same, that means it’s 100% unused and can most likely be disabled (at least on the URL you’re testing). This will help decrease the build time when your used CSS is generated on the first visit.

Reduce or switch plugins/themes
A plugin or theme should only enqueue a stylesheet if it’s actually used on the page. However, many times this isn’t the case. To help reduce unused CSS, you should always use a fast and lightweight theme and remove any bloated plugins.