We now have a Script Manager in the Perfmatters plugin. This allows you to disable scripts on a per post/page basis. This is very powerful and can drastically increase the speed on your WordPress sites (especially your homepage). A few examples of what this can be used for:
- The popular Contact Form 7 plugin loads itself on every page and post. You can easily disable it everywhere with one click and enable only on your contact page.
- Social media sharing plugins should only be loaded on your posts. You can easily disable it everywhere and load only on post types, or even custom post types.
- The Table of contents plugin (TOC) loads on every page and post. With the script manager, you can easily control where you want it loading.
- If you’ve upgraded to WordPress 5.0 but aren’t using the Gutenberg block editor, perhaps you’re still using the classic editor or another third-party editor, there are two additional front-end scripts that are added site-wide which you can disable:
/wp-includes/css/dist/block-library/style.min.cssand/wp-includes/css/dist/block-library/theme.min.css.
There are thousands of optimizations you can make with this feature. On some of our sites, we instantly decreased our HTTP requests on our homepage by over 10!
Enable the Script Manager
Follow the steps below to enable the Script Manager.
Step 1
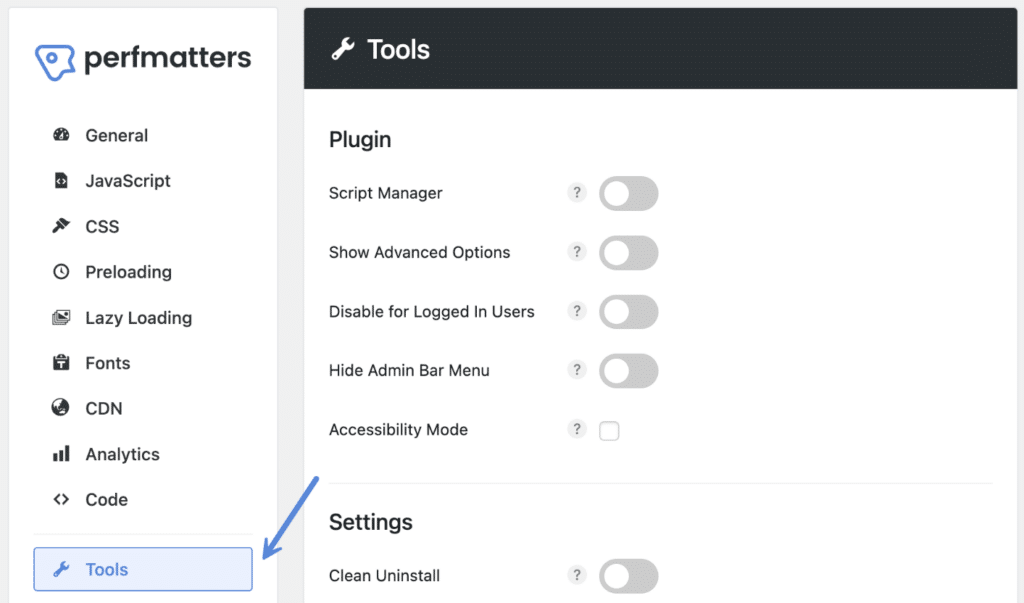
Click into the Perfmatters plugin settings.

Step 2
Click on the “Tools” menu.

Step 3
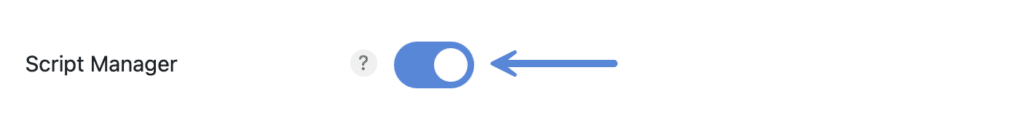
Under the “Plugin” section, toggle on the “Script Manager.”

Step 4
Scroll down and click “Save Changes.”
Using the Script Manager
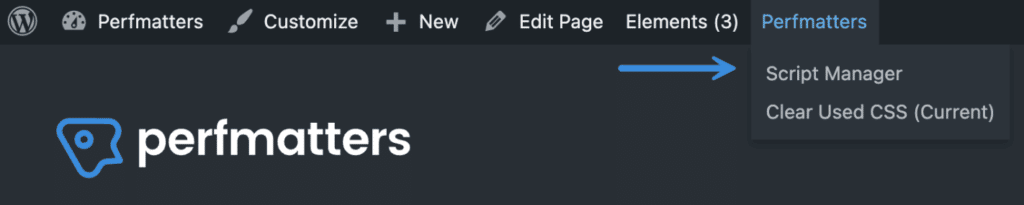
After you enable the Script Manager, you’ll need to browse to a page or post on your site (it won’t appear in the main WordPress admin dashboard or from the plugin settings page). It will show in the admin bar of your site. Hover over “Perfmatters” in the admin bar and click on “Script Manager.” We recommend browsing to your homepage and starting there.

If you have your admin bar hidden for any reason on your WordPress site, you can also access the script manager by appending ?perfmatters onto the end of your URL. For example:
https://yourdomain.com/?perfmatters
Script Manager
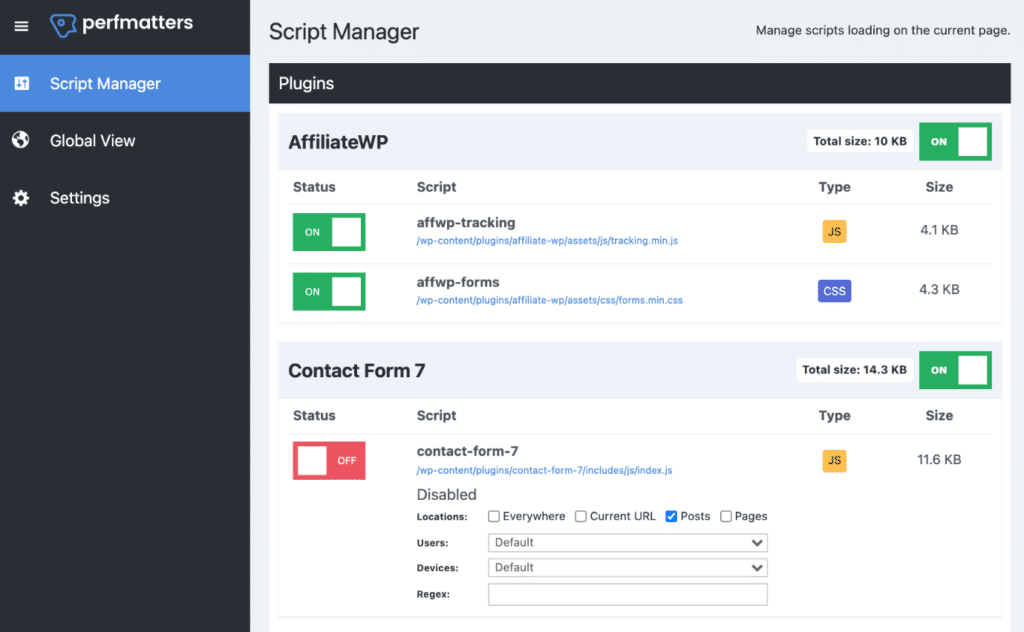
After clicking on “Script Manager” in your admin bar, you will be presented with all the scripts, both JavaScript and CSS files, that are loading on that page or post. You have the following options:
1. Status On
This is the default setting.
2. Status Off
You can disable scripts and stylesheets (or entire plugins with MU mode) “Everywhere,” on the “Current URL,” by posts, pages, or any other custom post types on your site. To see additional options, you can also enable archives within the settings of the Script Manager.
If you disable a script “Everywhere,” you can also add exceptions by “Current URL,” by posts, pages, etc.

Everything is grouped together by the plugin or theme name. This makes it super easy to disable an entire plugin at once. Typically a WordPress plugin will have both a JavaScript and CSS file. A WordPress theme might have 10+ files. You can even disable scripts with regex.
After you select and or modify the settings, make sure to hit “Save” at the bottom. You can then test in Pingdom or a website speed tool to ensure the scripts are no longer loading on the page or post. Make sure to clear your cache first. And if anything goes wrong on your site visually, you can always re-enable it in the settings to return to normal.
Logged in or logged out state
There might be times when you need to add an exception for a script or plugin based on the state of the user. Under your script or plugin disable, there is a section called “Users.” You can add an exception based on whether a user is logged in or logged out of your WordPress site.
Disable scripts by device
You can disable scripts based on the device type: desktop or mobile. To disable scripts on mobile, you’ll need to ensure you have separate mobile caching enabled, as we utilize the wp_is_mobile() function:
- Most hosting providers with server-level cache already have separate caching buckets for devices in place, which means you don’t need to do anything.
- If you’re using Cloudflare APO, you can enable cache by device type.
- If you’re using edge cache from a hosting provider, they will sometimes have a separate mobile cache option. For example, Kinsta edge cache has this.
- If you’re using a caching plugin like WP Rocket or Cache Enabler, many have a separate mobile cache option.
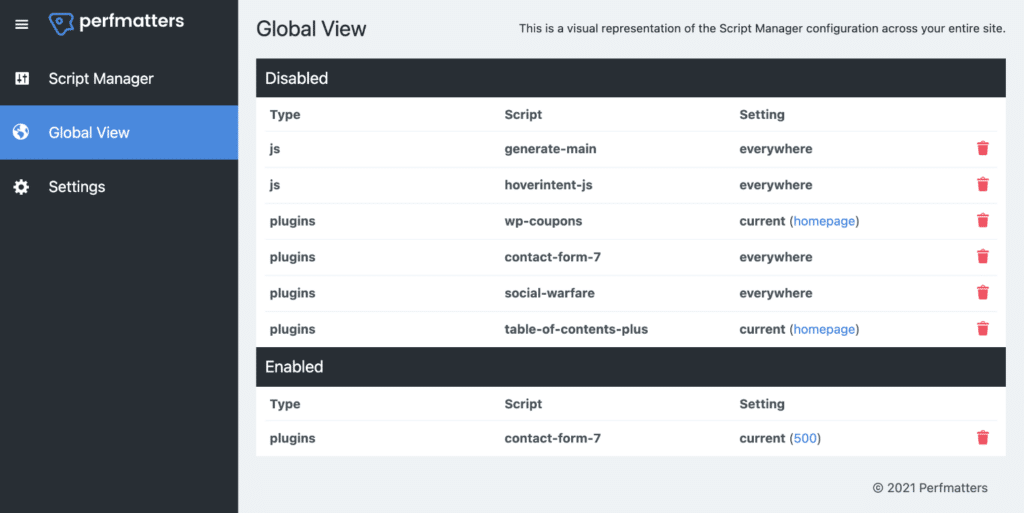
Global view
The “Global View” is a visual representation of the Script Manager configuration across your entire site. You can also delete “disables or enables” from this screen by clicking on the trash can icon.

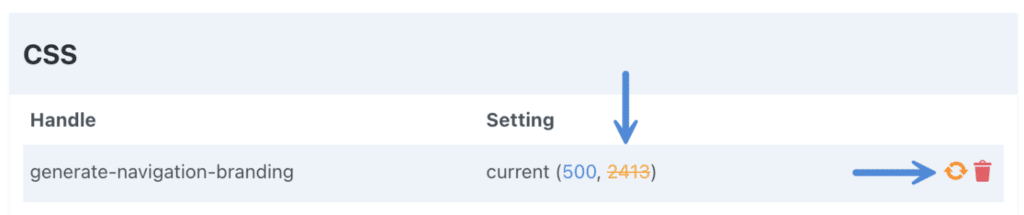
You can also clear outdated post IDs that no longer exist.

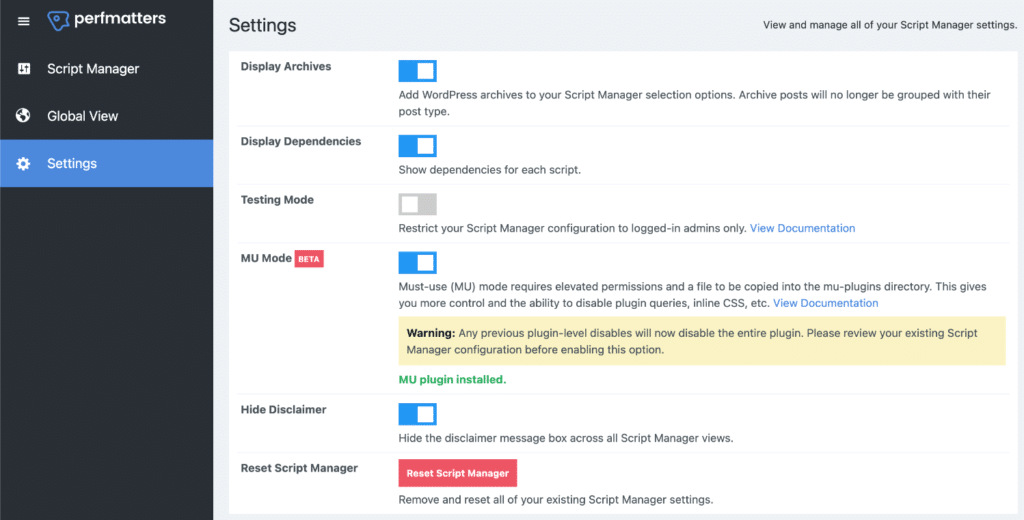
Settings
In the Perfmatters settings page, you will find the following options:
- Add WordPress archives to your Script Manager selection options. Archive posts will no longer be grouped by their post type.
- Show dependencies for each script.
- Testing mode lets you restrict your Script Manager configuration to logged-in admins only.
- Must-use (MU) mode requires elevated permissions and a file to be copied into the mu-plugins directory. This gives you more control and the ability to disable plugin queries, inline CSS, etc.
- Hide the disclaimer message box that shows across all Script Manager views.
- Reset the script manager settings across the entire plugin.

FAQs
Yes, we support all caching plugins.
Yes, we love Autoptimize!
Yes, in fact, we recommend using a managed hosting provider. We use Kinsta for all of our sites.
Yes, you can do this with the Script Manager’s MU mode.
No. The script manager works on the front-end of your site.
You can use Testing Mode to safely preview your configuration before applying the changes to your public site.
We get asked this question a lot, and the answer is yes! You can disable external scripts, however, they must be enqueued properly in WordPress. So this depends on the implementation of the external script on your site.
Current ID Filter
We do our best to determine the ID of the current page/post that is being loaded for the Script Manager to assign settings to. In some cases, you may want to add some additional logic of your own depending on the configuration of your site to ensure that the Script Manager is grabbing the correct ID for all of your posts.
You can use the perfmatters_get_current_ID filter to modify and return a different value based on whatever you want. Here is a basic example.
function perfmatters_filter_current_ID($currentID) {
$currentID = 123;
return $currentID;
}
add_filter('perfmatters_get_current_ID', 'perfmatters_filter_current_ID');
Testing disables
We always recommend first testing on a staging or development site if possible. You can also use Testing Mode to safely preview your configuration before applying the changes to your public site.
With that being said, the great thing about the Script Manager is that it doesn’t make any permanent changes. So you can easily disable scripts one by one, and check your site as you go. If there is a problem, you can simply revert the last change you made.
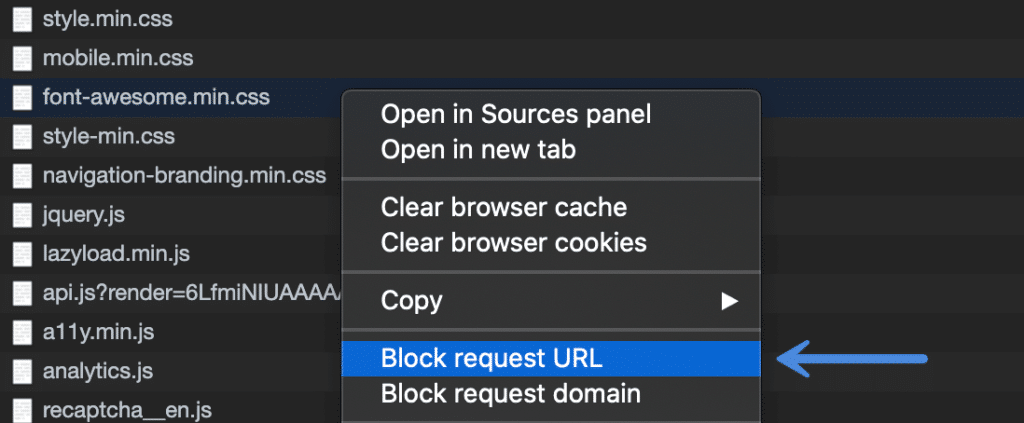
Another alternative would be to use Chrome DevTools. In the network panel, you can select “Block request URL” on a script to see how it would impact your site. You can then apply the change in the Script Manager. Just make sure to unblock it in Chrome DevTools after you’re done.

Troubleshooting
Below are a few troubleshooting tips.
Can’t see a script or asset
Can’t see a particular script or asset in the Script Manager? Here are a couple of reasons why that might happen:
- The script hasn’t been properly enqueued to WordPress by the plugin or theme developer.
- It’s using a hardcoded font-face declaration (
@font-face) within a CSS file.
“Settings failed to update” error when saving
If you are trying to save your settings in the Script Manager and get the “Settings failed to update” error, it could be due to the following:
- Make sure to select an option underneath Disabled, such as Everywhere, Current URL, Regex, etc. You can’t disable a script or plugin without selecting where you want to disable it.
- It could be that a plugin or your theme is conflicting. This is rare, but sometimes developers create tools to style inputs globally and they don’t put any stops in for other plugins that need to use input fields.
- Another issue could be a cascading JavaScript error from something else. This is also rare, but if you look in Chrome DevTools console, you might be able to spot the source for this.

PHP warning in error logs
If you see one of the following PHP warnings in your error logs, this means your Regex is not formatted correctly. See our documentation on how to properly use Regex.
PHP Warning: preg_match(): Delimiter must not be alphanumeric or backslash
PHP Warning: preg_match(): Compilation failed: missing closing parenthesis
If you are encountering any issues with the Script Manager, please contact us. We are always happy to help.