A large DOM increases memory usage, causes longer style calculations, and produces costly layout reflows. In PageSpeed Insights, Google warns (orange) when the body element has more than 800 nodes and errors (red) when the body element has more than 1,400 nodes. You will see the message “Avoid an excessive DOM size.”
You can think of nodes like every HTML element on a page. The more elements you have, typically, the more time is spent, leading to higher Total Blocking Time (TBT). It can be a tricky thing to optimize in WordPress as you can’t just remove DOM elements, which make up the structure of a page. However, you can lazy load selective elements. Think of it just like lazy loading an image below the fold, in this case, you can lazy load an element chain below the fold, reducing the overall DOM size.

Fewer DOM elements also mean less work for the browser to parse and construct the DOM tree. This can lead to quicker FCP and LCP because the browser can start painting content sooner. However, remember that lazy loading elements won’t decrease the overall page size (HTML), as the code is still in the source so it can be rendered later. So improvements to FCP/LCP are marginal, as it’s more about reducing the render time on first load.
How to lazy load an element
You can lazy load an element to help decrease the overall DOM size. Follow the steps below.
Step 1
Click into the Perfmatters plugin settings.

Step 2
Toggle on “Show Advanced Options” in Perfmatters.
Step 3
Click on the “Lazy Loading” menu.

Step 4
Scroll down to the “Lazy Elements” section. Toggle on “Elements.”

Step 5
Add any unique portion of an attribute string (class="example") from a parent container. This will lazy load the specific element and its descendants. Format: one per line.
We support the following selectors: div, section, figure, footer

Alternatively, you can also add our perfmatters-lazy-element class on a container in your theme or page builder.

Step 6
Scroll down and click “Save Changes.”
Tips on what to lazy load
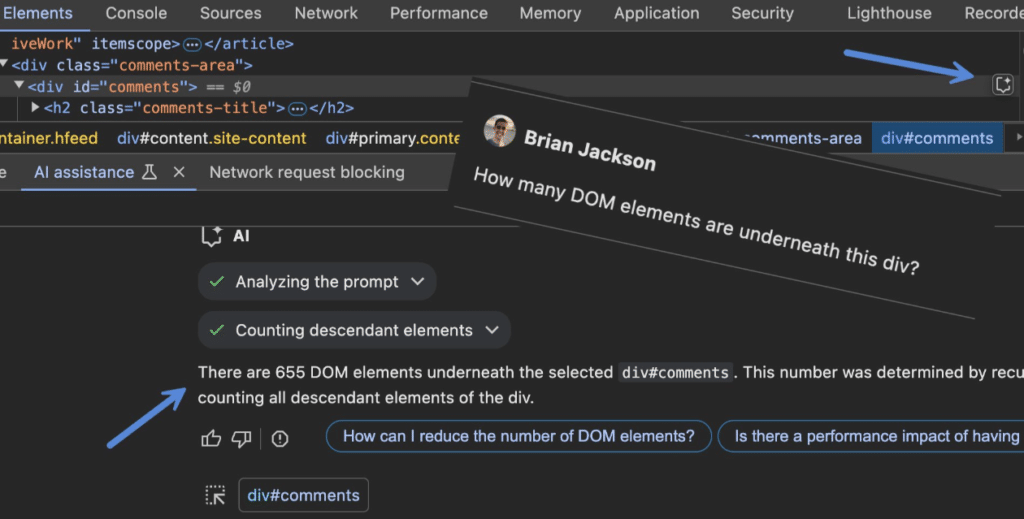
We typically recommend finding static divs below the fold that have a large number of DOM elements. You can use the AI assistant feature in Chrome DevTools to query how many DOM elements are underneath a parent div. This can come in handy to see how much impact it might have.

Troubleshooting
- You should not try to lazy load elements that are above the fold.
- If you notice something visually breaking, make sure you have used a unique string on the page that is not shared with other elements.
- Just like with lazy loading images, content is placed within a
<noscript>tag. This means anything that is lazy loaded is technically still crawlable and indexable by Google. You can verify this by using the URL Inspection Tool in Google Search Console or using the Rich Results Test tool. The content will still be visible. However, we can’t say for sure how Google will treat lazy loaded elements in a chain. So in terms of SEO, we recommend testing first. - What happens if my images are already lazy loaded? If you’re using lazy loading in Perfmatters, you don’t need to worry about this. If a lazy loaded image is inside an element tree that is also lazy loaded, then DOM Monitoring kicks in after the element loads in to load the image properly. We turn DOM monitoring on when Lazy Elements is on.
- You should not try to lazy load elements that contain images that initiate a lightbox.