Many sites use the Mega Menu plugin these days. The problem with it is that it requires the entire dashicons library (30+ KB) to load, and usually just for one simple arrow icon. It’s strange that they haven’t moved to using SVG code for this, but the good news is that there is a workaround that should work for most.
Disable dashicons and swap the Mega Menu arrow icon
Follow the steps below to disable dashicons and swap the Mega Menu arrow icon.
Step 1
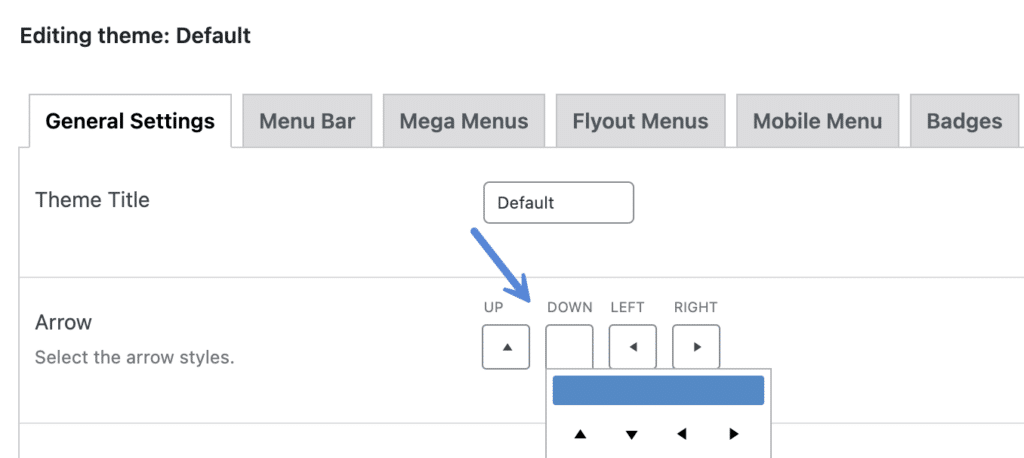
The first step is to remove the existing arrow icon from dashicons. To do this, navigate to the “Generate Settings” tab. This can be found under “Mega Menu → Menu Themes.”
Under the “Arrow” section, you can select the “blank” value instead of an arrow. In this example, we’re just removing the down arrow, as many basic installs only use that.

Step 2
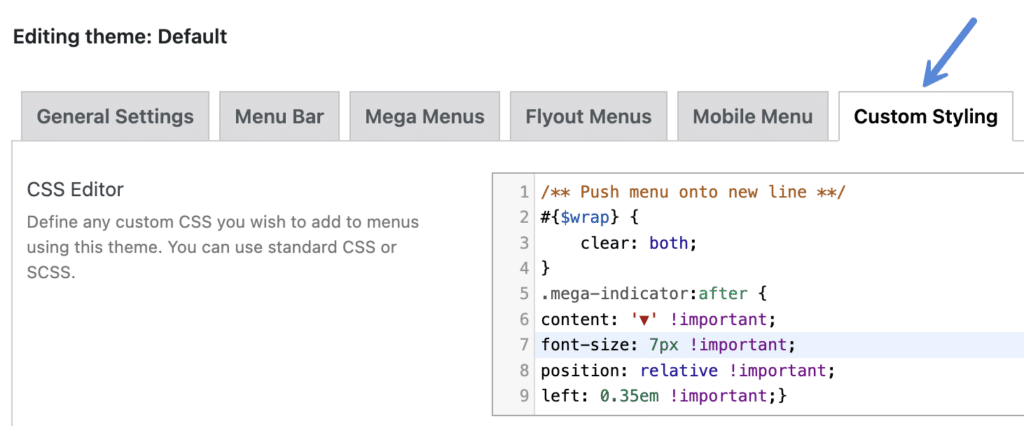
Then click into the “Custom Styling” tab. You now need to add a replacement icon. We are simply using the caret down arrow, native to the OS. You could also use your own SVG icon.

In the CSS Editor, add the following code. You might need to tweak this based on your site, but it’s a good starting point for any fresh install.
.mega-indicator:after {
content: '▼' !important;
font-size: 7px !important;
position: relative !important;
left: 0.35em !important;}We’ve found that either ▼ or ⌄ works best for the content symbol.
You can also move it up and down if needed.
bottom: 0.35em !important;Step 3
Now you can disable dashicons from loading. This assumes nothing else on your WordPress site needs it. In Perfmatters, simply toggle on Disable Dashicons.

Step 4
You will most likey need to clear your used CSS in Perfmatters, along with all cache layers, to ensure all changes are properly displayed.
Example
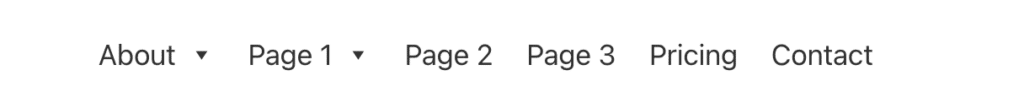
Here is how the native Mega Menu looks with no changes on a fresh install.

Here is how Mega Menu looks with the changes above and no dashicons loading. As you can see, most users won’t notice any difference. And you’ll benefit from the faster loading speeds with less CSS.

Search icon
You may also have a search icon that utilizes dashicons. If so, you could also replace this with some custom CSS. Here is an example.
.dashicons-search:before {
content: "";
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'; width='20px' height='20px' viewBox='0 0 20 20'%3E%3Cpath fill='currentColor' d='M12.14 4.18a5.504 5.504 0 0 1 .72 6.89c.12.1.22.21.36.31c.2.16.47.36.81.59c.34.24.56.39.66.47c.42.31.73.57.94.78c.32.32.6.65.84 1c.25.35.44.69.59 1.04c.14.35.21.68.18 1q-.03.48-.36.81c-.33.33-.49.34-.81.36c-.31.02-.65-.04-.99-.19c-.35-.14-.7-.34-1.04-.59c-.35-.24-.68-.52-1-.84c-.21-.21-.47-.52-.77-.93c-.1-.13-.25-.35-.47-.66c-.22-.32-.4-.57-.56-.78c-.16-.2-.29-.35-.44-.5a5.5 5.5 0 0 1-6.44-.98c-2.14-2.15-2.14-5.64 0-7.78a5.5 5.5 0 0 1 7.78 0m-1.41 6.36a3.513 3.513 0 0 0 0-4.95a3.495 3.495 0 0 0-4.95 0a3.495 3.495 0 0 0 0 4.95a3.495 3.495 0 0 0 4.95 0'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center;
}
#mega-menu-wrap-menu-1 #mega-menu-menu-1 li#mega-menu-item-140 .mega-search .search-icon:before {
display:block;
}