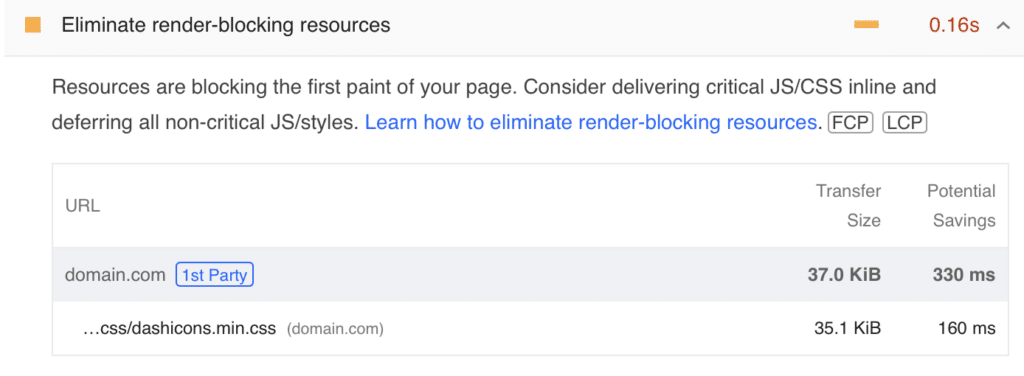
Dashicons is the official icon font of the WordPress admin as of 3.8. Some themes and developers utilize this (dashicons.min.css) on the front-end of sites. However, many modern themes and plugins now utilize their own icons, SVGs, or don’t have any icons at all. So if you’re not using Dashicons, the stylesheet adds unnecessary load time to your site and is also render-blocking. Dashicons impact FCP and LCP.

Remove Dashicons
Follow the steps below to remove Dashicons.
Note: This doesn’t affect the back-end because the WordPress admin dashboard uses Dashicons. This purposely only removes Dashicons on the front-end when not logged in.
Step 1
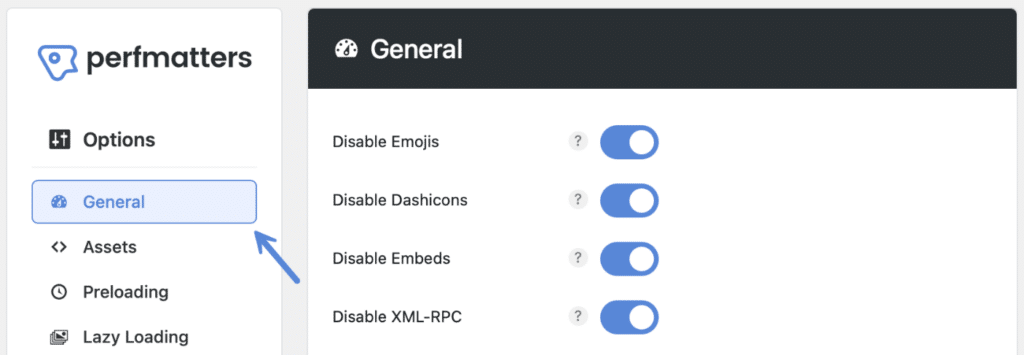
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” submenu.

Step 3
Toggle on “Disable Dashicons.”

Step 4
Scroll down and click “Save Changes.”
Alternative method
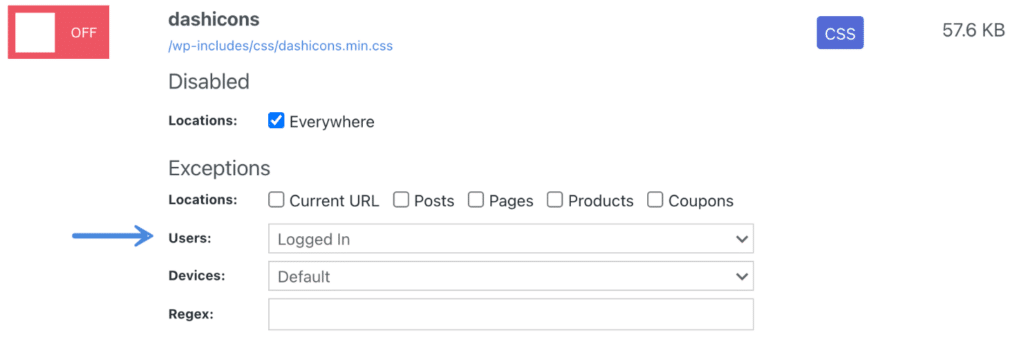
You can also use the Script Manager in Perfmatters to disable Dashicons. You can add an exception based on the user state so that it’s only applied to the front-end (when not logged in).