Lazy loading is standard practice these days and one of the easiest ways to speed up your WordPress site. By lazy loading images, you ensure they don’t load until they are needed as a user scrolls down the page. Also, if you don’t, you’ll get the “Defer offscreen images” warning from PageSpeed Insights.
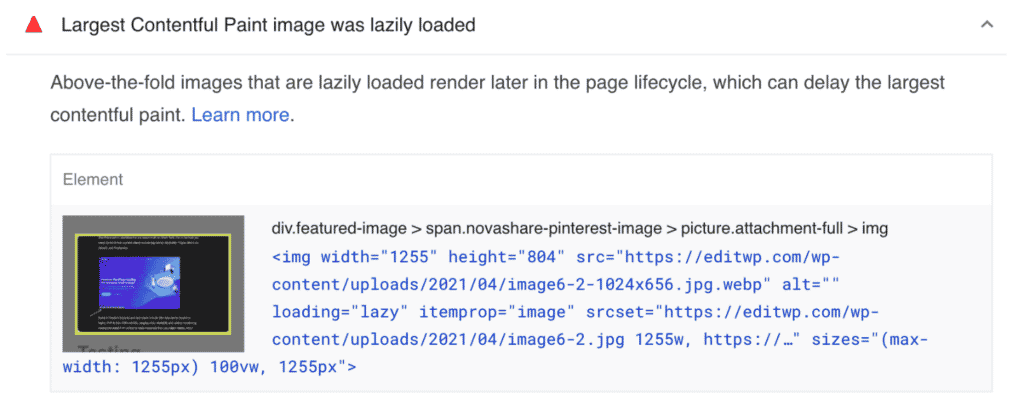
With that being said, it doesn’t mean that every image should always be lazy loaded. Generally, you don’t want to lazy load images that appear above the fold; otherwise, it can cause higher Largest Contentful Paint (LCP). It might also generate the warning in Google PageSpeed Insights: “Largest Contentful Paint image was lazily loaded.”

There are a couple of ways you can fix this warning, which we’ll dive into below. This tutorial assumes you’re using lazy loading in Perfmatters.
Manually exclude image from lazy loading
The easiest way to fix the “Largest Contentful Paint image was lazily loaded” warning is to simply manually exclude the image from lazy loading.
Step 1
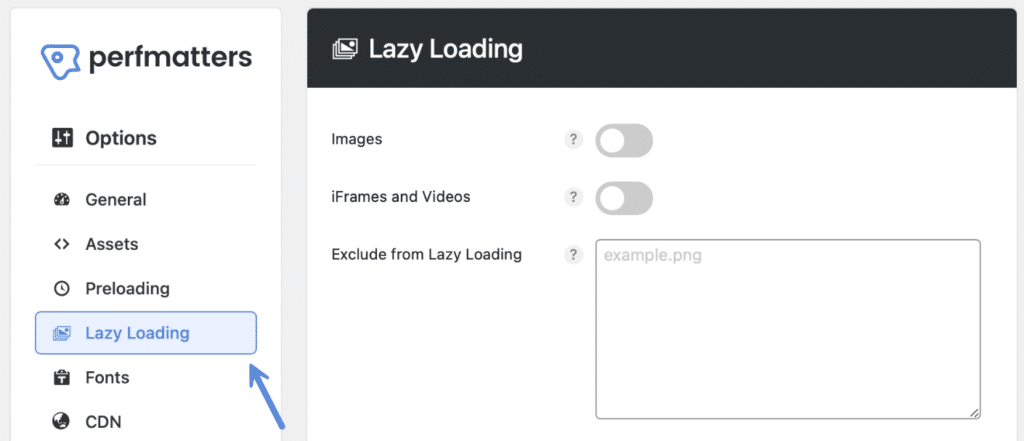
Click into the Perfmatters plugin settings.

Step 2
Click on the “Lazy Loading” submenu.

Step 3
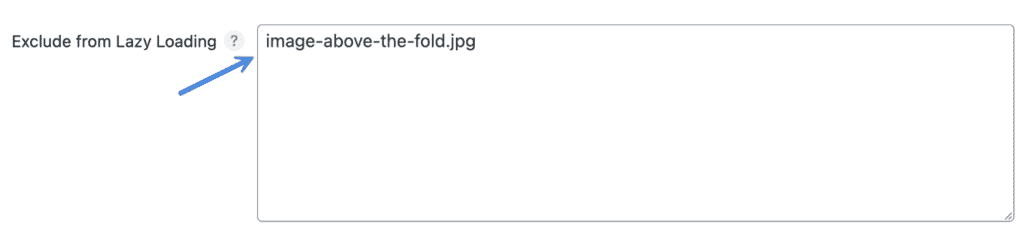
In the “Exclude from Lazy Loading” box, enter the URL of the image you want to exclude from lazy loading. You can also add any unique portion of its attribute string (class=”example”).

Step 4
Scroll down and click “Save Changes.”
Automatically exclude leading images
An alternative to a manual exclusion is to use the Exclude Leading Images feature in Perfmatters. This allows you to automatically exclude a certain number of images starting from the top of the page (above the fold).
Step 1
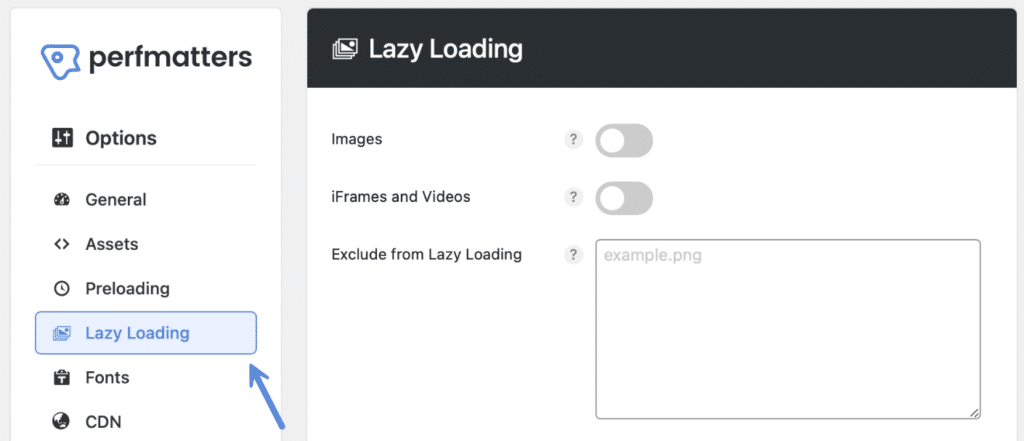
Click into the Perfmatters plugin settings.

Step 2
Click on the “Lazy Loading” submenu.

Step 3
Under “Exclude Leading Images” choose how many images you want to be automatically excluded from lazy loading, starting from the top of the page (above the fold).

Step 4
Scroll down and click “Save Changes.”