Modern browsers set the default aspect ratio of images based on their width and height attributes. Here is a basic example:
<img src="image.png" width="340" height="160" alt="my awesome alt" />If your image is missing these attributes, it can cause layout shifts, which trigger CLS warnings in Core Web Vitals: Image elements do not have explicit width and height.

There are different ways to resize images using the width and height attributes. But in general, it’s best to stay away from using CSS entirely because it can cause a layout shift of the page as the CSS loads. This is what is also referred to as CLS.
There are also other methods you can use, such as taking advantage of srcset and responsive images, which WordPress supports out of the box. However, not all theme and plugin developers hook into this. And that’s where you might have a few images that are missing basic width and height attributes.
Add missing image dimensions
Follow the steps below to add missing width and height attributes to your images using Perfmatters.
Step 1
Click into the Perfmatters plugin settings.

Step 2
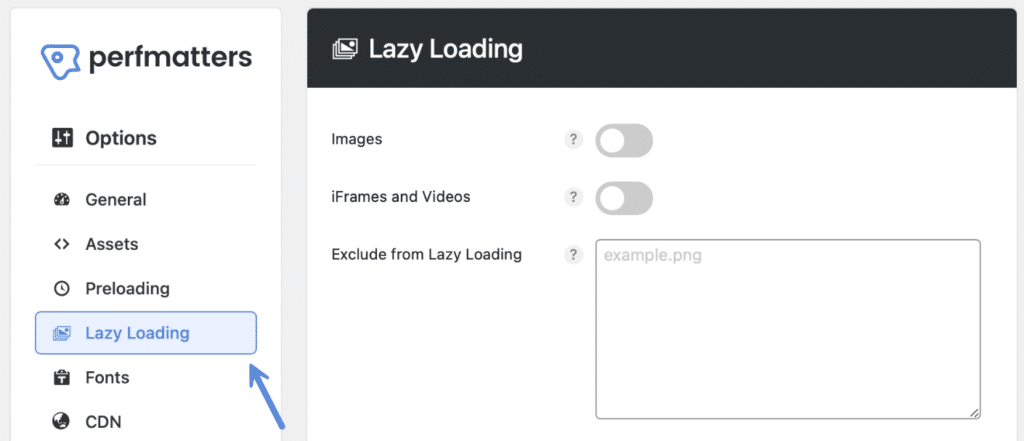
Click on the “Lazy Loading” submenu.

Step 3
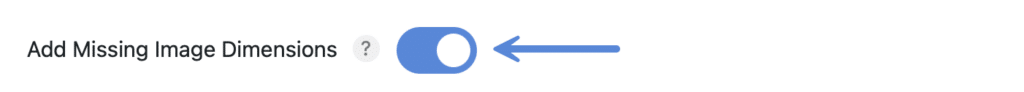
Scroll down and toggle on “Add Missing Image Dimensions.”

Note: You aren’t required to use lazy loading in Perfmatters to use the feature.
Step 4
Scroll down and click “Save Changes.”
How it works
As the page is rendered, any images that are missing width and height attributes will automatically get them added. The image dimensions are pulled from the image itself using a PHP function. Here is a basic example.
Before
<img src="image.png" alt="my awesome alt" />After
<img src="image.png" width="340" height="160" alt="my awesome alt" />Troubleshooting
The missing image dimensions feature doesn’t work with external images. They must be hosted locally or on your CDN.