As of WordPress 5.9, additional inline CSS code was added to improve duotone styles. Most users probably won’t be using this feature, and the problem is that this adds 196 lines (unminified) of code to every page of your WordPress site.
- 196 lines of CSS is added before the
<body>tag. - Much of the code utilizes
!important;tags, which also isn’t ideal.
This appears to be a mistake, and we hope that this gets resolved/fixed in core. But until then, we have a simple way to remove this unnecessary code. If they do remove or change how this works, we will simply deprecate the feature.
As of WordPress 6.3, we’ve seen a few sites that utilize global styles for different features (FSE themes, gallery block, buttons, social icons, etc.). It’s always recommended to click around your site after enabling it to confirm everything looks good visually.
Remove global inline styles in WordPress
Follow the steps below to remove the global inline styles in WordPress.
Step 1
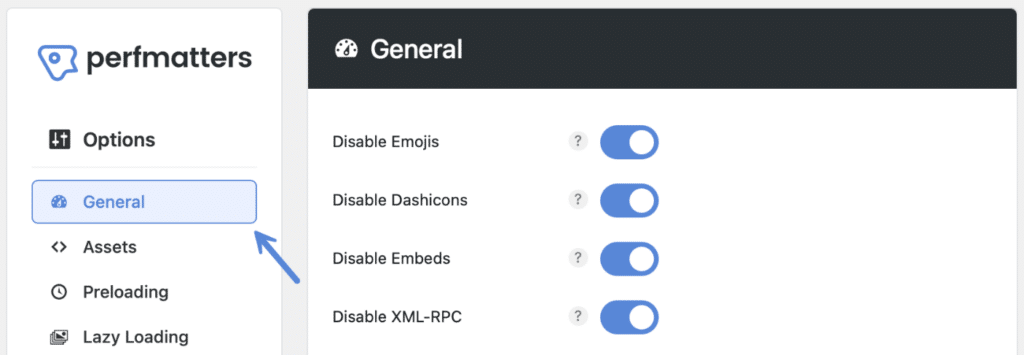
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” submenu.

Step 3
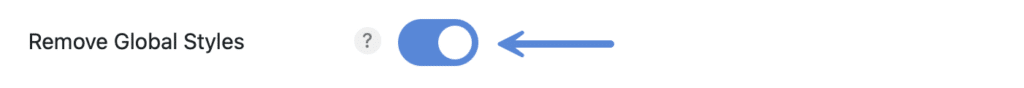
Scroll down and toggle on “Remove Global Styles.”

Step 4
Scroll down and click “Save Changes.”