Videos can be tricky when it comes to performance simply due to their large size and the amount of bandwidth they use. In fact, some hosting providers don’t even allow you to stream videos.
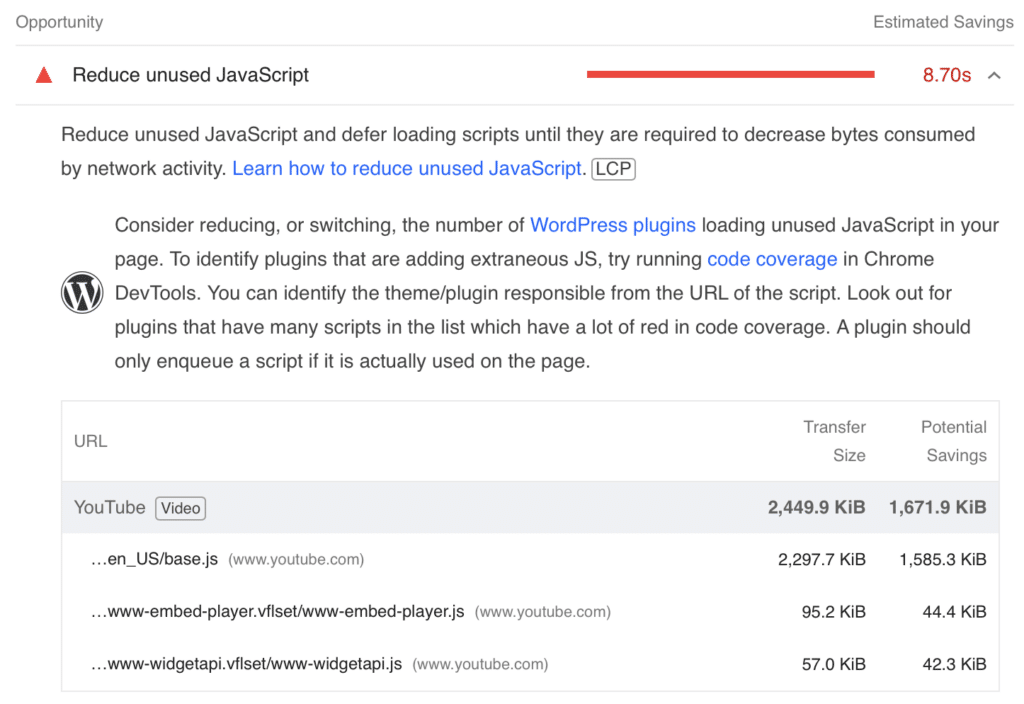
Another problem is that when you add YouTube or Vimeo video embeds to your site, you wind up with a bunch of overhead from third-party scripts. This results in PageSpeed Insights warnings like “reduce unused JavaScript.” YouTube videos even load additional web fonts.

The good news is there are a few different tricks you can use to optimize your videos for mobile, desktop, and PageSpeed Insights.
1. Use small video file formats
There are two file formats you should stick to when it comes to using videos on your WordPress sites: WebM and MP4. Below are a few pros and cons of each.
WebM
- On average, 30% smaller than MP4.
- Only supported by modern browsers (view browser support).
- Open source.
- Supports VP8 and VP9 video codecs.
MP4
- Slightly larger than WebM.
- Good for high-quality video.
- More widely supported than WebM (view browser support).
- Not open source.
- Supports H.264 video codec.
We always recommend experimenting to see which video file format works best for you.
2. Compress your videos
Optimizing your videos is just as important as optimizing your images. To reduce the size of your videos without sacrificing quality, we recommend using a free and open source video compression tool like HandBrake.
For videos under 1GB, you can also use a free online tool like Video Compressor from FreeConvert.
3. Use YouTube preview thumbnails
If you’re adding a YouTube video within the content portion of your site, the easiest and fastest way to optimize it is to use the YouTube preview thumbnails feature in Perfmatters.
What this does is swap out the YouTube iframes with a preview thumbnail and lightweight SVG play icon. Nothing from YouTube is loaded until a user clicks on it, including third-party scripts and fonts. We also have a filter that allows you to change the quality of the thumbnail it uses.

4. Move videos below the fold
There might be times when you’re using a video other than YouTube where you don’t have the ability to use the preview thumbnail feature. Vimeo would be one example. In this case, what you could do is move the video embed below the fold and then lazy load the iframe using Perfmatters. This will achieve the same result, not loading anything until a user scrolls down and it enters the viewport.

5. Upload videos directly in sliders and backgrounds
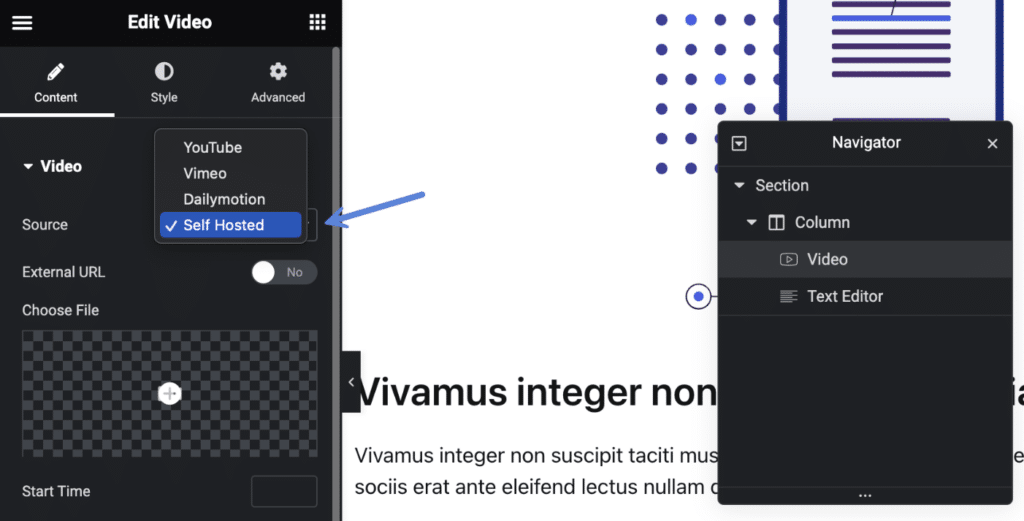
Sliders and backgrounds are tricky because there is no easy way to optimize a video embed such as YouTube or Vimeo. You can’t just replace the video with a clickable thumbnail, and many times these are in headers where you want it to autoplay. The best way to approach sliders and backgrounds is to upload the video (WebM, MP4) directly (also referred to as self-hosting). Many slider products like Elementor, Smart Slider, Slider Revolution, etc., have an option for this.

The good news is that browsers automatically optimize how WebM and MP4 videos load when they see a “video” tag. If you look at the response header, it will show a 206 partial status code. Basically, videos are loaded in small chunks to avoid buffering or having to wait for the entire video to load before it starts playing. This also means you don’t need to preload videos.
6. Take advantage of CDNs
Another downfall to videos is bandwidth. Some hosting providers don’t even allow you to stream videos directly due to the heavy bandwidth usage it can have on their servers. This is where a CDN can help. They’ll offload the bandwidth from your hosting provider and also deliver the video faster, closer to the visitor’s location.
If you’re working with only a few videos, say a video in a slider or background on your homepage, the free version of Cloudflare works great. That’s what we use on all of our sites. If you’re dealing with dozens of videos, you might have to pay for their stream service.
KeyCDN and BunnyCDN are also other good premium solutions. You could upload your video directly to the CDN provider’s storage and bypass your hosting provider altogether. Some shared hosts with limited bandwidth might require this.