There are times when you might need to add custom code to your WordPress site’s header (head), body, or footer. A good example would be with your favicon. We always recommend loading your favicon from your CDN, and with most themes, you will need to manually specify this.
On our site, we load the following in our header.
<link rel="icon" href="https://cdn.perfmatters.io/wp-content/uploads/2017/08/favicon.png" type="image/x-icon" />
With the Perfmatters plugin, you can easily drop any custom code into both your header, body, and footer.
What type of code is accepted?
The following boxes print out code directly on the front end, so it needs to be valid HTML. This could include inline CSS inside <style> tags or inline JS inside <script> tags. You could also load a JS or CSS file.
The boxes don’t accept server-side languages, such as PHP. For adding custom PHP code, we always recommend the free WPCode plugin. Check out this article on how to add PHP to your WordPress site.
Add code to WordPress header
To add code to your WordPress header, follow the steps below.
Step 1
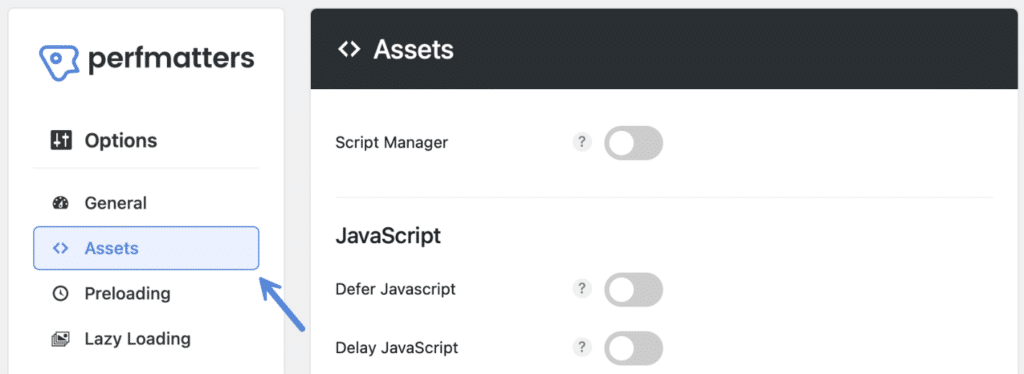
Click into the Perfmatters plugin settings.

Step 2
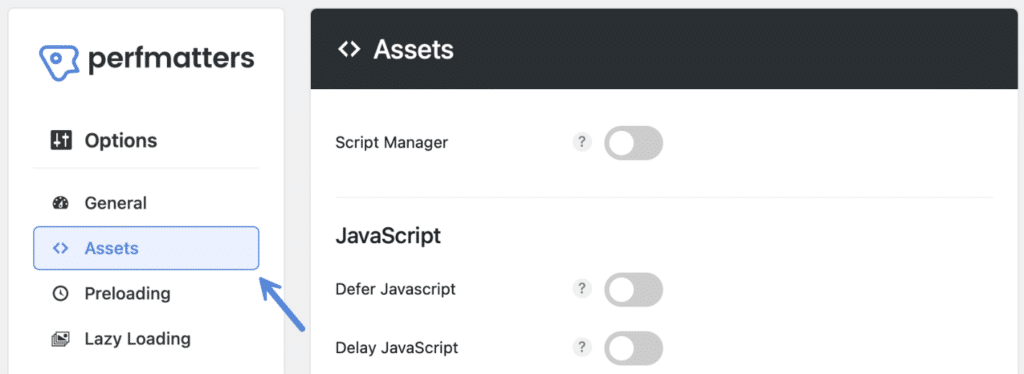
Click on the “Assets” submenu.

Step 3
Scroll down to the “Code” section and enter your code into the “Add Header Code” box. Code added here will be printed in the <head> </head> section on every page of your website.

Step 4
Scroll down and click “Save Changes.”
Add code to WordPress body
To add code to your WordPress body, follow the steps below.
Step 1
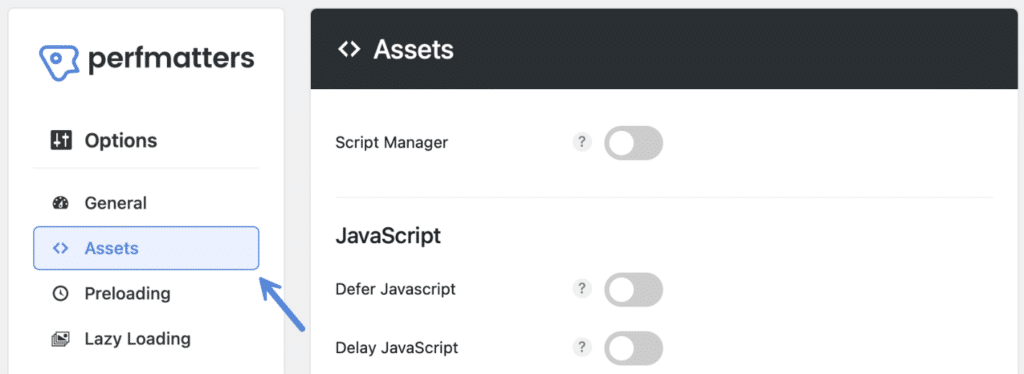
Click into the Perfmatters plugin settings.

Step 2
Click on the “Assets” submenu.

Step 3
Scroll down to the “Code” section and enter your code into the “Add Body Code” box. Code added here will be printed below the opening <body> tag on every page of your website.

Step 4
Scroll down and click “Save Changes.”
Add code to WordPress footer
To add code to your WordPress footer, follow the steps below.
Step 1
Click into the Perfmatters plugin settings.

Step 2
Click on the “Assets” submenu.

Step 3
Scroll down to the “Code” section and enter your code into the “Add Footer Code” box. Code added here will be printed above the closing </body> tag on every page of your website.

Step 4
Scroll down and click “Save Changes.”
Load header, body, footer code on select posts or pages
We’ll be adding more options in the future so you can selectively choose where you want your header, body, or footer code to load. Until then, you can already do this if you’re using a recommended WordPress theme like GeneratePress or Astra.
For example, in GeneratePress, you can add your code as an element. Choose the hook placement (wp_head, wp_body_open, wp_footer) and display rule (sitewide, an individual post or page, only on posts, only on pages, etc.)