When it comes to working with WordPress or any kind of website, JavaScript (JS) console errors provide clues that make it easier to track down why a feature might not be functioning properly. Common things we see that break in WordPress include sliders, mobile menus, image galleries, popups, etc. These all rely on JS (many on jQuery) to load.
To resolve these issues, you might need to exclude JS from deferral or delay when using Perfmatters. Make sure to check out our common JS exclusions list. We’re constantly updating our documentation with different plugins and themes.
If an exclusion is always needed, we’ll add it to the core of Perfmatters to work automatically behind the scenes. However, we take performance very seriously, and if there is a scenario where it’s only needed some of the time, we might not add it because we want you to be able to squeeze out every ms of performance using our plugin. Sometimes this can mean it takes a little more work, but your site will be faster in the end.
Every WordPress site is different, so it’s impossible to cover every scenario. We’re always happy to help if you can’t figure it out on your own; just send us a message.
- Tracking down JavaScript delay exclusion
- Common errors
- What if there are no console errors?
- Miscellaneous errors
Tracking down JavaScript delay exclusion
Some JS exclusions can be quick and easy, and others might take a little work to track down. In this example, we’ll be using the Atarim WordPress plugin, which touches on all points (excluding JS files and inline JS). The problem is when we have the Delay All Scripts option enabled in Perfmatters, the plugin doesn’t load the feedback forms properly.
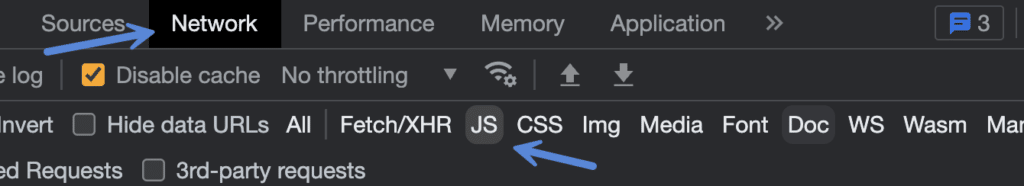
The first step is to exclude the JavaScript files from delay. You can find these in the network tab Chrome DevTools or using a tool with a waterfall view like GTmetrix.

Typically a plugin will have its JS loading from its respective plugin folder, such as:
/wp-content/plugins/nameofplugin/jsfile.jsIt could be a single JS file or multiple JS files.
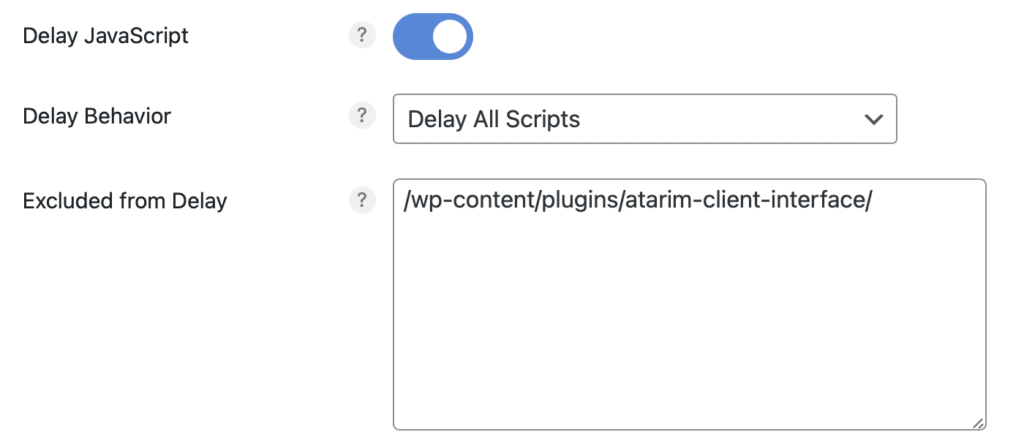
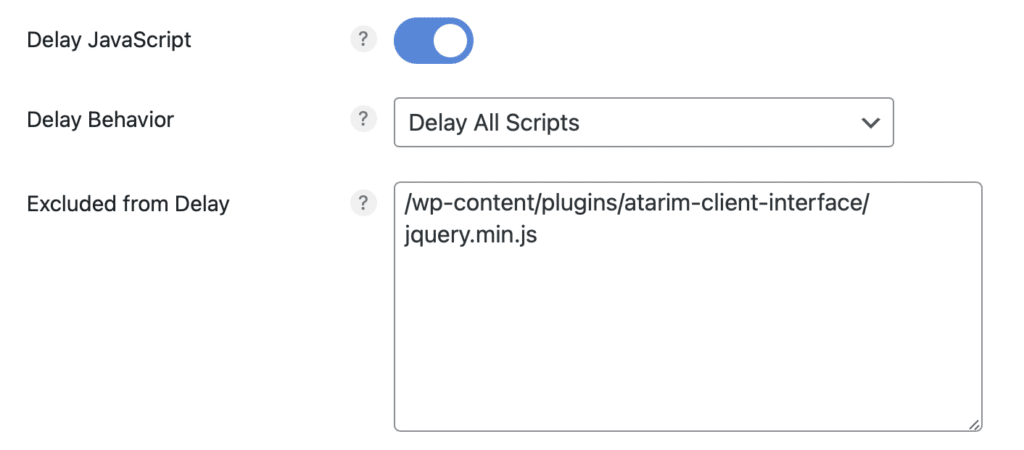
In this instance, with Atarim, there are multiple JS files. You can try excluding just one JS file that you think might pertain to the problem. However, sometimes JS also has dependencies that need to load in the right order (meaning you might have to exclude more than one). In this instance, there were only a few small JS files, so we excluded the entire plugin’s JS by adding the following to the Excluded from Delay field in Perfmatters:
/wp-content/plugins/atarim-client-interface/
You can always work your way backward. For example, try excluding the entire plugin’s JS first. If that fixes the issue, you could try hunting down individual exclusions.
In some cases, just adding the JS files for exclusion will fix your problem, and you’re good to go. However, after excluding the JS files from delay, Atarim still wasn’t working. This is where we go to the console in Chrome DevTools and look at any red errors that are showing up.

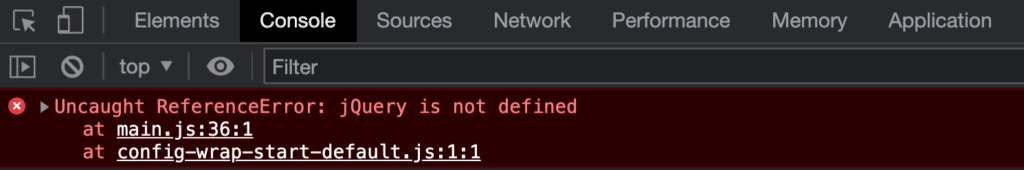
The first error we see is:
Uncaught ReferenceError: jQuery is not definedThis is the most common error you’ll probably see, as many things rely on jQuery, and when we excluded the Atarim scripts above, we changed the order of how the scripts load. We need jQuery excluded as well so that the original JS files and jQuery are all excluded from delay and loading in the same order.

To do this, we add the following to the Excluded from Delay field in Perfmatters:
jquery.min.js
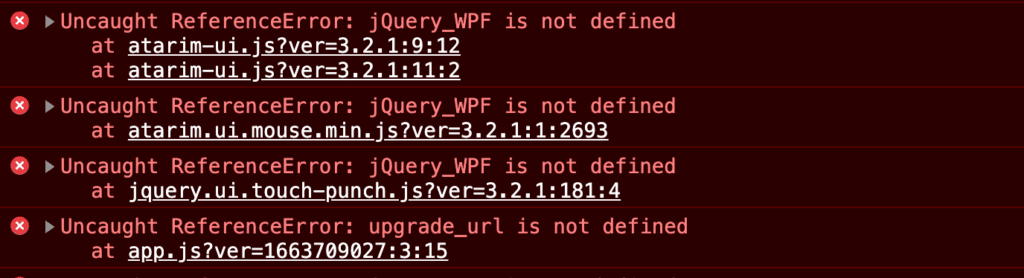
After doing that, we then see the following errors. Since we’ve already included the scripts it mentions below; it means these are coming from inline JS.

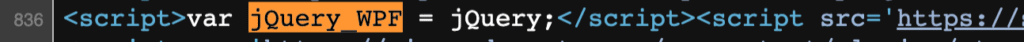
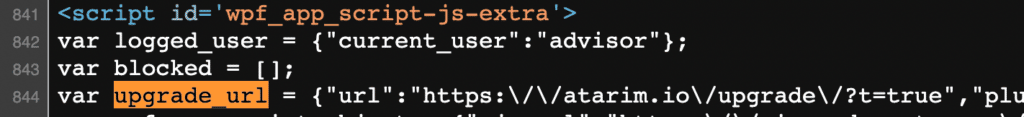
You can view the source code of the site and do a quick search, and you’ll most likely find these. Here we can see there is a separate inline JS line for jQuery_WPF. This also needs to be excluded.

We also see the other line containing upgrade_url. This also needs to be excluded.

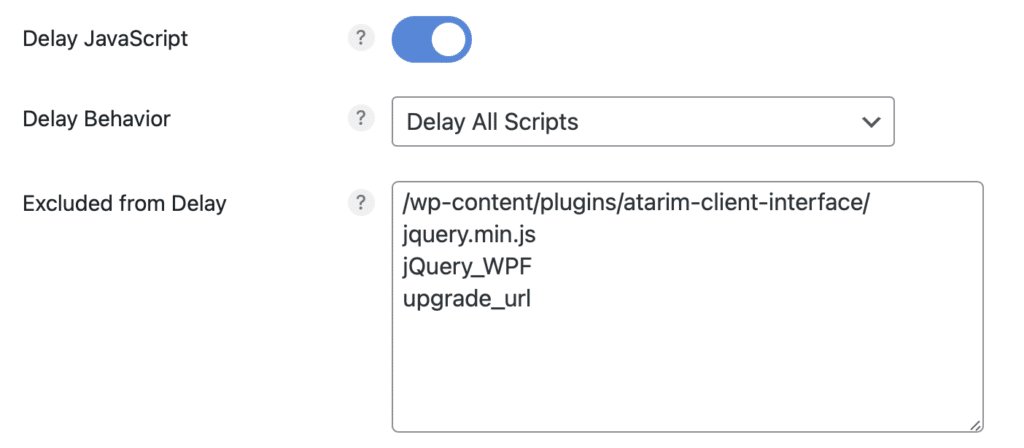
Our exclusions now look like this:

We test again, and the Atarim plugin is now working properly.
Using AI in Chrome DevTools
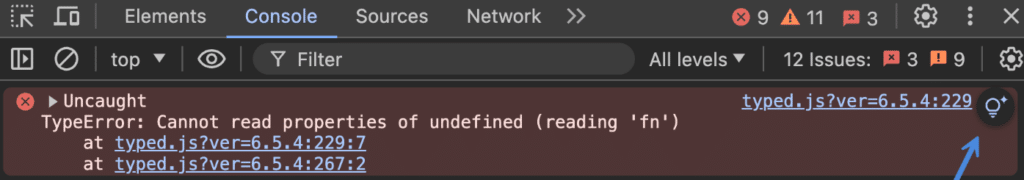
Chrome DevTools now uses AI (powered by Gemini) to help better troubleshoot console warnings and errors. This has been improving over time and can actually be quite useful. For example, in this error, we see “TypeError: Cannot read properties of undefined (reading ‘fn’).”

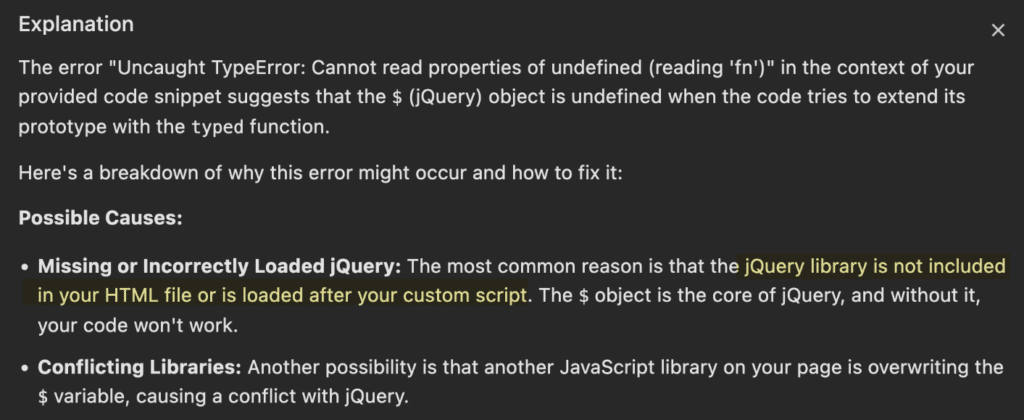
If we click on the “Understand this error” button, it will output information based on what is happening. In this instance, it was actually because the script above has a jQuery dependency. So if we exclude it from Delay JS in Perfmatters, jquery.min.js also needs to be excluded so it doesn’t mess with the load order.

Additional troubleshooting tips
Here are some additional troubleshooting tips you can use to track down JS exclusions.
- If you see the term
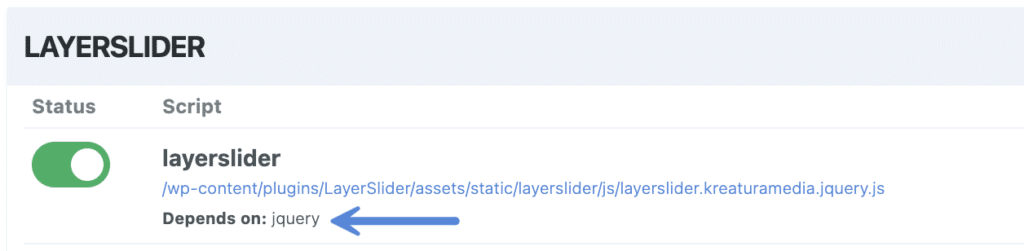
.stickycome up in the console; you can usually assume that the script is dependent on jQuery sticky (jquery.sticky.min.js), which is used on a lot of sites. Do a quick search in Chrome DevTools to see if it’s loading on your site. Then try excluding it. - You can always check for JS dependencies in the Script Manager. This can be helpful in tracking down needed exclusions.
For example, in the Script Manager, we can see that LayerSlider has a dependency on jQuery, so you would also need to exclude jquery.min.js if you were trying to exclude LayerSlider.

- Look at the source code of the site and do a CTRL + F for our
pmdelayedscriptattribute. You can go down the list of both scripts and inline JS. - A quick way to narrow down the issue to a third-party script would be to exclude these entire directories temporarily:
/themes/ /plugins/ /wp-includes/
You can also comment them out one by one if needed by adding -- in front, such as in the example below.
--/themes/ /plugins/ /wp-includes/
- Inline JS is almost always right below the enqueued JS file(s). Sometimes, it’s easier to find the JS file in the HTML source and then see if there is any dependent inline JS right below it.
You can also exclude all inline JS from delay temporarily using this:
;
{
Common errors
Here are a few common errors we see and exclusions you can try.
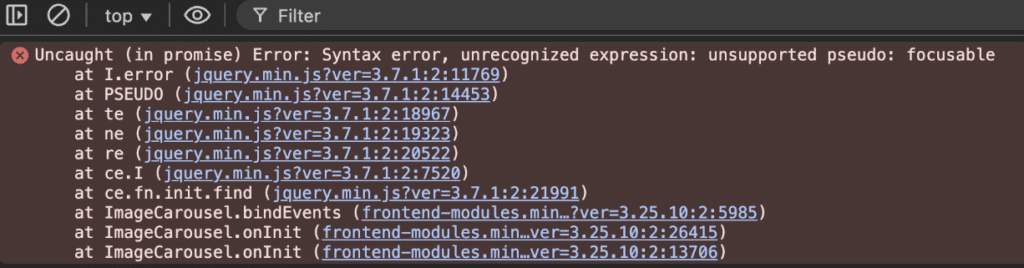
Focusable
Error: Syntax error, unrecognized expression: unsupported pseudo: focusable
To resolve this error (typically related to image carousels), try excluding the following:
jquery/uiWP is not defined
The “WP not defined” error commonly occurs when dependencies are involved. Many times, the following exclusions will fix it:
hooks.min.js
i18n.min.jsWhat if there are no console errors?
It’s pretty rare, but in some instances, there might not be any console errors to help you troubleshoot further what JS needs to be excluded from delay. In this scenario, here is what we recommend doing.
Take a look at the section breaking on your site and see if you can figure out what plugin is adding that functionality. Try excluding the JS for the entire plugin. If that resolves it, you can then add more fine-grain JS exclusions until you track down exactly what is needed. Or you could leave the entire plugin’s JS excluded.
Miscellaneous errors
Sometimes JS console errors can come from other factors besides what is loading on your WordPress site. The most common one is browser extensions. For example, if you have an ad blocker installed, it’s very common to see the following error. You can resolve this by temporarily turning off your ad blocker.
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT