Important: If you are running WordPress 6.8 or higher, we have deprecated Instant Page as Speculative Loading is now in WordPress core. It’s ~76% less code than Instant Page and more powerful with its prerender mode. You can enable prerender for Speculative Loading in Perfmatters.
Our Instant Page feature lets you automatically prefetch URLs in the background after a user hovers over a link. This results in almost instantaneous load times and improves both the user experience and perceived performance (how fast a site feels). We utilize the instant.page library developed by Alexandre Dieulot.
<link rel="prefetch" href="https://domain.com/post">
How prefetch works
- On a desktop, a user hovers over a link. After 65 ms it automatically starts preloading the URL in the background (only the HTML). This could be a blog post, a page, an image, etc. For example, if your logo has a link to your homepage, it would preload your homepage if they hovered over the logo.
- On mobile, a URL is preloaded after a user starts touching the link on their display, before releasing it.
The above is the best combination in terms of performance gains and low utilization on your server and mobile device. The feature respects if you have data saver or low data mode enabled on your mobile device (Android, iPhone). If that is on, nothing will be preloaded.
Because this feature works on mouse hover, it won’t show up on speed testing tools. But we encourage you to click around your site after you enable it. You should be able to feel the difference!
Enable link prefetching with Instant Page
Prefetch is supported by most modern browsers, with the exception of Safari and iOS Safari. Note: Prefetch can be enabled in Safari’s web developer tools. So it’s safe to assume that prefetch will be supported by default in the future.
Follow the steps below to enable prefetching.
Step 1
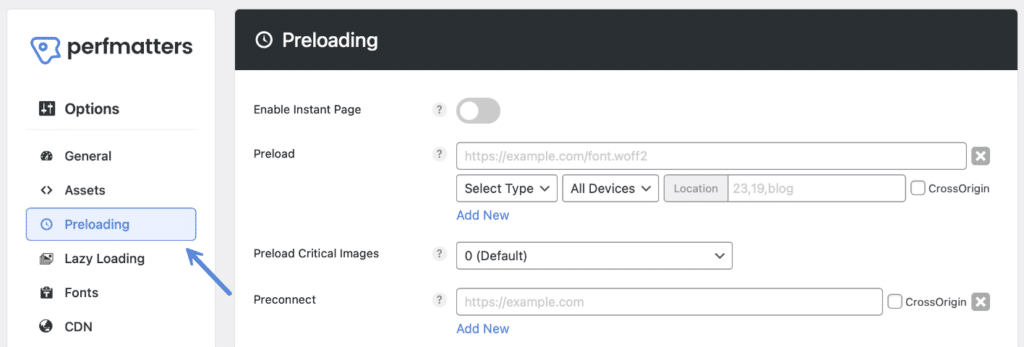
Click into the Perfmatters plugin settings.

Step 2
Click on the “Preloading” submenu.

Step 3
Toggle on “Enable Instant Page.”

This will load a small under 2 KB JS file (instantpage.js) locally on your site, which is used to prefetch the URLs when a user hovers over a link.
Step 4
Scroll down and click “Save Changes.”
Additional options with data attributes
There are additional options you can enable with Instant Page using the following data-instant attributes. Simply add any of these attributes to the <body> tag in your document and we’ll do the rest.
You can learn more about what these various attributes do at instant.page. See below for some methods to add some of these attributes to your <body> tag.
data-instant-allow-query-string data-instant-allow-external-links data-instant-whitelist data-instant-intensity="mousedown" data-instant-intensity="mousedown-only" data-instant-intensity="150" data-instant-intensity="viewport" data-instant-intensity="viewport-all" data-instant-mousedown-shortcut
Add JavaScript after page load
The first method would be to fire JavaScript at the end of the page load. The following code can be added to the Footer Code box in Perfmatters.
Let’s say you want to change the data intensity timing for how long the script waits before preloading (in milliseconds). You would add it like this:
<script type='text/javascript'>
document.body.setAttribute('data-instant-intensity', '150');
</script>Only one data-instant-intensity attribute can be used at a time, but you can mix and match it with other attributes. So for example, this would work:
<script type='text/javascript'>
document.body.setAttribute('data-instant-intensity', '150');
document.body.setAttribute('data-instant-allow-external-links', 'true');
</script>Note: The above method will add an additional request to your site.
Merge with body tag
The second method would be to merge the attributes within the existing body tag when the page is rendered. This doesn’t require an additional request. The following code can be added to the Footer Code box in Perfmatters. Here is an example:
<body data-instant-intensity='mousedown' data-instant-allow-external-links > </body>
Troubleshooting Instant Page
URLs with a query string (?) aren’t preloaded by default because they sometimes trigger an action. If you think Instant Page is causing an issue you can always uncheck the option temporarily to test.
How to exclude Instant Page on a page/post
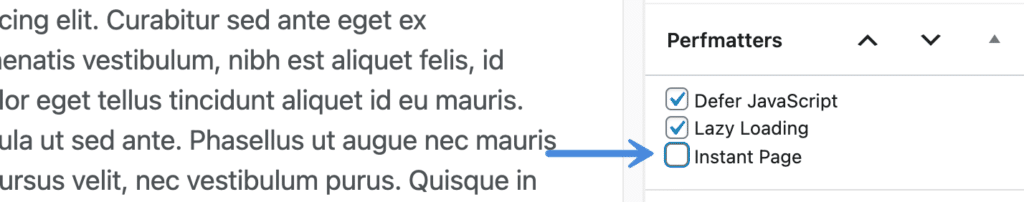
You can exclude Instant Page from running on an individual post, page, or custom post type. In the editor, on the right-hand side uncheck “Instant Page.” This will exclude the entire page from the script.

How to exclude Instant Page on a link
You can exclude an individual link from Instant Page by adding the data-no-instant attribute. For example:
<a href="https://domain.com/post" data-no-instant>Post</a>