Query strings such as “?” or “&” are sometimes appended on the ends of assets (CSS, JS) in WordPress, along with the version number, such as edd.min.css?ver=2.7.9. Proxy servers and older CDNs might have trouble caching these. You might also see a warning about query strings showing up in your speed tests. You can safely remove query strings from static resources and it won’t harm your site. It can only help it.
Important: This feature is deprecated and was removed from Perfmatters in version 1.6.6. Modern CDNs can cache query strings if needed. Also, speed testing tools (GTmetrix, PageSpeed Insights, WebPageTest, Pingdom, etc.) no longer show warnings regarding removing query strings.
This also improves compatibility when breaking cache is necessary: Plugin/theme asset updates or using the WordPress Customizer and page builders.
We don’t recommend it, but you can add this code snippet to your site if you want to continue using the feature.
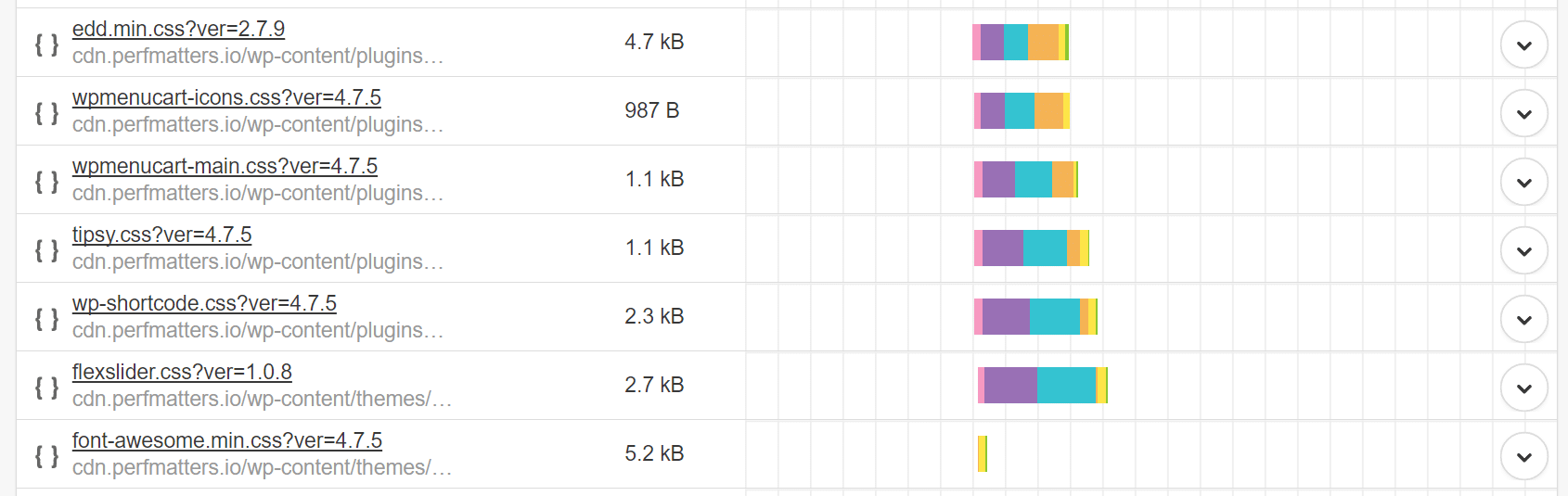
Here is an example on our site before removing query strings.

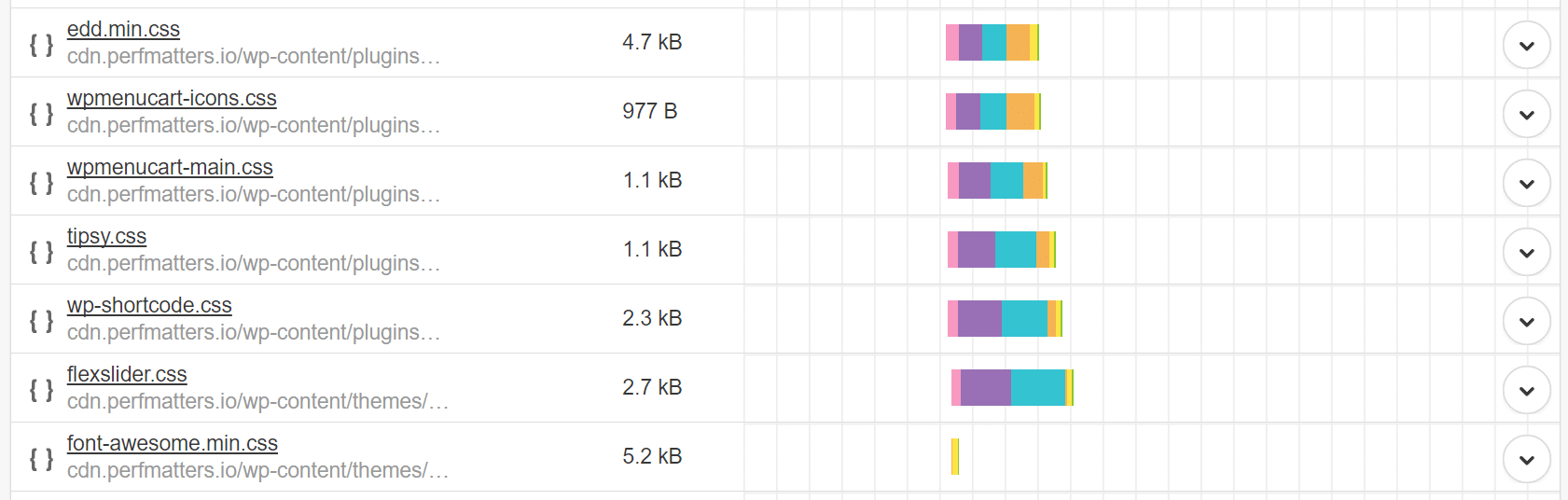
And here is an example after removing them.

Removing query strings
Follow the steps below to remove query strings from static resources.
Step 1
Click into the Perfmatters plugin settings.

Step 2
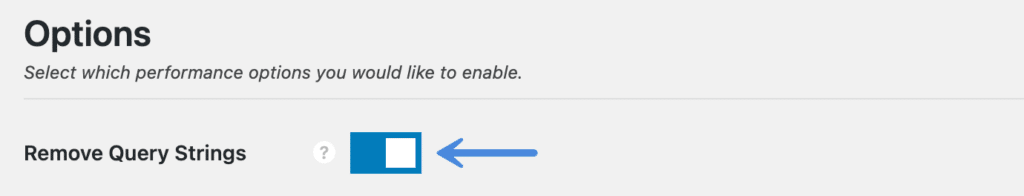
Under the “Options” tab and “General” sub-navigation menu, toggle on “Remove Query Strings.”

Step 3
Scroll down and click “Save Changes.”
If you are debating which plugin to use to remove query strings, it’s important to note that we have an exclusion built into Perfmatters to provide better compatibility with our Script Manager.
Removing query strings can also help if you want to preload a resource, as a browser sees exact URLs.
Query strings aren’t being removed?
Sometimes plugin or theme developers don’t properly enqueue their files or hard code the reference to the version number. This disables the ability to check with a WordPress hook to properly strip out the query strings. This is not a problem with the Perfmatters plugin, but it means you will need to edit their file to remove the query strings manually.
Example 1 – Social Warfare plugin
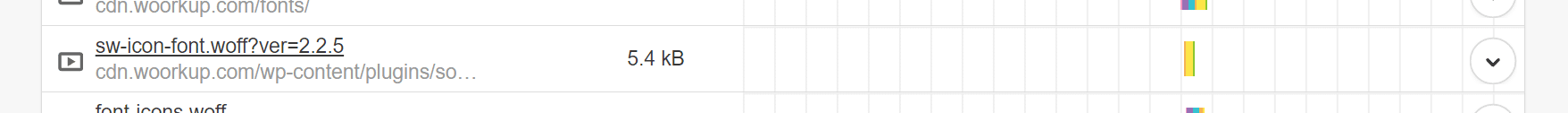
One example is the Social Warfare WordPress plugin. You might see this file with a query string: wp-content/plugins/social-warfare/fonts/sw-icon-font.woff?ver=2.2.5. The only way to fix this is to edit their plugin to remove the hardcoded version. We don’t like recommending this, but unfortunately, this is the only way to fix the problem.

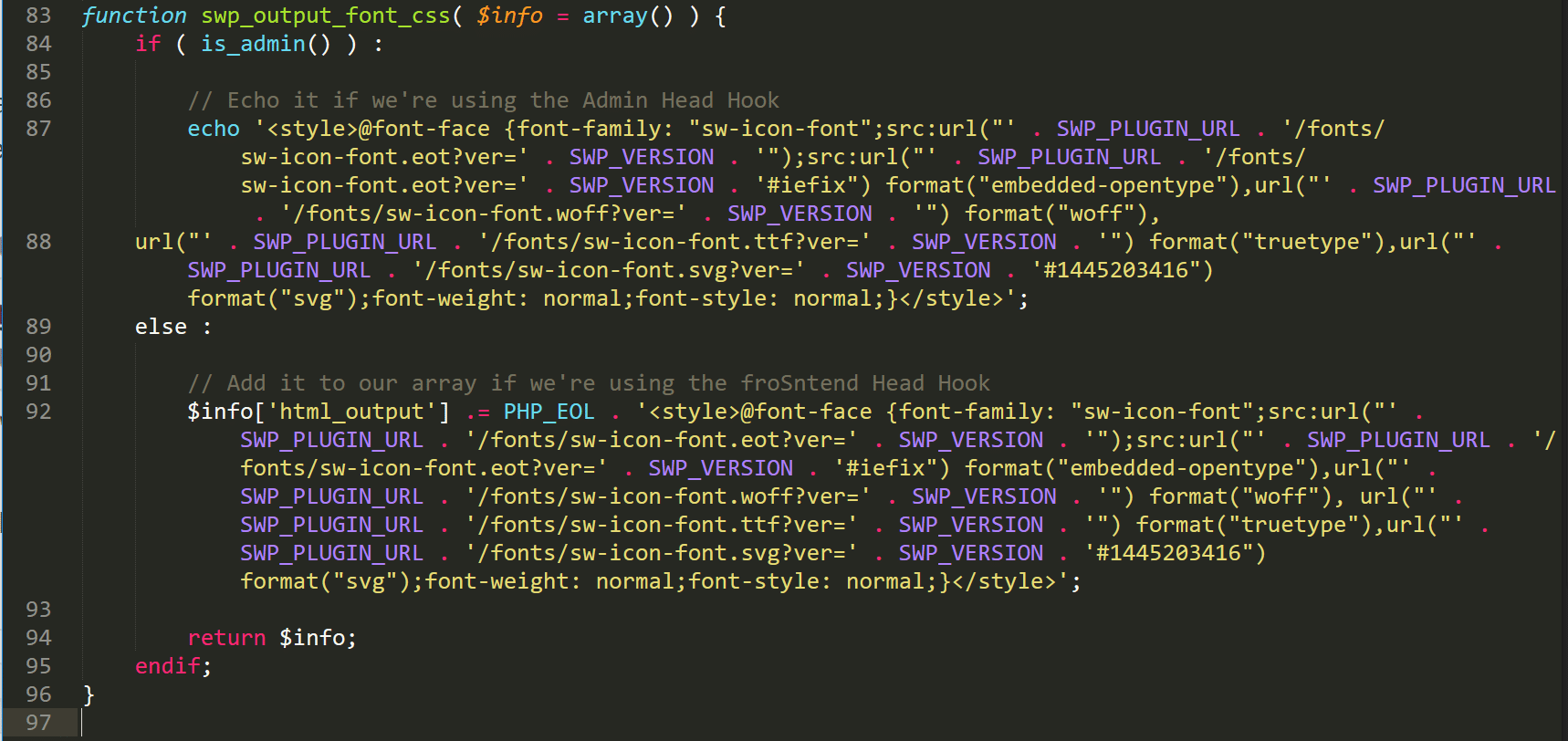
For Social Warfare, the file you need to edit is the “header-meta-tags.php” file located here: /wp-content/plugins/social-warfare/functions/frontend-output/. You can download it via FTP. By default, here is how the original file looks.

You can remove the hard coded SWP_VERSION and it will fix the issue. Below is code to replace lines 86 – 92 in that file, and is what we use on our sites.
// Echo it if we're using the Admin Head Hook
echo '
<style>@font-face {font-family: "sw-icon-font";src:url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.eot");src:url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.eot?#iefix") format("embedded-opentype"),url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.woff") format("woff"),
url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.ttf") format("truetype"),url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.svg?#1445203416") format("svg");font-weight: normal;font-style: normal;}</style></pre>
'; else : // Add it to our array if we're using the froSntend Head Hook $info['html_output'] .= PHP_EOL . '
<pre><style>@font-face {font-family: "sw-icon-font";src:url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.eot");src:url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.eot?#iefix") format("embedded-opentype"),url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.woff") format("woff"), url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.ttf") format("truetype"),url("' . SWP_PLUGIN_URL . '/fonts/sw-icon-font.svg?#1445203416") format("svg");font-weight: normal;font-style: normal;}</style>
';And as you can see below, the query string on the Social Warfare file is now gone.

Query strings and page builders compatibility
In most cases, we have seen that removing query strings causes problems with popular page builder plugins like Elementor and Beaver Builder. This is simply because they rely on the versioning of CSS files on the fly. Therefore we don’t recommend enabling this feature until after you have finished designing. However, it can easily be disabled while you make changes and then re-enabled.