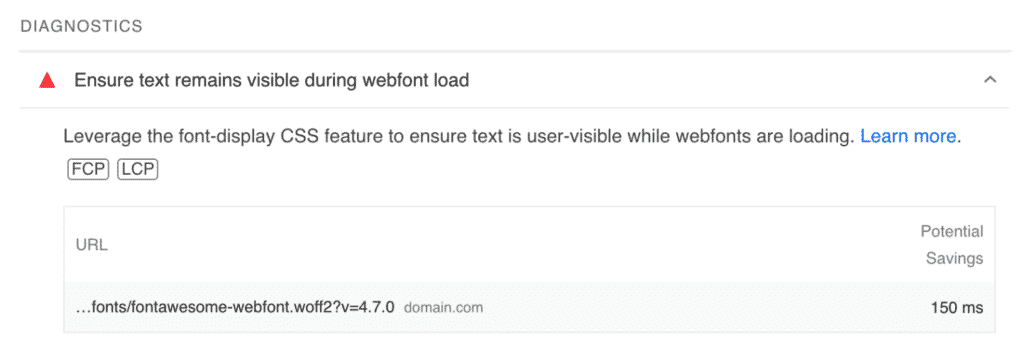
Google requires that your text (web fonts, font icons, etc.) always remain visible as your WordPress site loads. This impacts both First Contentful Paint (FCP) and Largest Contentful Paint (LCP), as well as the user experience. If your text flashes or takes a while to load, you’ll see the warning in Google PageSpeed Insights to “ensure text remains visible during webfont load.”

There are different ways you can fix this warning, and it will vary based on whether you’re dealing with a web font, an icon, and the theme/plugin you’re using. Below we’ll dive into a few common scenarios we see.
Google Fonts
The easiest way to resolve the “ensure text remains visible during webfont load” warning with Google Fonts is to include the font-display property “swap” in your @font-face style. Your fonts will temporarily default back to system fonts until your Google Fonts have finished loading. This fixes the warning and is supported in all modern browsers.
If you’re adding Google Fonts manually (from fonts.google.com), the font-display property is already included in the code. Example:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet">However, your theme often adds Google Fonts, and they might not always include the font-display property. In this case, the easiest way to fix this is to use our Local Google Fonts feature in Perfmatters. We’ll automatically host your theme’s Google Fonts locally, which is better for performance privacy. You can then enable the display swap feature.

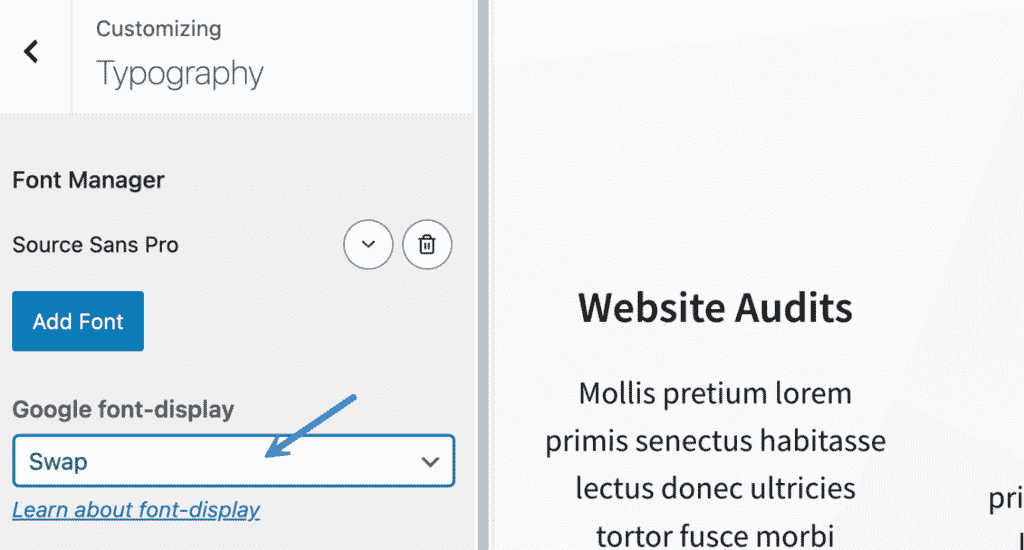
Some well-coded themes like GeneratePress also have an option to change the property for font-display. However, we still recommend hosting your Google Fonts locally for performance and privacy reasons.

Adobe Fonts (Typekit)
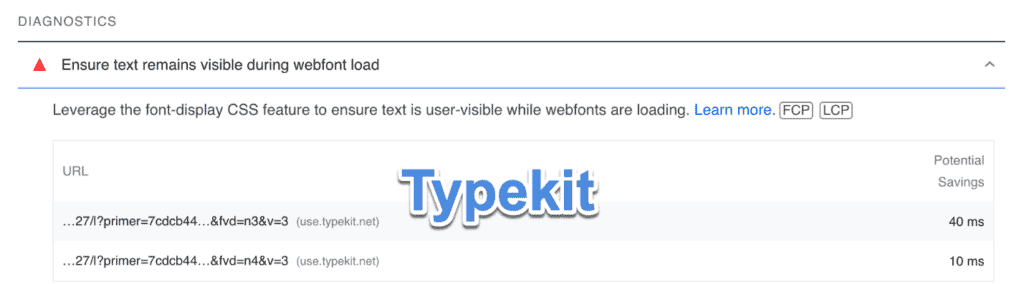
Adobe Fonts is very similar to Google Fonts. You can add the font-display property “swap” to fix the warning. Simply enable this in your Adobe Fonts project.

Font Awesome
With Google Fonts and Adobe Fonts, it’s pretty easy to fix the “ensure text remains visible during webfont load” warning. You simply add the font-display property “swap” and they default back to system fonts temporarily until the other fonts have finished loading. However, with Font Awesome, there is nothing to fall back to. There are no such things as system icons.
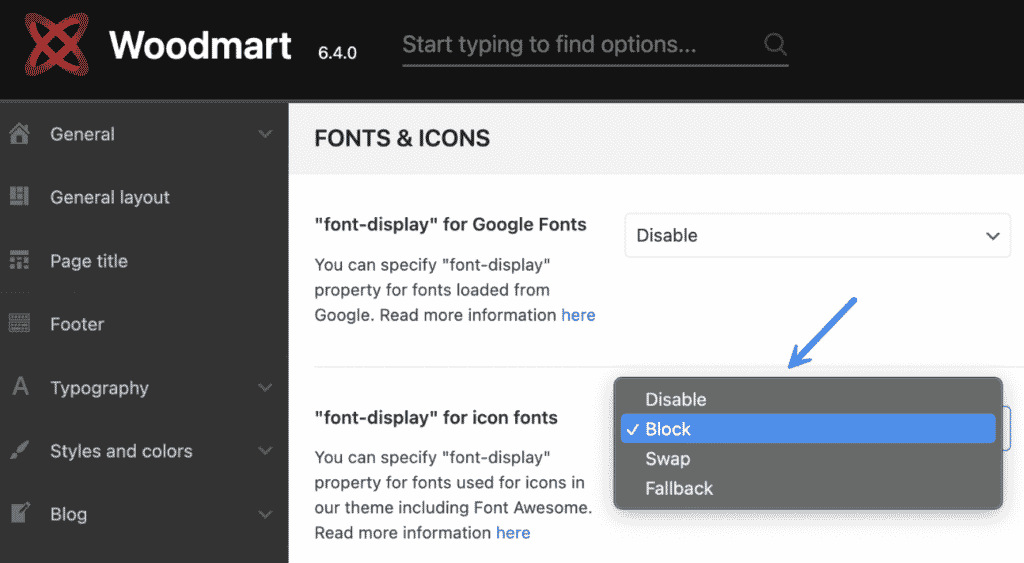
For Font Awesome, you need to set the font-display property to “block” instead of “swap.” Font Awesome versions 5.15 and higher now have this added automatically (#16077). You can see it in their stylesheet.
However, many themes and plugins are still using older versions. In this case, we recommend contacting the developer and asking them to update the Font Awesome library version. Once they do that, the warning will automatically be fixed.
Some themes also have an option to change the font-display property in their options. So make sure to check your theme settings. If you’re using Elementor, skip down to the eicons fix.

Also, when it comes to Font Awesome, ensure you’re only loading the icons you need (if possible). This will ensure faster load times.
Custom font icons
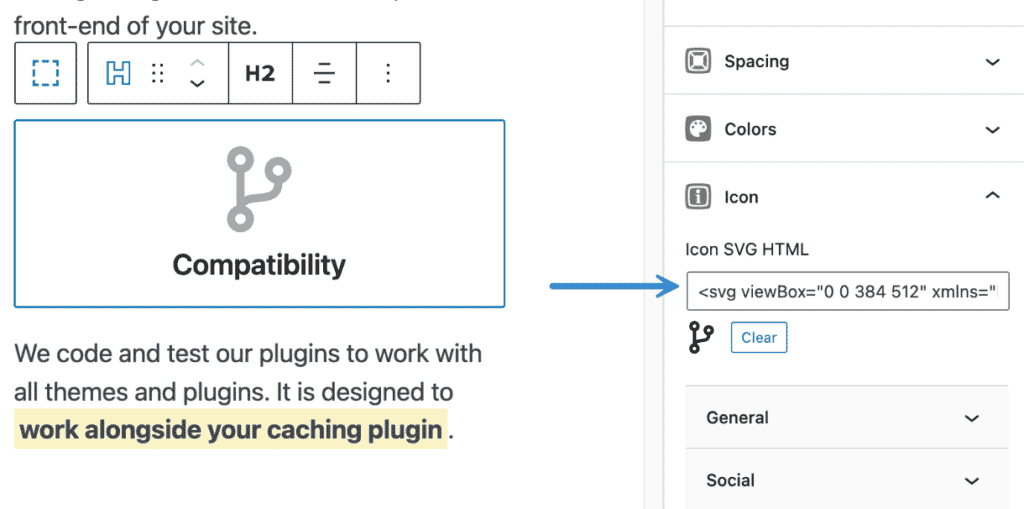
When using custom icons in WordPress, we always recommend SVGs wherever possible. They are lightweight, fast to load, and won’t cause any warnings in Google PageSpeed Insights. For example, GenerateBlocks lets you add any Font Awesome icon you want as an SVG. It’s very powerful and the way to go regarding performance.

Elementor icons (eicons and Font Awesome)
Some page builders and theme include their own custom font icon libraries, such as eicons with Elementor. However, they don’t also inline their code, meaning they might generate the “ensure text remains visible during font load” warning.
However, you can fix this in Elementor using their experimental option. Follow the steps below.
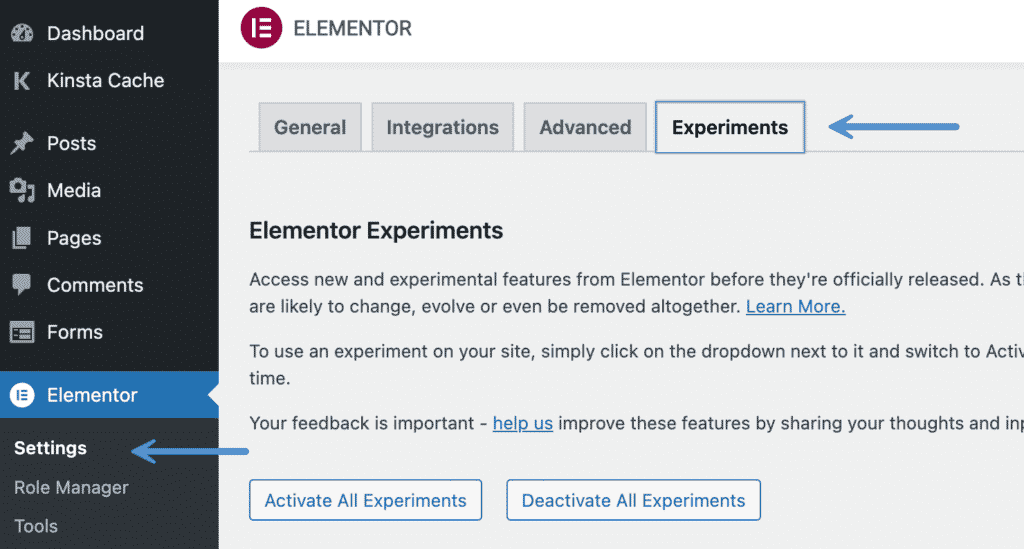
Step 1
Click into Elementor “Settings” and then on the “Experiments” tab.

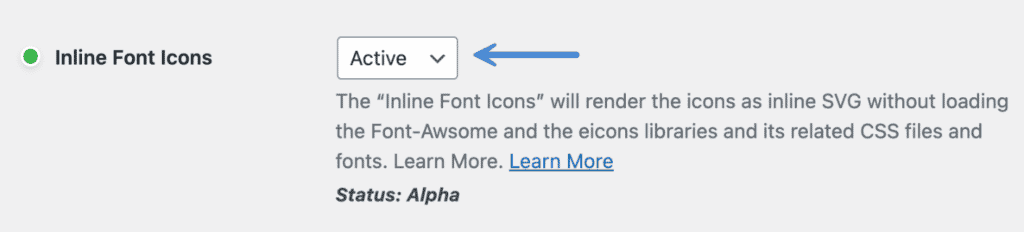
Step 2
Scroll down and activate “Inline Font Icons.” This will render the icons as inline SVGs without loading the eicons libraries. This applies to both their eicon and Font Awesome libraries.

The above feature is experimental, so we highly recommend clicking around your WordPress site to ensure everything looks OK with your font icons.
Custom fonts
If you’re using your own custom fonts, you might be able to add the font-display property “swap” to your stylesheet manually. If not, we recommend reaching out to your theme or page builder developers and ask how to add “swap” to your fonts. Most have filters or documentation on how to do this.
Elementor
If you’re using Elementor’s custom fonts, you can add their font_display filter. Make sure to go to “Tools” and “Regenerate CSS & Data” in Elementor after adding the filter.
add_filter( 'elementor_pro/custom_fonts/font_display', function( $current_value, $font_family, $data ) {
return 'swap';
}, 10, 3 );