By default, Google Fonts are render-blocking and might take a while to load. The problem is that most modern browsers hide the text until the font is fully loaded. This creates a flash of invisible text (FOIT). Lighthouse flags any FOIT issues with the following warning:
Ensure text remains visible during webfont load:
Lighthouse was unable to automatically check the `font-display` values for the origin https://domain.com.

Google recommends that you use a property called font-display. In this example, we’re using the “swap” value, which defaults back to system fonts temporarily until your Google Fonts have finished loading. This fixes the invisible text problem and is supported in all modern browsers.
How to add font-display:swap using Perfmatters
Perfmatters makes it easy to add font-display:swap to your Google Fonts. Follow the steps below.
Step 1
Click into the Perfmatters plugin settings.

Step 2
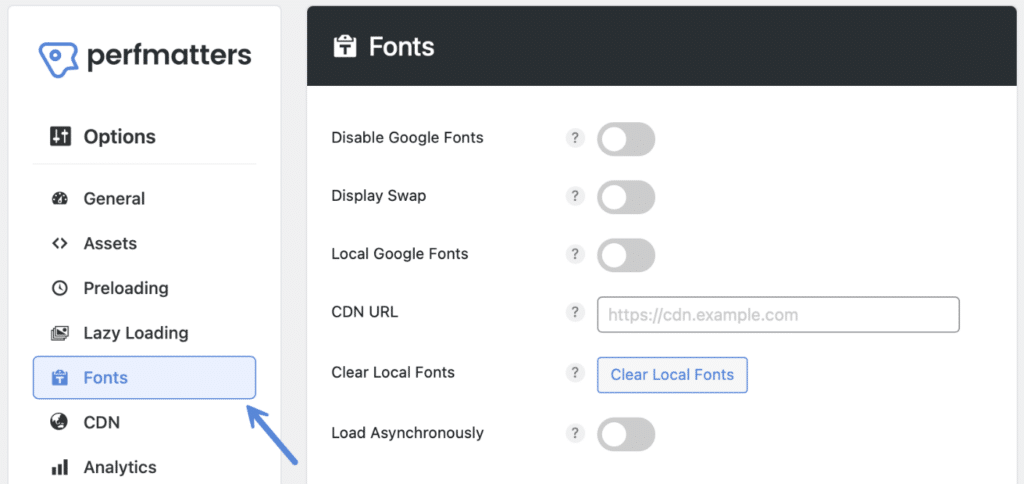
Click on the “Fonts” submenu.

Step 3
Toggle on “Display Swap.” This will append display=swap to the end of your Google Fonts stylesheet in your HTML.

Example before
//fonts.googleapis.com/css?family=Poppins:300,regular,700
Example after
//fonts.googleapis.com/css?family=Poppins:300,regular,700&display=swap
Step 4 (optional, but recommended)
We also recommend hosting your Google Fonts locally. You can toggle on “Local Google Fonts” in Perfmatters. When “Display Swap” is also toggled on, your new local stylesheet will get font-display:swap; added to it.
Step 5
Scroll down and click “Save Changes.”
Adobe Fonts (Typekit)
The above feature only works with Google Fonts. However, if you’re using Adobe Fonts, you can add “swap” by updating your web project.
Troubleshooting
Display swap is a great way to resolve FOIT issues and the PageSpeed Insights warning. However, it can sometimes create CLS, as system fonts might be slightly bigger or smaller when the switch happens to Google Fonts. This will depend on how your site is structured. To resolve CLS issues, you can do a couple of things.
- You can preload your Google Fonts in Perfmatters.
- You can use size-adjust for @font-face. This will require a developer and changes to your site’s code.