There have always been a few advantages to hosting Google Fonts locally instead of using Google’s CDN. However, as of October 2020, the remaining benefit of Google’s CDN disappeared. Chrome moved to HTTP cache partitioning. As a result, Google Fonts are now redownloaded for every website, regardless of it already being cached in a user’s browser. Safari and Firefox already do this.
It’s much faster to host your Google Fonts now locally. This means storing and delivering your web fonts from your server or CDN, instead of relying on Google’s CDN.
There are multiple advantages to hosting your Google Fonts locally:
- It gets rid of the third-party DNS lookups and requests to Google. The fewer DNS calls you have, the better.
- It can help dramatically speed up First Contentful Paint (FCP).
- You can take advantage of your server or CDN, including technologies like HTTP/3, caching expiry headers, etc. The more resources you can deliver from your server or CDN, the better.
- You have more control over how fonts are delivered. It’s easier to preload your Google Fonts and add CSS properties like
font-display: swapas needed. - Resolve Google warnings such as “Reduce the impact of third-party code.”
- Usage of Google Fonts violates GDPR, unless you host them locally.
Host your Google Fonts locally with Perfmatters
Follow the steps below to host your Google Fonts locally with Perfmatters. It’s quick and easy! We support all Google web fonts, including Material Symbols and Icons.
Step 1
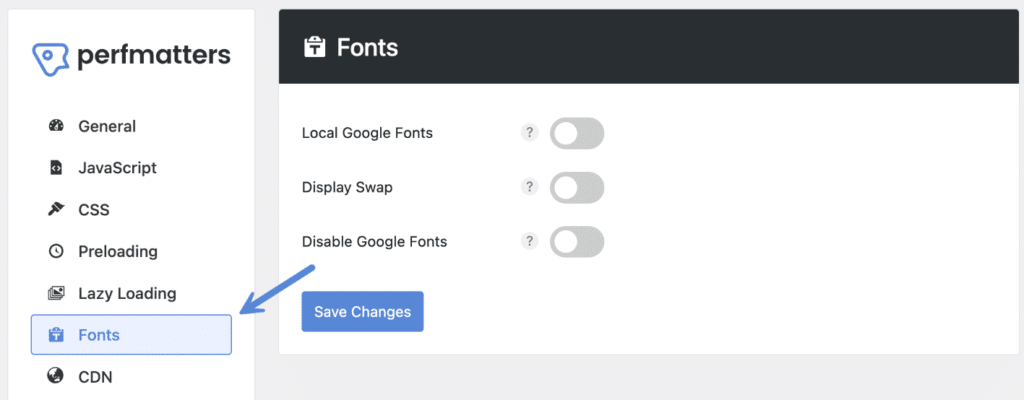
Click into the Perfmatters plugin settings.

Step 2
Click on the “Fonts” menu.

Step 3
Toggle on “Local Google Fonts.”

This feature will automatically locate any Google Font references you have on your site and download the fonts from fonts.google.com locally to the following directory: /wp-content/cache/perfmatters/yourdomain.com/fonts/
It will also create a corresponding stylesheet (xxxx.google-fonts.css) in the same directory that is linked in the header of your site. This way no more DNS requests are being made to Google, as your fonts are now referenced in the local stylesheet.
Note: The fonts are downloaded when you first visit a page on your site after you have enabled the feature.
Step 4 (optional, but recommended)
This step is optional, but we recommend toggling on Display Swap to speed up how your fonts load. This is important to prevent warnings regarding Core Web Vitals. Read more about Display Swap.
Step 5 (optional)
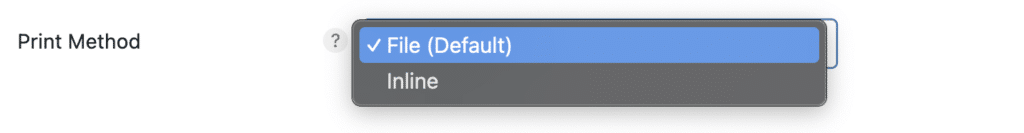
You can change the print method of the local stylesheet. File is the default method, but you can also choose inline.

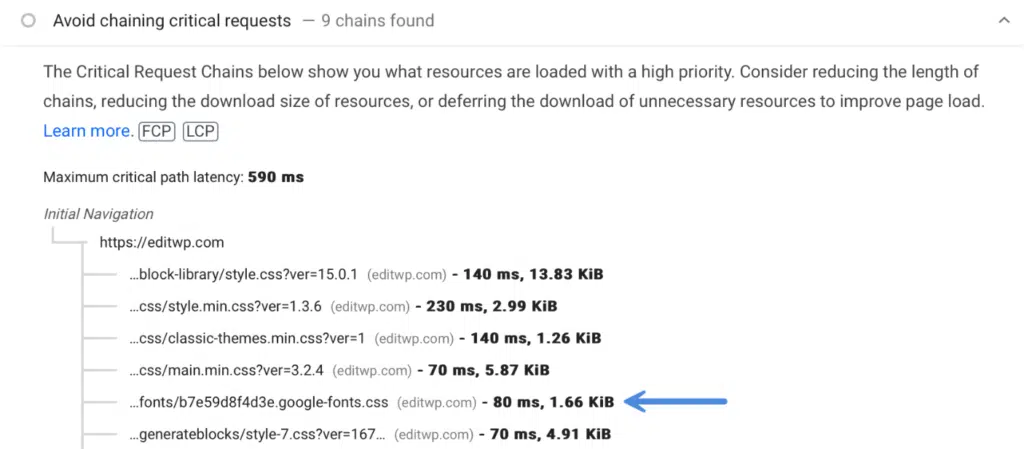
The inline method would fix any render-blocking issues and also remove an “Avoid chaining critical requests” warning. This can help improve FCP and LCP, but also adds a little more inline code to your HTML page.

Step 6 (optional, but recommended)
This step is optional, but we recommend limiting your subsets to decrease the size of your local Google Font CSS. This is important to prevent warnings regarding Core Web Vitals. Read more about Limit Subsets.
Step 7 (optional)
If you’re using a traditional CDN with a custom URL (https://cdn.domain.com) you’ll want to enter that in the CDN URL field.
If you’re using a full-proxy like Cloudflare without a custom CDN URL or using the CDN rewrite feature in Perfmatters, you can leave this field blank.
Step 8
Scroll down and click “Save Changes.”
Additional tips
- After hosting your Google Fonts locally, you can also preload them. Check out our documentation on how to preload resources.
- If you have a preconnect or DNS prefetch for Google Fonts set up, our plugin will automatically remove these. The main advantage of hosting your fonts locally is that you don’t have to frequently reach out to Google.
How to clear local fonts
There might be times when you need to clear the local fonts and start fresh. Perhaps you changed themes, or are choosing different fonts.
Follow the steps below to clear the local fonts in Perfmatters. This will also clear out the corresponding stylesheet.
Step 1
Click into the Perfmatters plugin settings.

Step 2
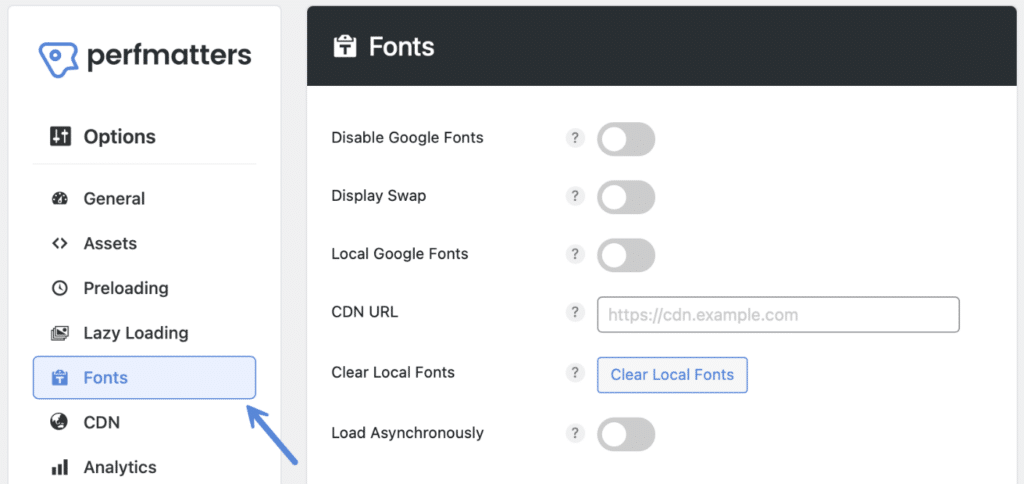
Click on the “Fonts” submenu.

Step 3
Click on “Clear Local Fonts.”

Troubleshooting Local Google Fonts
If you’re having problems with the Local Google Fonts option, here are a few troubleshooting tips.
- If your theme or plugin is adding fonts via
@import urlthese won’t currently be picked up. We’ll see if we can add support for this in the future. - If you get a
blocked:mixed-contentwarning, make sure your WordPress Address (URL) and Site Address (URL) have both been updated to HTTPS. Sometimes this might happen after migration to HTTPS and redirects are added, but the original URLs of the site were never updated. - If you’re running ShortPixel AI, this can sometimes cause a broken redirect on the
*.google-fonts.cssfile. Add an exclusion in ShortPixel AI for the path:/cache/perfmatters/ - If you have a security plugin like iThemes Security or Really Simple SSL, these might mask your WordPress Address (URL) and Site Address (URL). To double-check, temporarily turn off the security plugin and make sure the URLs are HTTPS.
- If you’re using Divi, make sure to turn off the “Improve Google Fonts Loading” feature in the “Performance” section.
- If you have Web Font Loader (
webfont.js) running in another plugin (such as LiteSpeed) or your theme, you’ll need to turn that feature off first so our Local Google Fonts feature can pick up your fonts. - If you’re using WP Rocket, sometimes their automatic font optimization feature can interfere with our Local Google Fonts feature. You can deactivate this feature in WP Rocket using their helper plugin.