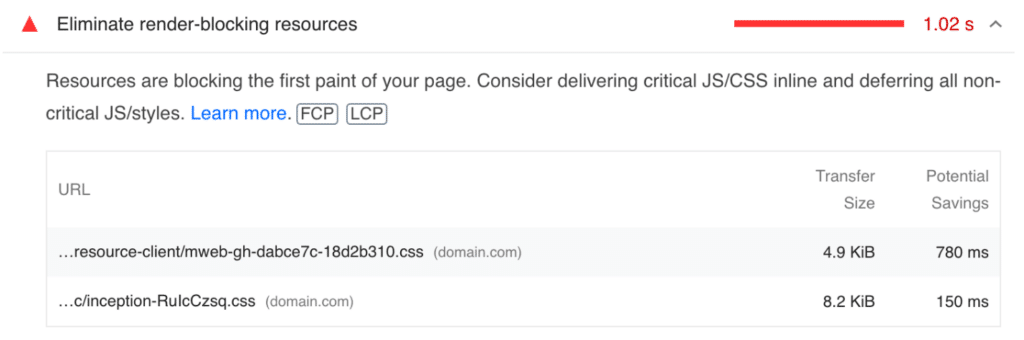
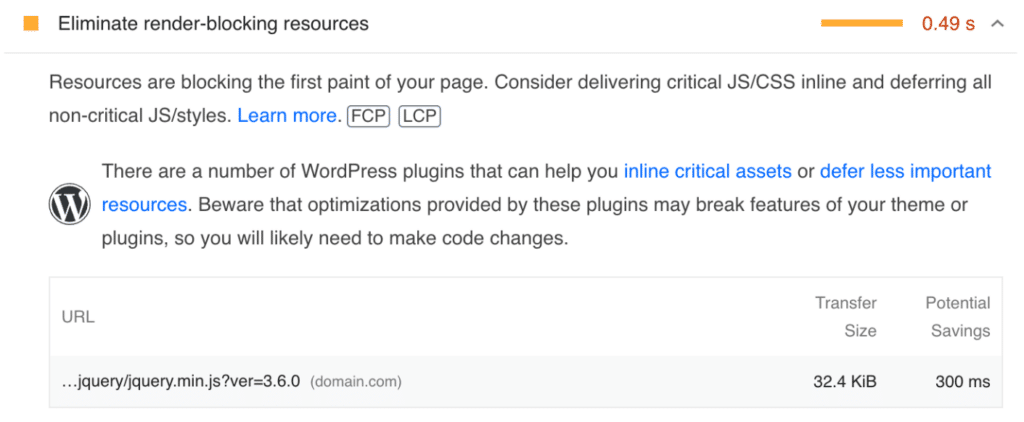
Resources like CSS and JS are typically render-blocking by nature. This means they block the first paint of your page, which results in higher First Contentful Paint (FCP), Largest Contentful Paint (LCP), and slower load times. When this happens, Google PageSpeed Insights gives you a warning to “Eliminate render-blocking resources.” To fix this, Google recommends you deliver critical JS/CSS inline and defer the rest.

Below we’ll dive into a few different ways you can fix the “Eliminate render-blocking resources” warning on your WordPress site. There are actually more ways than you might think.
Disable unnecessary resources from loading
The first thing you can do is disable any unnecessary scripts from loading. For example, say you have a table of contents plugin, but you’re only using it on your posts. If it’s loading on your pages, this is unnecessary and could trigger render-blocking resource warnings. The same goes for contact form plugins, social media plugins, etc. You can disable scripts on a per page/post basis with the Script Manager in Perfmatters. Or you can go one step further and disable entire plugins with MU mode.
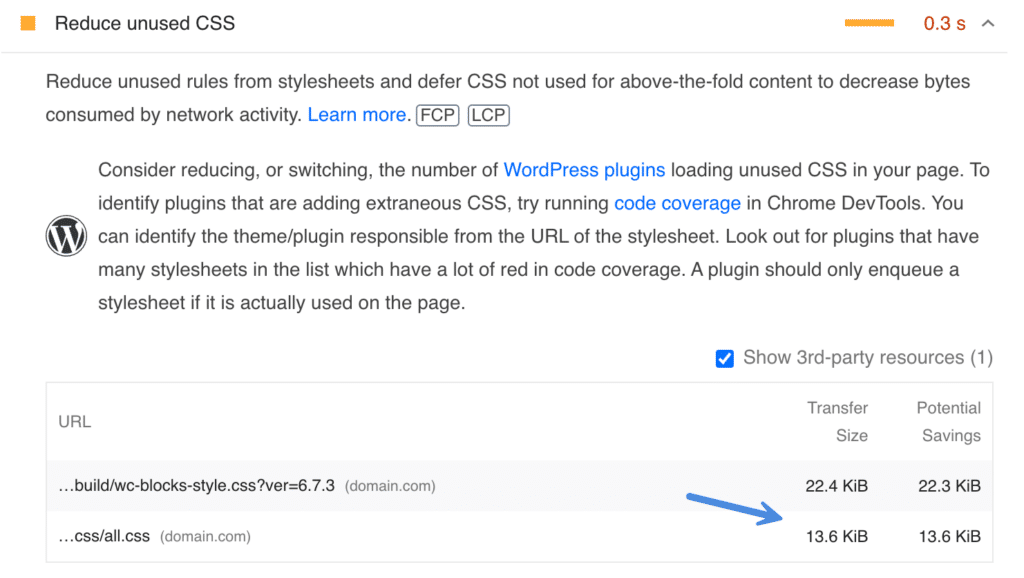
The easiest way to track down something you might be able to disable is to test the URL with PageSpeed Insights. Look at the “Reduce unused CSS” and “Reduce unused JS” sections (if they exist for your site). You can compare the “transfer size” on a resource with the “potential savings.” If the value is exactly the same, that means it’s 100% unused and can most likely be disabled (at least on the URL you’re testing).

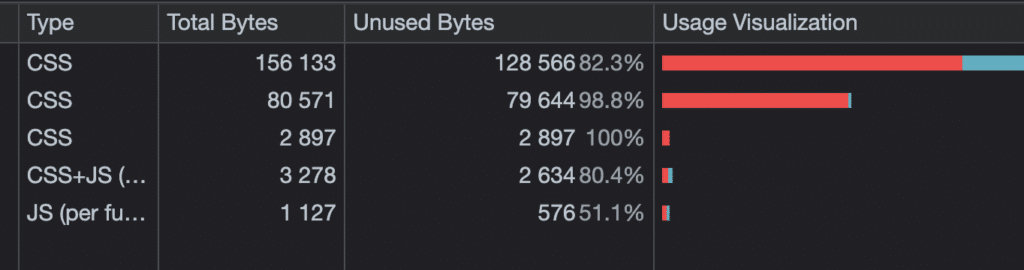
Another way to track down something that is 100% unused is with Google Chrome’s Coverage tool. This will show you both unused bytes by both JS and CSS.

Defer JS
The next way to fix the “Eliminate render-blocking resources” warning is to defer your JavaScript. This means the JavaScript is downloaded during HTML parsing and will execute after the page has finished loading (when the parser has completed). Think of it like pushing all the JavaScript to the bottom of the waterfall. This is done by adding a defer attribute on each JavaScript file.
You can add Defer JS on your WordPress site with Perfmatters in just a few simple clicks.

Delay JS
The next way to fix the “Eliminate render-blocking resources” warning is to delay your JavaScript. While defer JavaScript pushes the script to the bottom of the page load, you can instead delay JavaScript based on user interaction. This can be a great way to speed up the paint of the page for Google Lighthouse when something isn’t needed right away.
The good news is, that you can use both delay and defer simultaneously. If both are applied to the same JavaScript file, delay will always take precedence, and defer is essentially then a fallback.
There are two different ways you can delay your JS on your WordPress site with Perfmatters:
- You can delay individual JS scripts
- You can delay all your JS
Dealing with jQuery
jQuery is a JavaScript library in WordPress core. Most WordPress sites utilize jQuery for things like effects, animations (sliders), AJAX (contact forms), etc. This file is render-blocking by nature. The other problem is the script is quite large (30 KB+). On many sites, jQuery is the largest script on the entire site.

If you have a very optimized site, you might be able to disable jQuery completely or throughout certain areas of the site. You can do this with the Script Manager in Perfmatters. However, for larger sites, disabling jQuery simply isn’t feasible. In an ideal world, everything would be using vanilla JavaScript and not jQuery, but WordPress core isn’t quite there yet.
Another option you have is to use the Delay All JS option in Perfmatters. This will delay jQuery, along with all of your other JS, and remove the render-blocking resource warning. This is your best bet to try and optimize jQuery.
However, if you’re using a page builder like Elementor, sometimes using Delay All JS might not work properly, and you’ll need to add an exception for jQuery. Unfortunately, you can’t delay jQuery individually by itself because it will mess up the order of the scripts. Everything has to be in proper order for the Delay JS feature to work properly due to dependencies.
Another option you have is to try and defer jQuery. However, we’ve found that this rarely works for most folks.
Your last option is that you could preload jQuery. However, be aware that preloading a script this large can lead to increased total blocking time (TBT).
Remove unused CSS
The next way to fix the “Eliminate render-blocking resources” warning is to remove unused CSS. Developers typically only enqueue a stylesheet if it’s being used. However, many times, extra styles that might not be needed are also added. This results in a lot of unused CSS, which slows down your WordPress site. It also triggers render-blocking resource warnings.
You can automatically remove unused CSS with Perfmatters. This will inline only the used CSS, above the fold, on your WordPress site. There is also an option to output the used CSS to a file that can be cached.

Preload resources
Another way to fix the “Eliminate render-blocking resources” warning is to preload the resource. This will essentially move it to the top of the waterfall and will be loaded right away.
If your resources have query strings, you can take advantage of the Perfmatters dynamic preload feature to automatically update the preload if the version changes.
Remember, you don’t want to just preload every resource, because this will increase in TBT. It’s best to use this on resources that are needed right away and used everywhere.
Reduce or switch plugins/themes
Finally, another way to get rid of render-blocking warnings is to use a fast and lightweight theme and remove any bloated plugins.