This is a good place to get started after first installing Perfmatters. We’ve put together some recommended settings we typically use across our own sites and clients’ sites.
Tip: See our documentation on how to run a website speed test the right way. If it appears your website is slowing down, it might simply be a matter of better understanding of how to use the tools.
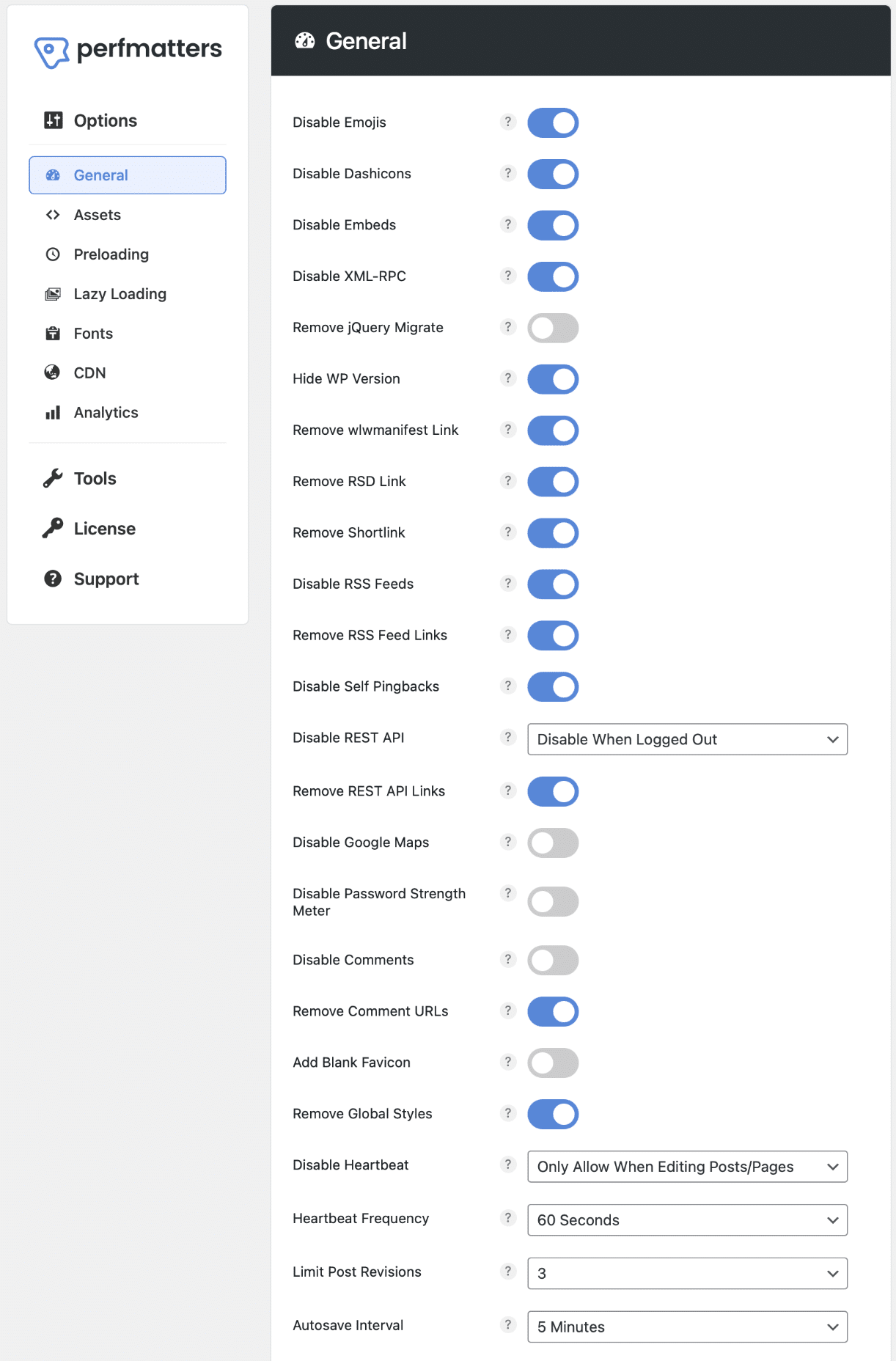
1. Quick toggle options
Many of Perfmatter’s options can be applied by simply toggling them on. Here’s a quick look at a few we recommend utilizing.

We recommend leaving “Remove jQuery Migrate” off or testing it separately. Especially if you’re using a page builder like Divi or Elementor.
2. Lazy loading
Lazy loading is essentially delaying the loading of images until a user scroll downs the page (images enter within the viewport). This can have a huge impact on your performance. See all of our lazy loading options.
3. WooCommerce
WooCommerce options are only needed if you’re running a WooCommerce store. These should be tested separately/one by one.
- Disable WooCommerce scripts and styles
- Disable cart fragmentation
- Disable status meta box
- Disable widgets
4. Content Delivery Network (CDN)
We always recommend using a CDN to help speed up your assets (images, JS, CSS). The CDN rewrite option allows you to easily use third-party CDN providers on your WordPress site.
If you’re using Cloudflare, you won’t need this feature.
5. Google Analytics
If you’re using Google Analytics, you can host it locally to speed things up. We also have a minimal version which is even faster. See more details.
6. Minify JavaScript and CSS
Many developers minify their JavaScript and CSS beforehand these days; however, we still frequently encounter those who don’t. Therefore, it’s beneficial to minify any stragglers. This will ensure you shave off every KB possible for faster page loads. It will also fix minify warnings in PageSpeed Insights.
You can automatically minify JavaScript and minify CSS in Perfmatters.
7. Defer and delay JavaScript
Both defer and delay JavaScript can help fix those render-blocking resource warnings and unused JavaScript warnings.
Delaying JavaScript is incredibly powerful. This can be a great way to speed up the paint of the page for Google Lighthouse when something isn’t needed right away. Especially heavy third-party scripts like Google Adsense, Google Analytics, conversion pixels (FB, Google Ads), etc.
8. Remove unused CSS
The “Reduce unused CSS” warning is triggered by PageSpeed Insights when you have code being loaded by a plugin or your theme that isn’t needed or used on a page.
You can use the Remove Unused CSS feature in Perfmatters to automatically detect which code is being used on a page and remove the rest. This will also help fix render-blocking resource warnings.
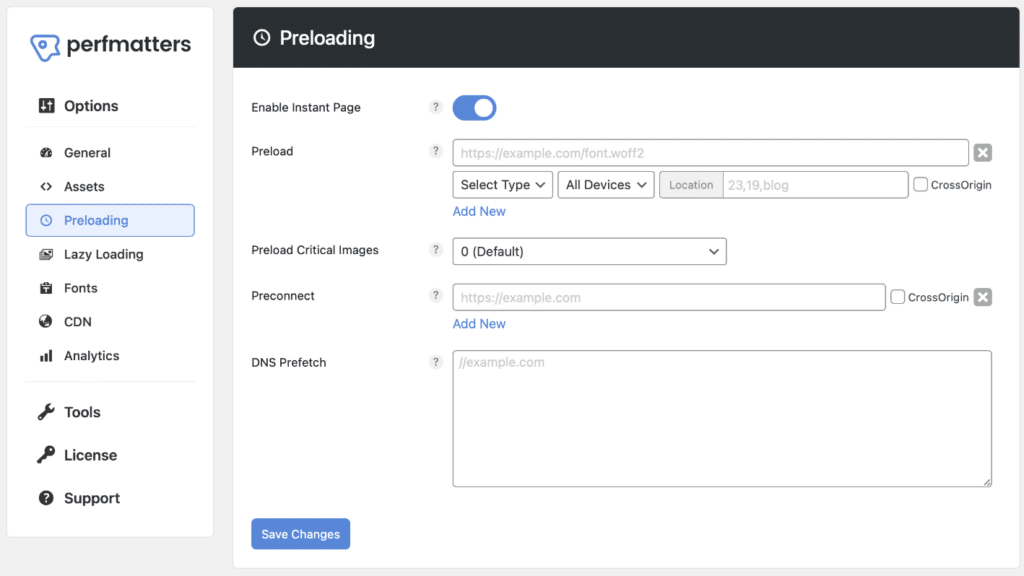
9. Preloading resources
You can also take advantage of Instant Page, DNS prefetch, Preconnect, and Preload. Preloading is very important for things like web font icons (Font Awesome) as these are render-blocking.

Speculative Loading lets you automatically prerender URLs in the background after a user hovers over a link. This results in almost instantaneous load times and improves both the user experience and perceived performance (how fast a site feels).
10. Fonts
It’s much faster to host your Google Fonts locally. This means storing and delivering your web fonts from your server or CDN, instead of relying on Google’s CDN.
See how to host your Google Fonts locally in Perfmatters.
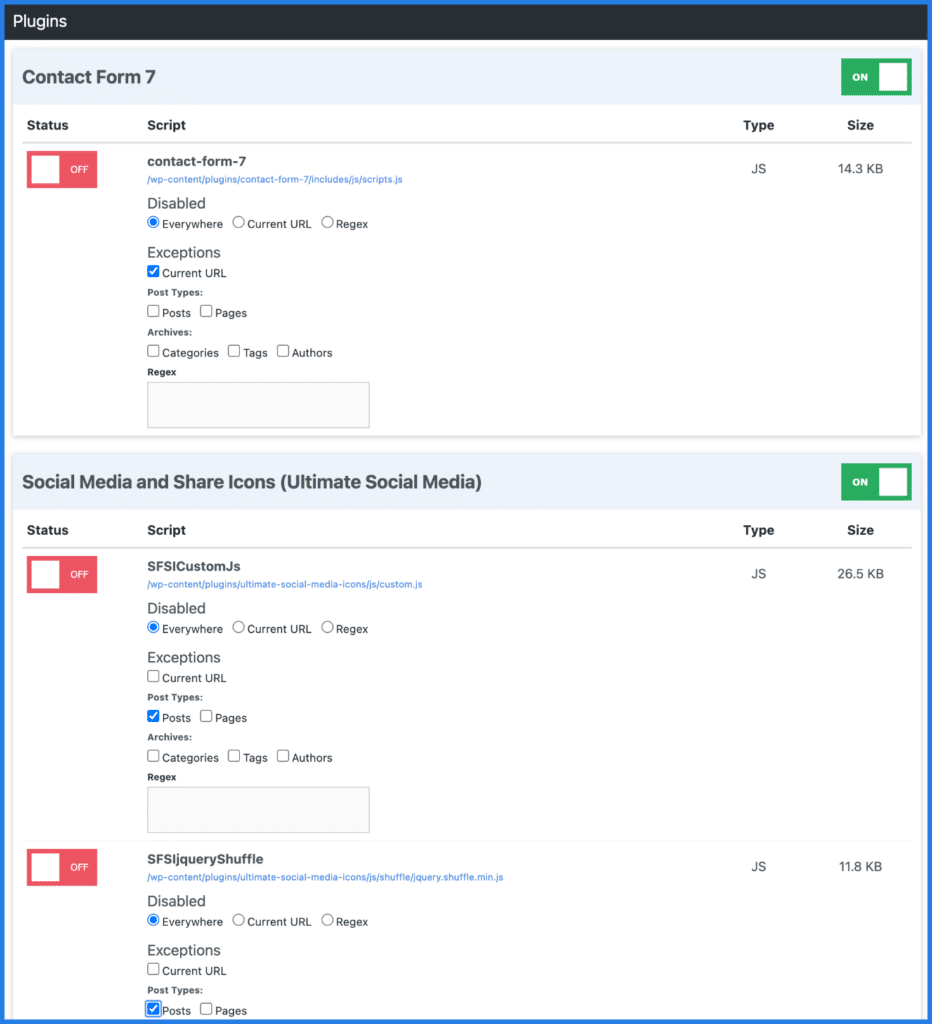
11. Script Manager
For using the Script Manager, this will depend on what you have running on your site. This is one of the most powerful features in the plugin as you can really fine-tune performance globally across your site, or down to the page/post level. We use the Script Manager extensively on all of our sites. It even supports Regex.
Check out our documenation on how it works.

With our MU mode, you can also completely disable plugins (MySQL queries and inline CSS/JS).
And remember, you can test your site by enabling each feature one by one. If for some reason there is a conflict, simply disable it and you’re good to go. Our plugin doesn’t permanently change data, so there is no harm to your site. Or take advantage of our testing mode.
Need more help?
We are constantly working on improving our documentation. Every single feature and toggle in Perfmatters has a tooltip that links directly to the doc on how to use it and what it does.
Make sure to also check out our always up-to-date WordPress performance checklist and the following guides:
- How to improve Largest Contentful Paint (LCP)
- How to fix Cumulative Layout Shift (CLS)
- How to optimize Interaction to Next Paint (INP)
- How to speed up your WordPress admin dashboard
Unfortunately, due to time constraints, we don’t offer complete website audits. However, our friend Mike does. More info here.
And of course, if you run into any problems, please contact us to see if we can help.