Time and time again, we see WordPress users struggling with performance. In a lot of cases, it’s not hard to achieve faster speeds. Most of it comes down to choosing the right technology stack and following best optimization practices. Having been in the performance industry for years, we’ve seen what does and doesn’t work.
Google uses what they call Core Web Vitals. The mobile version of your site gets a score based on a combination of things like the largest contentful paint (LCP), interaction to next paint (INP), and cumulative layout shift (CLS). To put it simply, while the amount of code and total load time will always matter for performance, you now also have to consider how your website loads the code.
Below is a performance checklist we’ve put together to save you time! All of the tools and services mentioned are those we stand behind 100% and use on our sites. If you have a question, we’re always happy to answer it, whether it has to do with our plugin or not. We believe faster sites equal a better web for everyone.
Invest in managed WordPress hosting
Nothing is more important than the WordPress host you choose to power your sites. Think of this as an engine of a car. Do you want a Corvette or a Prius? We always recommend investing in managed WordPress hosting. These types of hosts have environments explicitly fine-tuned to speed up WordPress.
We use Kinsta for all of our WordPress sites. They include PHP 8.4 (WordPress.org recommends PHP 7.4 or higher), an HTTP/3 CDN, APM monitoring, DDoS protection and WAF, 37+ server locations, and the fastest machines Google Cloud Platform has to offer. They use container technology, meaning there are no shared resources. Each WordPress site is completely isolated in a container and has its own Nginx, PHP, MySQL, etc.
If you’re serious about your business or blog, go with a host that you can trust. Kinsta delivers top-notch performance and removes all the stress out of managing your WordPress sites. You can focus on growing your business, instead of worrying about downtime or 500 errors.
Other great alternatives for WordPress hosting that focus on performance and have excellent hands-on support are BigScoots, Rocket.net, and InstaWP. We regularly work with these providers.
Caching is key
You won’t ever achieve the scores you want without having a proper caching solution in place. When a user visits your website for the first time, cache gets built and stored on your server. All subsequent hits to your site are delivered to users from cache at lightning-fast speeds.
Ever see those “reduce initial server response time” or “serve static assets with an efficient cache policy” warnings from Google? That’s what caching fixes. There are two ways you can implement it, at the server-level or with a WordPress plugin.

A hosting provider like Kinsta has server-level caching. An advantage to this is that you never have to hassle with caching plugins. Otherwise, we recommend going with a free plugin like WP Fastest Cache, Super Page Cache, or Cache Enabler. A premium plugin like WP Rocket also works well.
Another tip is to increase your cache expiration time. Instead of every 24 hours, try increasing it to a longer duration, like seven or 30 days. This increases your HIT cache ratio, meaning more users are getting your site delivered from cache.
You might also want to consider preloading or warming your cache. This can be helpful after cache expires or your content is updated. A standalone plugin like Warmer is great at this.
Utilizing newer forms of compression such as Brotli or Zstandard can also help reduce the size of your resources even further without losing any data.
A fast WordPress theme is crucial
Whether it’s a high-traffic blog, WooCommerce shop, or Google AdSense site, the GeneratePress theme is always our first recommendation. It’s fast, lightweight, and will ensure your site always looks beautiful. We use this on all of our WordPress sites, including this one.
The best thing about GeneratePress is the developers. Tom Usborne and his team genuinely care about performance just as much as we do! Here are some key features we love about GeneratePress:
- The base install of GeneratePress scores 100/100 on mobile with Core Web Vitals.
- Every file loaded in GeneratePress is as small as possible (we are talking KBs).
- It’s a modular system, so features you don’t need never run any code on your site. It also uses dynamic CSS.
- Out of the box, it uses streamlined SVG icons instead of Font Awesome (which are quite large).
- System fonts are default.
- Hybrid full-site editing (FSE) and block-based approach.
- 100% accessible, an important aspect often overlooked.
- And the best part, no jQuery dependency.
Pair GeneratePress with the GenerateBlocks plugin and you have a powerhouse of a website design solution that is performance-friendly and future-proofed for Google Core Web Vitals. This entire site was built using blocks without any additional code.
Do you want to use GeneratePress and GenerateBlocks but don’t have the time to do this yourself? We recommend reaching out to our friends at WP Boosters. They can convert your existing site and design to GeneratePress + GenerateBlocks.
Use a Content Delivery Network
A Content Delivery Network (CDN) helps speed up your WordPress site by storing your assets and code (HTML, JS, CSS, images) on different edge servers (POPs) around the globe. When a user visits your site, it’s delivered from cache on the edge server physically closest. We’ve seen a CDN increase speeds by up to 68%!
There are two different approaches we recommend:
- Cloudflare with Automatic Platform Optimization (APO). Cloudflare sits between your website and the internet and delivers full-page cache from their edge servers. It results in low TTFB and server response time. This approach caches HTML, JS, CSS, and images. Kinsta actually includes this (edge cache) for free for all of their clients.
- Traditional CDN such as KeyCDN. Think of this as an add-on to your site, typically with a subdomain like cdn.domain.com. Perfmatters CDN rewrite feature makes hooking up a traditional CDN to your WordPress site quick and easy. This approach caches JS, CSS, and images.
Image optimization (compress, WebP, lazy load)
Images make up on average 48% of an entire website’s page weight on mobile devices. That’s why image optimization is something you can’t ignore.
First off, you need to compress your images to reduce their file size. We recommend using either the ShortPixel or Imagify plugin. Their automatic lossy compression ensures the perfect balance between quality and size. It’s best to keep images under 100 KB, especially for mobile. If you need to fine-tune an image manually, the free Squoosh tool from Google works great. Or SVG Viewer for optimizing SVGs (icons and logos).
Second, you should convert your images to WebP or AVIF format, which are now supported by all modern browsers. In our testing, .webp files are on average 59% smaller than PNG or JPG files, and .avif can shave off another ~29%. This will resolve the “serve images in next-gen formats” warning from Google. Again, ShortPixel or Imagify can do this for you automatically.
Third, you should lazy load your images so that only the images within the viewport are downloaded right away. In our own testing, enabling lazy loading gave us a speed increase of 33%. The more media you have, the more benefit you’ll reap. It also resolves the warning from Google to “defer offscreen images.”
Perfmatters has four different lazy load options you can enable:
- Lazy load images (WebP support).
- Lazy load iframes (YouTube, Vimeo, etc.).
- Swap out iframes with preview thumbnail and SVG play icon which loads the video on click.
- DOM monitoring.

Fourth, you can reduce Cumulative Layout Shift (CLS) by automatically adding missing width and height attributes to your images. Lastly, you can automatically preload critical images or utilize fetch priority to help decrease Largest Contentful Paint (LCP).
Database and disk space
Over time things like revisions, spam comments, transients, auto-drafts, and even trash start to add up to wasted space in your database. There is one table, wp_options, which can bring your site to a crawl if it grows too big. We’ve seen it more times than we can count.
Just like you change the oil in your car, you should also regularly optimize your database. Our Perfmatters plugin makes this quick and easy with the following options:
- Delete revisions (posts, pages, and custom post types).
- Delete WordPress spam comments in one fell swoop.
- Clean up your trash from comments and posts.
- Delete old auto-drafts saved when you’re editing content.
- Delete expired transients and keep your
wp_optionstable clean. - Optimize your database tables to reclaim unused space.
You can even automate the optimization if you want on a daily, weekly, or monthly basis. And after you clean up your database, it’s important to put limits in place for the future. For example, to disable or limit post revisions. This helps to ensure a healthy database.
We also recommend that you delete old and unused images from your media library. If your site has been around for a while, chances are you have a lot of them. The free Media Cleaner plugin does a great job at this!
It’s also important that you do a clean uninstall when removing a plugin (see the developer’s documentation). Otherwise, it might leave behind junk in your database that doesn’t need to be there. You can clean up the database tables manually if needed. The free AAA Option Optimizer plugin is also a great way to clean up autoloaded options.
Use web fonts sparingly
Web fonts make up on average 6% of a web page’s overall weight on mobile. They impact your load time and how your page renders. Many websites use more fonts than they need. Choose a couple of different weight variations, normal, bold, etc. This will keep the size down. Also, WOFF 2 is supported by over 97% of all browsers (source).
Always host web fonts on your own server or CDN. Every modern browser has moved to HTTP cache partitioning. This means fonts will be redownloaded for every website, regardless of the fonts being cached in a user’s browser. So take advantage of fewer DNS requests and your server’s caching headers.
For Google Fonts, we recommend using our local Google Fonts feature. You can automatically add swap for the font-display and host your fonts locally. If you’re adding them manually, preload your fonts with Perfmatters. These optimizations will resolve the “all text remains visible during webfont loads” warning from Google.

Big-name brands such as GitHub, Medium, Ghost, and even your WordPress admin dashboard use “system fonts.” This means they utilize the fonts on your computer. A few years ago, this wouldn’t have looked very good. But with today’s newer operating systems, they all have nicer-looking fonts pre-installed.
When using system fonts, there’s no need to load any fonts at all. That’s pretty huge! It gets rid of any FOUT (flash of unstyled text) or FOIT (flash of invisible text) ugliness. And the best part is you never have to worry about render-blocking warnings from Google because there aren’t any.
Did you know this site uses a system font stack? You probably didn’t even notice. That’s right; this site doesn’t load a single font. Check out this tutorial on how to move to a system font stack in WordPress. If you’re using a recommended theme like GeneratePress, this is just a simple click.
Only use the font icons you need
Font Awesome is incredible, and millions of sites use it to display the icons you see around the web daily. However, a common and flawed implementation by plugins and themes is that they load the entire font icon library across your whole site.
The best way performance-wise to approach Font Awesome is to package up only the icons you’re actually using on your site. Check out this great tutorial on how to host font icons locally (only the ones you need). We’ve seen this bring the total size of 100 KB down to less than 5 KB.
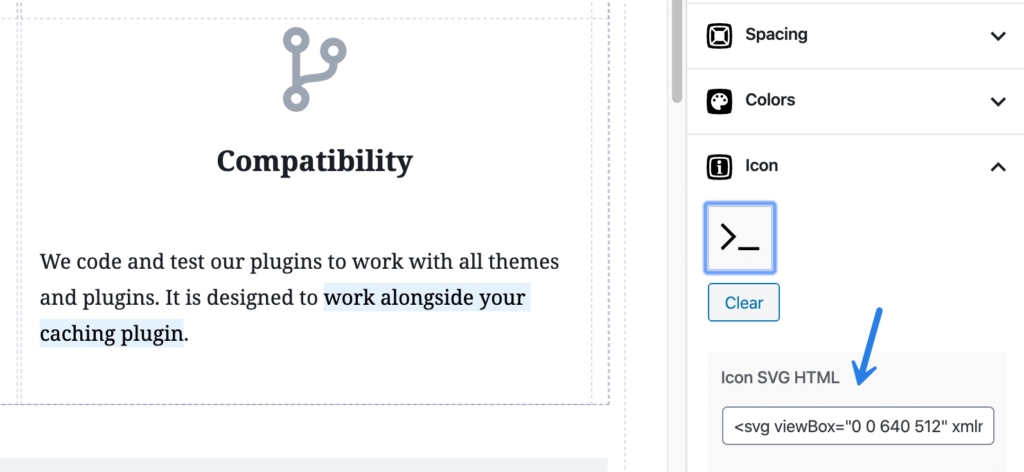
Or you can go with an even better solution. If you’re using a recommended plugin like GenerateBlocks, you can paste the SVG code of any icon you want into the WordPress Block Editor. This is awesome! No need to worry about packaging up icon packs. You can easily add only the icons you need with a few clicks.

CSS and JS optimization
Unfortunately, a lot of WordPress plugins and themes aren’t developed with performance in mind. They simply add as many features as they can to increase their bottom line. Because of that, many load scripts (CSS and JS) across your entire site without strategizing how to do it differently.
A plugin should only enqueue a script if it’s actually used on the page. (source: Google)
Disable scripts that aren’t needed
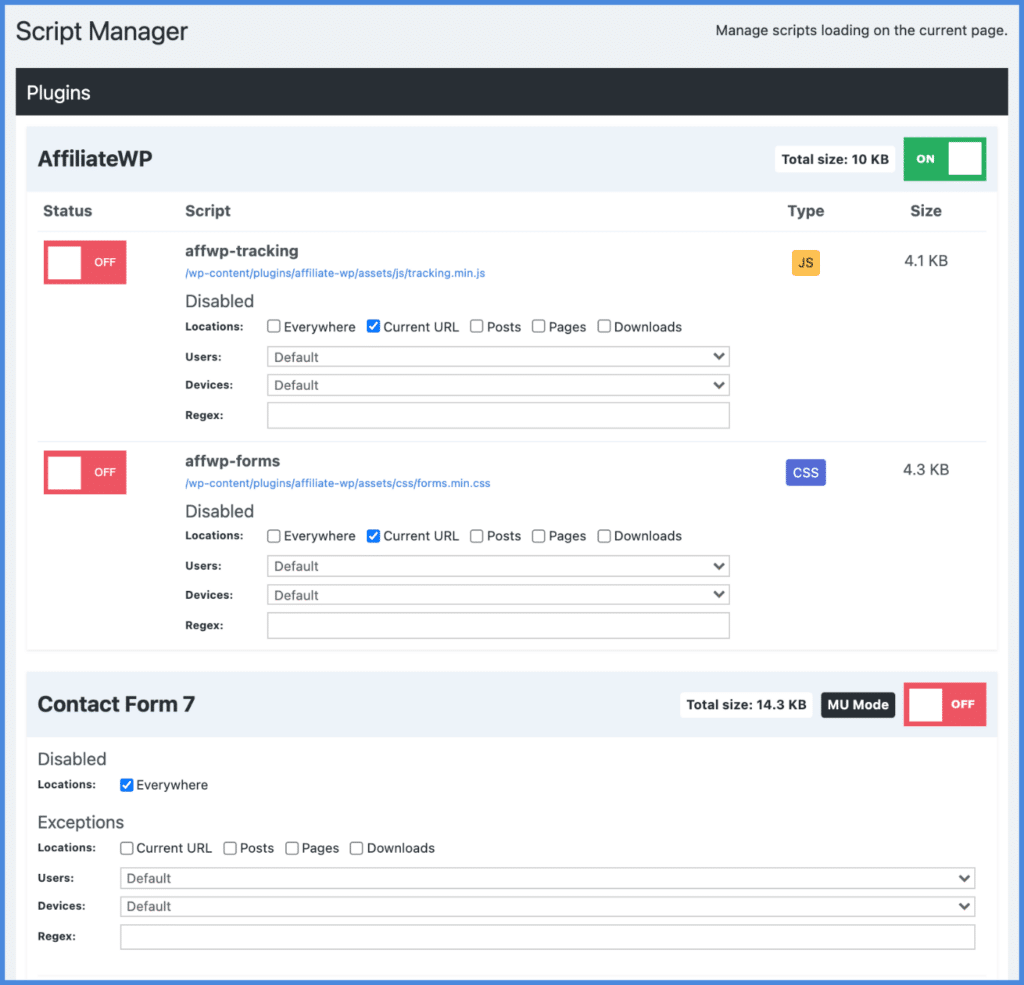
That’s precisely why we built our robust Script Manager into Perfmatters. This allows you to easily disable scripts and plugins from loading on a per post/page basis or sitewide with a click of a button.
A common use case is a contact form plugin. With two clicks, you can disable it everywhere except on your contact page. Another use case is a social media plugin. Most of the time, you only it loading on your blog posts. That’s easy to do with the Script Manager.
With Regex and MU mode, you can disable pretty much any combination of scripts. This includes disabling plugins entirely (MySQL queries) and their inline CSS/JS. Doing so will help resolve warnings from Google, such as “eliminate render-blocking resources,” “remove unused JavaScript,” and “remove unused CSS.”
The great thing about the Script Manager is it doesn’t make any permanent changes. If something looks off, you can simply toggle it back on. There’s even a testing mode so you can check things about before applying any settings.

Host Google Analytics locally
Google Analytics ironically has its own set of performance issues. It generates additional third-party requests and uses a short cache expiration time. You can fix this by hosting your Google Analytics script locally with Perfmatters.
We have a couple of different implementations you can choose from, like minimal analytics, Google Analytics 4, or our integration with MonsterInsights.
Defer JavaScript
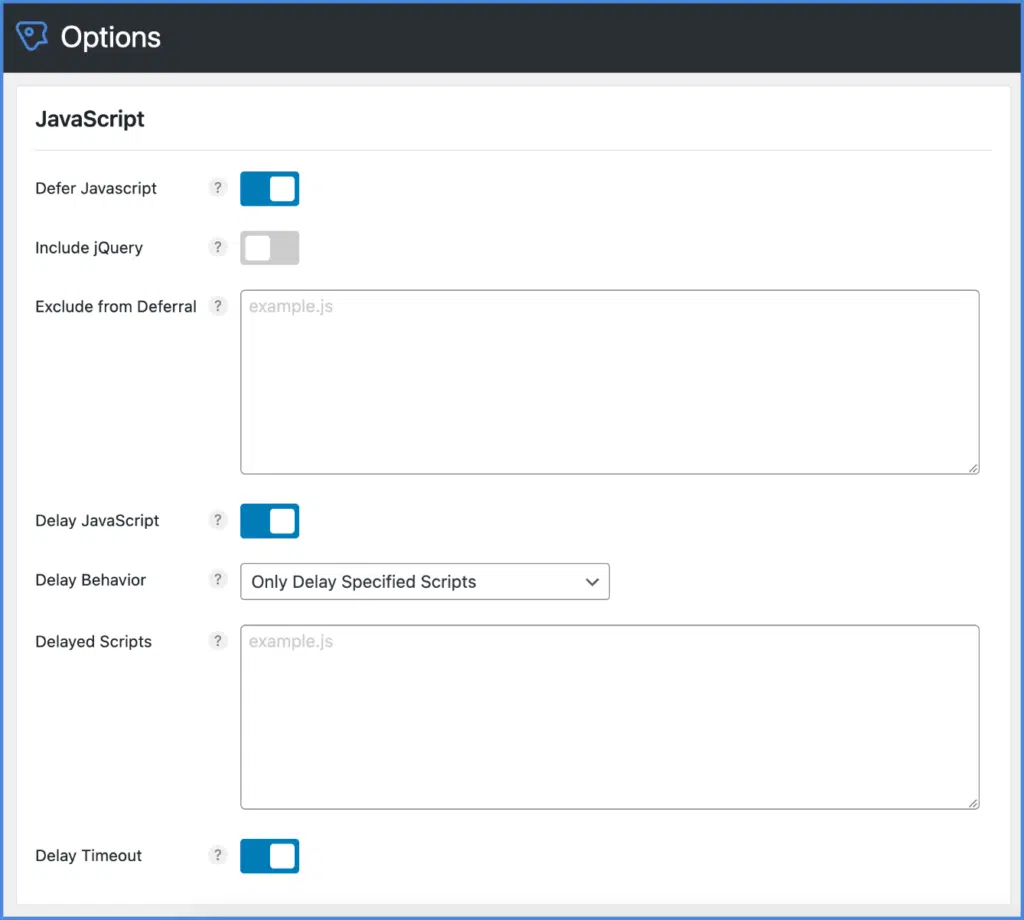
Another way to speed up the paint of a page is to defer all non-critical JavaScript. By adding a defer attribute on each file, the scripts load after the rest of the page has loaded. You can easily defer JavaScript in Perfmatters.
Delay JavaScript
Another technique you can use is to delay JavaScript from loading until user interaction. This is an easy way to speed up the paint of the page for Core Web Vitals. Especially for large third-party scripts like Google Tag Manager, Google AdSense, conversion pixels (FB, Google Ads), etc.
If you have a WooCommerce shop, it’s also a quick way to fix the cart fragments problem.

Minify JavaScript and CSS
You can automatically minify JavaScript and CSS in Perfmatters. This is the process of removing unnecessary characters from your code (whitespace, comments, shortening function and variable names, etc.), along with additional markup cleanup. It reduces the overall size of the file and speeds up load times.
Remove unused CSS
The reduce unused CSS warning is triggered by PageSpeed Insights when you have code being loaded by a plugin or your theme that isn’t needed or used on a page. Developers typically only enqueue a stylesheet if it’s being used. However, many times, extra styles that might not be needed are also added. This results in a lot of unused CSS, which slows down your WordPress site. It can also trigger render-blocking warnings. You can automatically remove unused CSS in Perfmatters.
Only load custom CSS/JS where it’s needed
Have custom code you need to add for a specific portion of your site or post type? This is where the GeneratePress theme comes to the rescue with hooks. Create a hook, add your custom CSS or JS, and select where you want it to load. This is the most optimal way to load custom code and prevents “unused CSS/JS” warnings from Google.
Recommended plugins, tips, and tools
Unfortunately, with over 60,000 plugins on the WordPress repository and many more premium plugins, there are simply a lot of bad ones out there. Many don’t care about performance at all. The number of plugins you use isn’t as important as how well they are coded.
The good news is there are developers out there that do care about performance. Here are a couple of plugins we use that we highly recommend:
- GenerateBlocks: Ditch heavy page builders and take advantage of blocks! Our entire site is built with blocks.
- Antispam Bee: Lightweight spam protection the way it should be. GDPR compliant.
- Fluent Forms: Lightweight and powerful contact form builder. If you need something super simple, Essential Form or Jordy’s Contact Form Block also work great.
- WPCode: Easy, fast, and performance-friendly way to add PHP code snippets to your site
- The SEO Framework: Lightweight SEO plugin optimized for speed, with no advertising or unnecessary features.
- Wordfence Login Security: Stripped-down and free plugin for two-factor authentication.
- Novashare: Our own social sharing plugin developed from the ground up with performance in mind. Easy UI, share counts, and no bloat.
- Lightbox for Gallery & Image Block: If you can’t live without one, this plugin takes advantage of the native WordPress blocks, is only 3.7 KB of JS, and has no jQuery dependency.
Performance tips
Working with clients daily, we’ve seen just about everything. Here are a few tips and suggestions to put you on the fast track to a WordPress site that Google will love:
- Avoid redirects at all costs. If you need to add a redirect, do it at the server-level. Hosting providers like Kinsta make this easy with their redirects tool in MyKinsta.
- Ditch your sliders and use a static header instead to avoid layout shifts (CLS) and extra bloat.
- Don’t use animations if you don’t have to, especially with page builders like Elementor. These increase CPU, JS, and rendering time. It adds up really fast. For example, we’ve seen animations from Lottie or GSAP above the fold drop a mobile score by 15+ points. Using static elements is always the best for performance.
- If you’re using videos in a slider, it’s always best to upload them directly and serve them from a CDN. Check out these video optimization tips.
- Don’t use Google AMP. Focus on making your responsive site faster, and don’t lock yourself into an ecosystem where you have less control. As of 2021, Google no longer gives preferential treatment to those using it (source), and AMP symbols are no longer displayed in SERPs. See how to disable AMP safely.
- Google reCAPTCHA is a performance killer. It’s better to use a honeypot solution or Cloudflare Turnstile. Check out these great free reCAPTCHA alternatives.
- If you’re using Cloudflare, turn off Rocket Loader and Email Address Obfuscation.
- On WooCommerce sites, turn off usage tracking to remove the stats.wp.com request.
- Load your Gravatars from your CDN and lazy load them.
- Don’t just load Google Maps everywhere. You can use our Perfmatters plugin to disable Google Maps where it shouldn’t be loading. Or get creative and use an image instead.
- Don’t load libraries such as jQuery from a CDN other than your own. Due to browser privacy and HTTP cache partitioning, there are no longer benefits from it.
Tools
Here are some third-party tools that we use in our daily workflow and can come in very handy when troubleshooting and improving WordPress performance.
- DebugBear: A great way to find your LCP element, what is preloaded and fetched, and probably the best tool for debugging CLS (screenshots and throttled video).
- GTmetrix: Excellent waterfall analysis and graphs for the total page size and page requests. For example, see the % of how many images or JS make up the total page size. Focus your optimization efforts on the biggest size first.
- Yellow Lab Tools: See how much of your font libraries (Font Awesome) are actually used, if you have multiple jQuery versions loading, etc.
- HTML Size Analyzer: Quick way to spot your biggest blocks of inline code and see how much they add to your total HTML page size. Simply inlining everything is bad for FCP and LCP.
- Speed Vitals and Performance Test: Measure your TTFB from different locations at once. A good way to measure the positive impact of Cloudflare edge cache.
Don’t forget about perceived performance
Perceived performance is how fast your site feels to a user. Unfortunately, this often gets overlooked when it comes to optimization. It’s not always about chasing better letter grades and scores. Your WordPress site should actually feel fast, and this doesn’t always line up with speed testing tools.
The Speculative Loading feature in Perfmatters is all about perceived performance! It lets you automatically prerender URLs in the background after a user hovers over a link. This results in almost instantaneous load times while improving the user experience. It also helps improve your real-user data regarding TTFB, LCP, and INP.
Convert site or get a performance audit
If you’ve followed our checklist and reached out to our support, but still aren’t satisfied with your speeds, here’s what we recommend.
Convert your site to GeneratePress + GenerateBlocks
First off, if you’re using a bloated theme or page builder, we always recommend moving to a lightweight theme like GeneratePress (along with GenerateBlocks). Their codebase is super lightweight and developed from the ground up with performance in mind. Sometimes you have to fix the base layer of your site, and then everything else will fall into place. If you don’t have time to do this yourself, we recommend reaching out to our friends at WP Boosters or OGAL Web Design. They can convert your existing site and design to GeneratePress + GenerateBlocks.
Get a web performance audit
If you need to go even further, the second thing would be to get a web performance audit. This means taking a deep dive into every aspect of your site. One day we’ll probably offer this service, but right now, we are focused on making the Perfmatters plugin the best it can be! We highly recommend the following contractors/services.
Mike Andreason
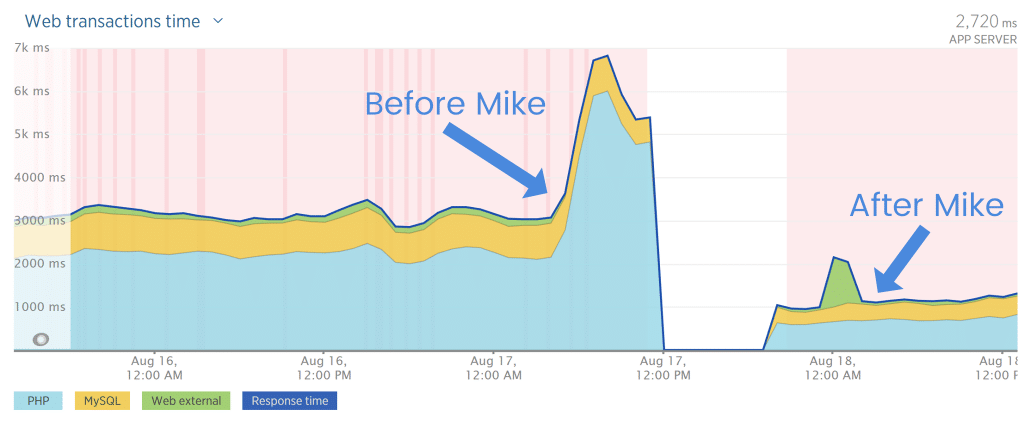
Mike Andreasen is a skilled Codeable expert with a performance optimization focus. He has completed over 1,500 projects. We personally vouch for his work as we have the graphs, speed tests, and data from actual clients to back it up!

Accelera
Accelera is from the same team behind ShortPixel, an excellent image optimization technology used on over 1 million WordPress sites. They offer a WordPress speed optimization assessment. Get a performance report on your website, plugins, and database.
WP DevOps
WP DevOps has extensive experience using our Perfmatters plugin to improve Core Web Vitals scores for their WordPress clients. They also work with other solutions we like such as GeneratePress and Kinsta. They offer WordPress support, theme conversion to GeneratePress, and server maintenance for all types of servers. Get a free quote to optimize your site’s speed.
Fixelar
Struggling with WooCommerce performance? The team at Fixelar (whom we’ve worked with for years) can help optimize your WooCommerce store to achieve error-free operation and performance stability.
Codeable
Codeable connects you with talented WordPress developers that can help you further optimize your site. You can even ask for those specifically experienced using our Perfmatters plugin.
WPservice
If you need expert help, WPservice is at the top of the game when it comes to WordPress speed optimization.
Their track record (top-rated status and 100% job success score at Upwork) is impressive, and clients love their work. Even industry veterans such as ShortPixel and WP Rocket have referred to them. Give them a try with a speed audit.
Ready to speed up your WordPress site? Grab the Perfmatters plugin today and get started. If you have any questions, drop us a message. We are always happy to help.